Android-맞춤 구성 요소
자체 정의 된 클래스로 하위 클래스를 확장하여 미리 내장 된 구성 요소에 자체 구성 요소 구현
Android는 Android 애플리케이션 개발에 직접 사용할 수있는 Button, TextView, EditText, ListView, CheckBox, RadioButton, Gallery, Spinner, AutoCompleteTextView 등과 같은 사전 빌드 된 위젯의 훌륭한 목록을 제공하지만 상황이 발생할 수 있습니다. 사용 가능한 위젯의 기존 기능에 만족하지 않습니다. Android는 필요에 맞게 사용자 정의 할 수있는 사용자 정의 구성 요소를 만드는 방법을 제공합니다.
기존 위젯 또는 레이아웃을 약간만 조정해야하는 경우 위젯 또는 레이아웃을 하위 클래스로 만들고 해당 메서드를 재정 의하여 화면 요소의 모양과 기능을 정밀하게 제어 할 수 있습니다.
이 자습서에서는 간단하고 쉬운 단계를 사용하여 사용자 지정보기를 만들고 응용 프로그램에서 사용하는 방법을 설명합니다.

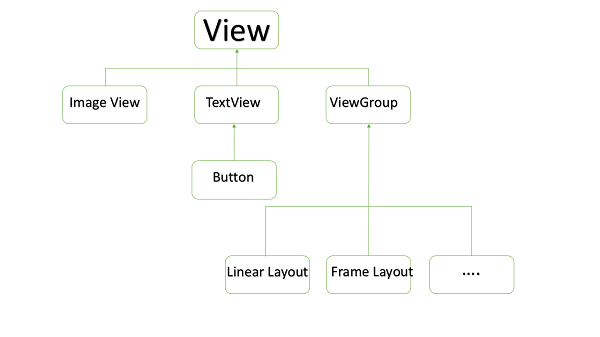
사용자 지정보기 계층 구조의 사용자 지정 구성 요소 예
간단한 사용자 지정 구성 요소 만들기
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오 IDE를 사용하여 Android 애플리케이션을 만들고 Hello World 예제 장에 설명 된대로 com.example.tutorialspoint7.myapplication 패키지 아래에서 myapplication 으로 이름을 지정합니다 . |
| 2 | XML res / values / attrs.xml 파일을 작성하여 데이터 유형과 함께 새 속성을 정의하십시오. |
| 삼 | 만들기 SRC / mainactivity.java의 사용자 정의 구성 요소를 정의하는 코드 파일을 추가합니다 |
| 4 | res / layout / activity_main.xml 파일을 수정 하고 코드를 추가하여 몇 가지 기본 속성 및 새 속성과 함께 색상 복합보기 인스턴스를 작성하십시오. |
| 5 | 애플리케이션을 실행하여 Android 에뮬레이터를 시작하고 애플리케이션에서 수행 한 변경 결과를 확인합니다. |
res / values 폴더에 attrs.xml이라는 다음 속성 파일을 만듭니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TimeView">
<declare-styleable name="TimeView">
<attr name="title" format="string" />
<attr name="setColor" format="boolean"/>
</declare-styleable>
</declare-styleable>
</resources>활동에서 사용하는 레이아웃 파일을 다음과 같이 변경하십시오.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.tutorialspoint7.myapplication.TimeView
android:id="@+id/timeView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textSize="40sp"
custom:title="my time view"
custom:setColor="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/simple"
android:layout_below="@id/timeView"
android:layout_marginTop="10dp" />
</RelativeLayout>복합보기에 대해 timeview라는 다음 Java 파일을 작성하십시오.
package com.example.tutorialspoint7.myapplication;
/**
* Created by TutorialsPoint7 on 9/14/2016.
*/
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private String titleText;
private boolean color;
public TimeView(Context context) {
super(context);
setTimeView();
}
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
// retrieved values correspond to the positions of the attributes
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.TimeView);
int count = typedArray.getIndexCount();
try{
for (int i = 0; i < count; ++i) {
int attr = typedArray.getIndex(i);
// the attr corresponds to the title attribute
if(attr == R.styleable.TimeView_title) {
// set the text from the layout
titleText = typedArray.getString(attr);
setTimeView();
} else if(attr == R.styleable.TimeView_setColor) {
// set the color of the attr "setColor"
color = typedArray.getBoolean(attr, false);
decorateText();
}
}
}
// the recycle() will be executed obligatorily
finally {
// for reuse
typedArray.recycle();
}
}
public TimeView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setTimeView();
}
private void setTimeView() {
// has the format hour.minuits am/pm
SimpleDateFormat dateFormat = new SimpleDateFormat("hh.mm aa");
String time = dateFormat.format(Calendar.getInstance().getTime());
if(this.titleText != null )
setText(this.titleText+" "+time);
else
setText(time);
}
private void decorateText() {
// when we set setColor attribute to true in the XML layout
if(this.color == true){
// set the characteristics and the color of the shadow
setShadowLayer(4, 2, 2, Color.rgb(250, 00, 250));
setBackgroundColor(Color.CYAN);
} else {
setBackgroundColor(Color.RED);
}
}
}기본 활동 Java 파일을 다음 코드로 변경하고 애플리케이션을 실행하십시오.
package com.example.tutorialspoint7.myapplication;
import android.os.Bundle;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView simpleText = (TextView) findViewById(R.id.simple);
simpleText.setText("That is a simple TextView");
}
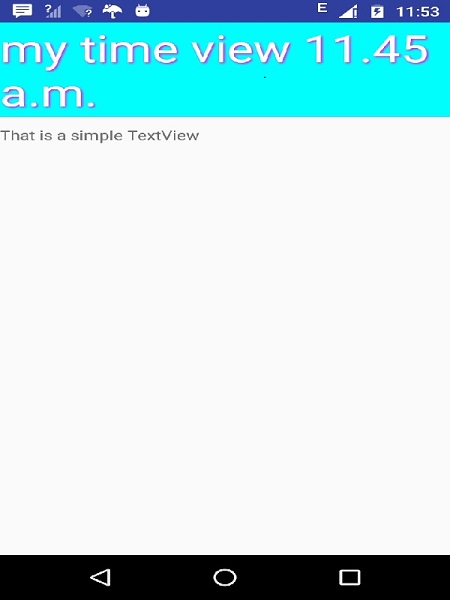
}실행중인 애플리케이션은 다음 스크린 샷과 같아야합니다.