Android-UI 컨트롤
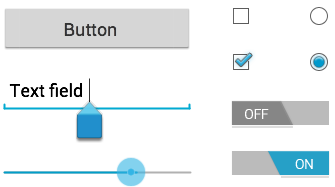
입력 컨트롤은 앱 사용자 인터페이스의 대화 형 구성 요소입니다. Android는 버튼, 텍스트 필드, 탐색 막대, 체크 박스, 확대 / 축소 버튼, 토글 버튼 등과 같이 UI에서 사용할 수있는 다양한 컨트롤을 제공합니다.

UI 요소
ㅏ View 사용자가 상호 작용할 수있는 무언가를 화면에 그리는 객체입니다. ViewGroup 사용자 인터페이스의 레이아웃을 정의하기 위해 다른 View (및 ViewGroup) 개체를 보유하는 개체입니다.
HTML과 유사한 레이아웃에 대해 사람이 읽을 수있는 구조를 제공하는 XML 파일에 레이아웃을 정의합니다. 예를 들어, 텍스트보기와 버튼이있는 간단한 수직 레이아웃은 다음과 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>Android UI 컨트롤
앱에 대한 그래픽 사용자 인터페이스를 구축 할 수 있도록 Android에서 제공하는 많은 UI 컨트롤이 있습니다.
| Sr. 아니. | UI 제어 및 설명 |
|---|---|
| 1 | TextView 이 컨트롤은 사용자에게 텍스트를 표시하는 데 사용됩니다. |
| 2 | EditText EditText는 풍부한 편집 기능을 포함하는 TextView의 미리 정의 된 하위 클래스입니다. |
| 삼 | AutoCompleteTextView AutoCompleteTextView는 사용자가 입력하는 동안 완성 제안 목록을 자동으로 표시한다는 점을 제외하면 EditText와 유사한보기입니다. |
| 4 | 단추 사용자가 작업을 수행하기 위해 누르거나 클릭 할 수있는 푸시 버튼입니다. |
| 5 | ImageButton ImageButton은 AbsoluteLayout으로 자식의 정확한 위치를 지정할 수 있습니다. 사용자가 누르거나 클릭 할 수있는 이미지 (텍스트 대신)가있는 버튼이 표시됩니다. |
| 6 | 체크 박스 사용자가 전환 할 수있는 켜기 / 끄기 스위치입니다. 상호 배타적이지 않은 선택 가능한 옵션 그룹을 사용자에게 표시 할 때 확인란을 사용해야합니다. |
| 7 | ToggleButton 표시등이있는 켜기 / 끄기 버튼. |
| 8 | 라디오 버튼 RadioButton에는 선택 또는 선택 취소의 두 가지 상태가 있습니다. |
| 9 | RadioGroup RadioGroup은 하나 이상의 RadioButton을 함께 그룹화하는 데 사용됩니다. |
| 10 | 진행 표시 줄 ProgressBar보기는 백그라운드에서 작업을 수행 할 때와 같은 일부 진행중인 작업에 대한 시각적 피드백을 제공합니다. |
| 11 | 스피너 사용자가 집합에서 하나의 값을 선택할 수있는 드롭 다운 목록입니다. |
| 12 | TimePicker TimePicker보기를 사용하면 24 시간 모드 또는 오전 / 오후 모드에서 하루 중 시간을 선택할 수 있습니다. |
| 13 | 날짜 선택기 DatePicker보기를 사용하면 사용자가 날짜를 선택할 수 있습니다. |
UI 컨트롤 만들기
입력 컨트롤은 앱 사용자 인터페이스의 대화 형 구성 요소입니다. Android는 버튼, 텍스트 필드, 탐색 막대, 체크 박스, 확대 / 축소 버튼, 토글 버튼 등과 같이 UI에서 사용할 수있는 다양한 컨트롤을 제공합니다.
이전 장에서 설명했듯이보기 개체에는 트리 내에서보기를 고유하게 식별하는 고유 ID가 할당되어있을 수 있습니다. XML 태그 내부의 ID 구문은 다음과 같습니다.
android:id="@+id/text_id"UI 제어 /보기 / 위젯을 생성하려면 레이아웃 파일에보기 / 위젯을 정의하고 다음과 같이 고유 ID를 할당해야합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>그런 다음 마지막으로 Control 개체의 인스턴스를 만들고 레이아웃에서 캡처하고 다음을 사용하십시오.
TextView myText = (TextView) findViewById(R.id.text_id);