Ionic-Javascriptヘッダー
これは、ヘッダーバーを追加するIonicディレクティブです。
JavaScriptヘッダーの使用
JavaScriptヘッダーバーを作成するには、を適用する必要があります ion-header-barHTMLファイルのディレクティブ。デフォルトのヘッダーは白なので、追加しますtitle、白い背景に表示されます。追加しますindex.html ファイル。
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>上記のコードは次の画面を生成します-

スタイリングヘッダー
CSSヘッダーバーと同様に、JavaScriptの対応するものも同様の方法でスタイルを設定できます。色を適用するには、色クラスを追加する必要があります。barプレフィックス。したがって、青いヘッダーを使用する場合は、bar-positiveクラス。を追加して、タイトルを画面の片側に移動することもできますalign-title属性。この属性の値は次のようになります。center、 left または right。
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
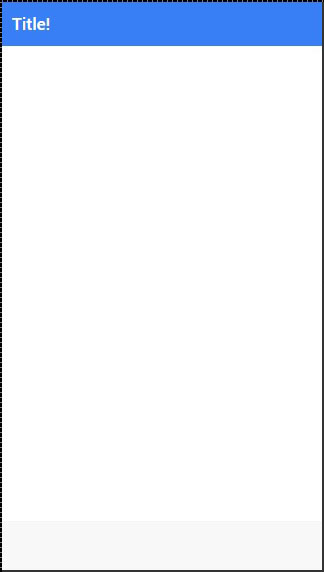
</ion-header-bar>上記のコードは次の画面を生成します-

要素の追加
通常、ヘッダーにいくつかの要素を追加する必要があります。次の例は、を配置する方法を示していますbutton 左側と iconイオンヘッダーバーの右側にあります。ヘッダーに他の要素を追加することもできます。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
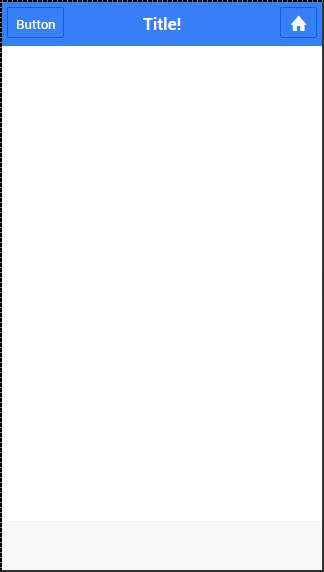
</ion-header-bar>上記のコードは次の画面を生成します-

サブヘッダーの追加
サブヘッダーは、 bar-subheader クラスがに追加されます ion-header-bar。追加しますbar-assertive サブヘッダーに赤色を適用するクラス。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
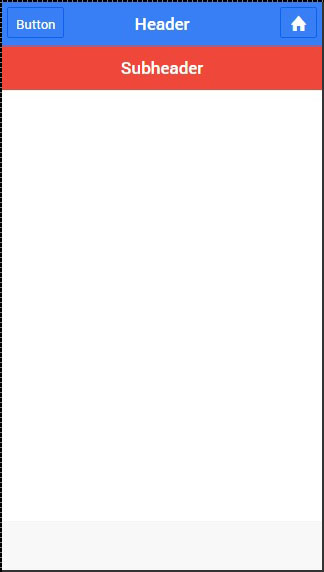
</ion-header-bar>上記のコードは次の画面を生成します-