Android-스타일 및 테마
ㅏ style리소스는 형식을 정의하고 UI를 찾습니다. 스타일은 개별보기 (레이아웃 파일 내에서) 또는 전체 활동 또는 애플리케이션 (매니페스트 파일 내에서)에 적용 할 수 있습니다.
스타일 정의
스타일은 레이아웃을 지정하는 XML과 별 개인 XML 리소스에 정의됩니다. 이 XML 파일은res/values/ 프로젝트의 디렉토리이며 <resources>스타일 파일에 필수 인 루트 노드로. XML 파일의 이름은 임의적이지만 .xml 확장자를 사용해야합니다.
다음을 사용하여 파일 당 여러 스타일을 정의 할 수 있습니다. <style>태그이지만 각 스타일에는 스타일을 고유하게 식별하는 이름이 있습니다. Android 스타일 속성은<item> 아래와 같이 태그-
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources><item>의 값은 키워드 문자열, 16 진수 색상, 다른 리소스 유형에 대한 참조 또는 스타일 속성에 따라 다른 값이 될 수 있습니다.
스타일 사용
스타일이 정의되면 다음을 사용하여 XML 레이아웃 파일에서 사용할 수 있습니다. style 다음과 같은 속성-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>Android Style과 관련된 개념을 이해하려면 Style Demo Example을 확인하십시오 .
스타일 상속
Android는 웹 디자인의 CSS 스타일 시트와 매우 유사한 방식으로 스타일 상속을 지원합니다. 이를 사용하여 기존 스타일에서 속성을 상속 한 다음 변경하거나 추가하려는 속성 만 정의 할 수 있습니다.
사용자 정의 테마를 구현하려면 MyAndroidApp / res / values / themes.xml을 만들거나 편집하고 다음을 추가하십시오.
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>AndroidManifest.xml에서 스타일을 지정하려는 활동에 테마를 적용하십시오.
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>새 테마가 활동에 적용되고 텍스트는 이제 밝은 빨간색입니다.

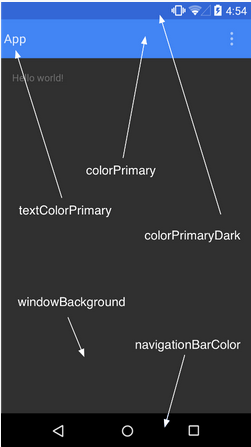
테마 속성에 색상 적용
그런 다음 사용자 지정 테마에 <item> 요소를 추가하여 창 배경 및 기본 텍스트 색과 같은 일부 테마 속성에 색 리소스를 적용 할 수 있습니다. 이러한 속성은 styles.xml 파일에 정의되어 있습니다. 예를 들어, 창 배경에 사용자 지정 색상을 적용하려면 MyAndroidApp / res / values / styles.xml 파일에 정의 된 다음 두 개의 <item> 요소를 사용자 지정 테마에 추가합니다.
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
단추가있는 사용자 지정 나인 패치 사용
나인 패치 드로어 블은 시각적 무결성을 유지하면서 너비와 높이를 조정할 수있는 특별한 종류의 이미지입니다. 모든 드로어 블 유형을 사용할 수 있지만 나인 패치는 Android 버튼의 모양을 지정하는 가장 일반적인 방법입니다.

나인 패치 버튼 샘플
9 패치 버튼을 만드는 단계
- 이 비트 맵을 /res/drawable/my_nine_patch.9.png로 저장합니다.
- 새로운 스타일 정의
- 사용자 정의 테마의 buttonStyle 속성에 새 단추 스타일을 적용하십시오.
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
안드로이드 테마
Style의 개념을 이해했으면 좋겠으니 이제는 Theme. 테마는 개별보기가 아닌 전체 활동 또는 애플리케이션에 적용된 Android 스타일 일뿐입니다.
따라서 스타일을 테마로 적용하면 View활동 또는 응용 프로그램에서 지원하는 각 스타일 속성을 적용합니다. 예를 들어, 동일한 것을 적용 할 수 있습니다.CustomFontStyle 활동에 대한 테마로 스타일을 지정한 다음 그 안의 모든 텍스트 Activity 녹색 고정 폭 글꼴이 있습니다.
애플리케이션의 모든 활동에 대한 테마를 설정하려면 AndroidManifest.xml 파일 및 편집 <application> 포함 할 태그 android:theme스타일 이름이있는 속성. 예를 들면-
<application android:theme="@style/CustomFontStyle">그러나 애플리케이션에서 하나의 활동에만 테마를 적용하려면 android : theme 속성을 <activity> 태그에만 추가하십시오. 예를 들면-
<activity android:theme="@style/CustomFontStyle">직접 사용하거나 다음을 사용하여 상속 할 수있는 Android에서 정의한 여러 기본 테마가 있습니다. parent 다음과 같은 속성-
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>안드로이드 테마와 관련된 개념을 이해하기 위해 테마 데모 예제를 확인할 수 있습니다 .
색상 팔레트 스타일 지정
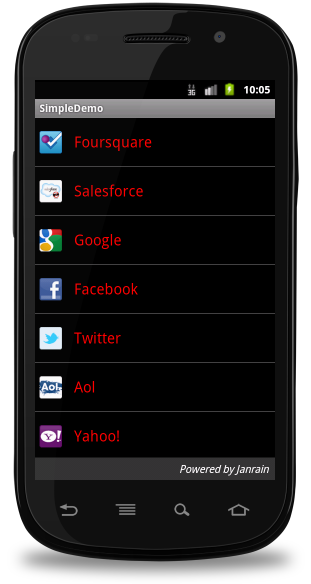
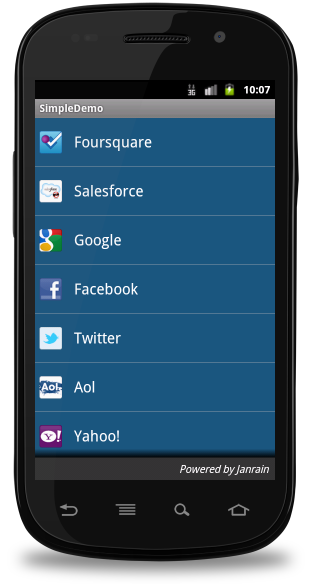
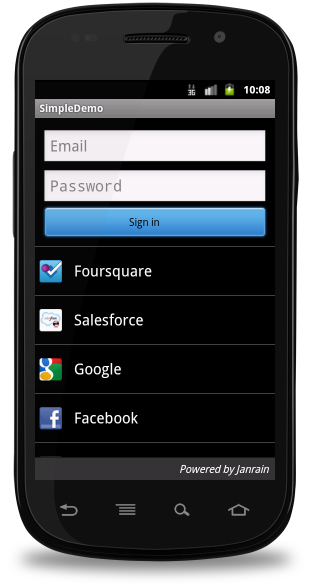
레이아웃 디자인은 색상을 기반으로 구현할 수 있습니다. 예를 들어 다음 디자인은 색상 (파란색)을 기반으로 디자인되었습니다.

위의 레이아웃은 style.xml 파일을 기반으로 설계되었습니다. res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>기본 스타일 및 테마
Android 플랫폼은 애플리케이션에서 사용할 수있는 다양한 스타일 및 테마 컬렉션을 제공합니다. 사용 가능한 모든 스타일에 대한 참조는R.style수업. 여기에 나열된 스타일을 사용하려면 스타일 이름의 모든 밑줄을 마침표로 바꿉니다. 예를 들어 "@android : style / Theme.NoTitleBar"로 Theme_NoTitleBar 테마를 적용 할 수 있습니다. Android 스타일 및 테마에 대한 다음 소스 코드를 볼 수 있습니다.
Android 스타일 (styles.xml)
Android 테마 (themes.xml)