Android-알림
ㅏ notification애플리케이션의 일반 UI 외부에서 사용자에게 표시 할 수있는 메시지입니다. 시스템에 알림을 보내도록 지시하면 먼저 알림 영역에 아이콘으로 나타납니다. 알림의 세부 정보를 보려면 사용자가 알림 창을 엽니 다. 알림 영역과 알림 창은 모두 사용자가 언제든지 볼 수있는 시스템 제어 영역입니다.
기계적 인조 인간 Toast 클래스는 사용자에게 경고를 표시하는 편리한 방법을 제공하지만 문제는 이러한 경고가 지속적이지 않아 경고가 화면에 몇 초 동안 깜박 인 다음 사라진다는 것입니다.

알림 세부 정보를 보려면 알림에 대한 세부 정보가있는 알림 창을 표시 할 아이콘을 선택해야합니다. 가상 장치로 에뮬레이터로 작업하는 동안 상태 표시 줄을 클릭하고 아래로 끌어 확장해야 다음과 같은 세부 정보가 제공됩니다. 이것은 단지64 dp 키가 크고 정상보기라고합니다.

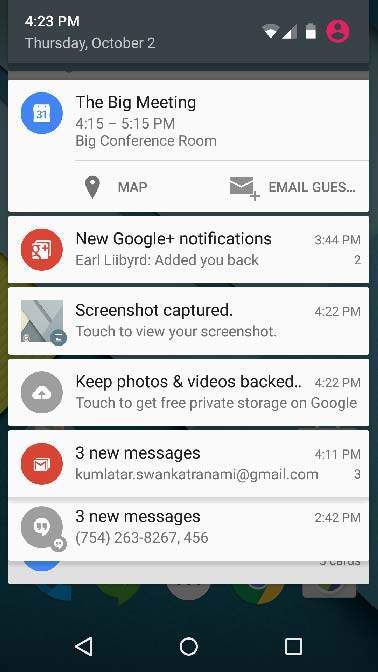
위의 확장 된 양식은 Big View알림에 대한 추가 세부 정보가 있습니다. 알림에 최대 6 개의 행을 추가 할 수 있습니다. 다음 스크린 샷은 이러한 알림을 보여줍니다.
알림 생성 및 보내기
알림을 만드는 간단한 방법이 있습니다. 알림을 생성하려면 애플리케이션에서 다음 단계를 따르십시오.
1 단계-알림 작성기 만들기
첫 번째 단계는 NotificationCompat.Builder.build ()를 사용하여 알림 빌더를 만드는 것 입니다. 알림 작성기를 사용하여 작고 큰 아이콘, 제목, 우선 순위 등과 같은 다양한 알림 속성을 설정합니다.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)2 단계-알림 속성 설정
일단 당신이 Builder개체의 경우 필요에 따라 Builder 개체를 사용하여 알림 속성을 설정할 수 있습니다. 그러나 이것은 최소한 다음을 설정하는 데 필수적입니다.
에 의해 설정된 작은 아이콘 setSmallIcon()
제목, 설정 setContentTitle()
세부 텍스트, 설정 setContentText()
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");알림에 설정할 수있는 많은 선택적 속성이 있습니다. 이에 대한 자세한 내용은 NotificationCompat.Builder에 대한 참조 문서를 참조하세요.
3 단계-작업 연결
이것은 선택적 부분이며 알림과 함께 작업을 첨부하려는 경우 필요합니다. 작업을 통해 사용자는 알림에서 바로Activity 응용 프로그램에서 하나 이상의 이벤트를 보거나 추가 작업을 수행 할 수 있습니다.
작업은 PendingIntent 포함 Intent애플리케이션에서 활동을 시작합니다. PendingIntent를 제스처와 연결하려면 적절한 NotificationCompat.Builder 메서드를 호출하십시오 . 예를 들어 사용자가 알림 창에서 알림 텍스트를 클릭 할 때 Activity를 시작하려면 다음을 호출하여 PendingIntent를 추가합니다.setContentIntent().
PendingIntent 개체는 애플리케이션이 실행 중인지 여부를 신경 쓰지 않고 종종 나중에 애플리케이션을 대신하여 작업을 수행하는 데 도움이됩니다.
시작된 활동에 대한 인공 백 스택을 포함 할 스택 빌더 개체의 도움을받습니다. 이렇게하면 활동에서 뒤로 이동하면 애플리케이션에서 홈 화면으로 이동합니다.
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);4 단계-알림 발행
마지막으로 NotificationManager.notify ()를 호출하여 알림을 전송하여 Notification 객체를 시스템에 전달합니다. 전화하세요NotificationCompat.Builder.build()알리기 전에 빌더 개체의 메서드. 이 방법은 설정된 모든 옵션을 결합하고 새로운Notification 목적.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());NotificationCompat.Builder 클래스
NotificationCompat.Builder 클래스를 사용하면 모든 플래그를보다 쉽게 제어 할 수있을뿐만 아니라 일반적인 알림 레이아웃을 구성 할 수 있습니다. 다음은 NotificationCompat.Builder 클래스의 일부로 사용할 수있는 중요하고 가장 자주 사용되는 몇 가지 메서드입니다.
| Sr. 아니. | 상수 및 설명 |
|---|---|
| 1 |
Notification build() 설정된 모든 옵션을 결합하고 새 Notification 개체를 반환합니다. |
| 2 |
NotificationCompat.Builder setAutoCancel (boolean autoCancel) 이 플래그를 설정하면 사용자가 패널에서 알림을 클릭 할 때 알림이 자동으로 취소되도록합니다. |
| 삼 |
NotificationCompat.Builder setContent (RemoteViews views) 표준 RemoteView 대신 사용할 사용자 지정 RemoteView를 제공합니다. |
| 4 |
NotificationCompat.Builder setContentInfo (CharSequence info) 알림 오른쪽에 큰 텍스트를 설정합니다. |
| 5 |
NotificationCompat.Builder setContentIntent (PendingIntent intent) 알림을 클릭 할 때 보낼 PendingIntent를 제공합니다. |
| 6 |
NotificationCompat.Builder setContentText (CharSequence text) 표준 알림에서 알림의 텍스트 (두 번째 행)를 설정합니다. |
| 7 |
NotificationCompat.Builder setContentTitle (CharSequence title) 표준 알림에서 알림의 텍스트 (첫 번째 행)를 설정합니다. |
| 8 |
NotificationCompat.Builder setDefaults (int defaults) 사용할 기본 알림 옵션을 설정합니다. |
| 9 |
NotificationCompat.Builder setLargeIcon (Bitmap icon) 티커 및 알림에 표시되는 큰 아이콘을 설정합니다. |
| 10 |
NotificationCompat.Builder setNumber (int number) 알림의 오른쪽에 큰 숫자를 설정하십시오. |
| 11 |
NotificationCompat.Builder setOngoing (boolean ongoing) 진행중인 알림인지 여부를 설정합니다. |
| 12 |
NotificationCompat.Builder setSmallIcon (int icon) 알림 레이아웃에서 사용할 작은 아이콘을 설정합니다. |
| 13 |
NotificationCompat.Builder setStyle (NotificationCompat.Style style) 빌드시 적용 할 풍부한 알림 스타일을 추가합니다. |
| 14 |
NotificationCompat.Builder setTicker (CharSequence tickerText) 알림이 처음 도착할 때 상태 표시 줄에 표시되는 텍스트를 설정합니다. |
| 15 |
NotificationCompat.Builder setVibrate (long[] pattern) 사용할 진동 패턴을 설정합니다. |
| 16 |
NotificationCompat.Builder setWhen (long when) 이벤트가 발생한 시간을 설정합니다. 패널의 알림은이 시간을 기준으로 정렬됩니다. |
예
다음 예는 Android 알림의 기능을 보여줍니다. NotificationCompat.Builder Android 4.1에 도입 된 클래스입니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오 IDE를 사용하여 Android 애플리케이션을 만들고 com.example.notificationdemo 패키지 아래에 tutorialspoint 로 이름을 지정합니다 . |
| 2 | src / MainActivity.java 파일을 수정 하고 notify ( "")에 코드를 추가합니다. 사용자가 버튼을 클릭하면 안드로이드 알림 서비스를 호출합니다. |
| 삼 | 사용자가 알림을 클릭 할 때 시작되는 새 활동의 일부로 새 레이아웃을 표시하는 데 사용되는 새 Java 파일 src / NotificationView.java를 만듭니다. |
| 4 | 레이아웃 XML 파일 res / layout / activity_main.xml 을 수정 하여 상대 레이아웃에 알림 버튼을 추가합니다. |
| 5 | 새 레이아웃 XML 파일 res / layout / notification.xml을 만듭니다. 사용자가 알림을 클릭 할 때 시작되는 새 활동의 레이아웃 파일로 사용됩니다. |
| 6 | 기본 문자열 상수를 변경할 필요가 없습니다. Android 스튜디오는 기본 문자열 상수를 처리합니다. |
| 7 | 애플리케이션을 실행하여 Android 에뮬레이터를 시작하고 애플리케이션에서 수행 한 변경 결과를 확인합니다. |
다음은 수정 된 주요 활동 파일의 내용입니다. src/com.example.notificationdemo/MainActivity.java. 이 파일에는 각 기본 라이프 사이클 메소드가 포함될 수 있습니다.
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}다음 내용은 res/layout/notification.xml 파일-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>다음은 수정 된 주요 활동 파일의 내용입니다. src/com.example.notificationdemo/NotificationView.java.
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}다음 내용은 res/layout/activity_main.xml 파일-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>다음 내용은 res/values/strings.xml 두 개의 새로운 상수를 정의하려면-
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="action_settings">Settings</string>
<string name="app_name">tutorialspoint </string>
</resources>다음은의 기본 콘텐츠입니다. AndroidManifest.xml −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
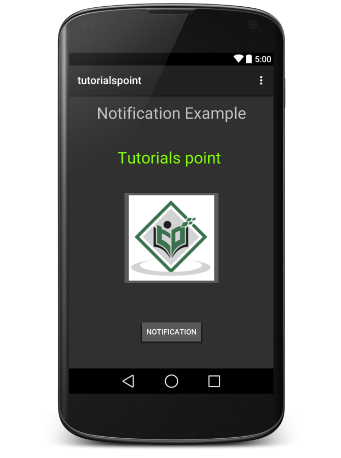
</manifest>당신의 tutorialspoint신청. 나는 당신이 당신의AVD환경 설정을하는 동안. Android Studio에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


이제 클릭 button, 상단에 "New Message Alert!"라는 메시지가 표시됩니다. 잠시 후 화면 왼쪽 상단에 작은 아이콘이있는 다음 화면이 표시됩니다.
이제보기를 확장하고 작은 아이콘을 길게 클릭하면 잠시 후 날짜 정보가 표시되며 이때 마우스를 놓지 않고 상태 표시 줄을 아래로 끌어 야합니다. 상태 표시 줄이 확장되고 다음 화면이 표시됩니다.

Big View 알림
다음 코드 스 니펫은 이전 스 니펫에서 생성 된 알림을 변경하여 Inbox 큰보기 스타일을 사용하는 방법을 보여줍니다. 이 기능을 보여주기 위해 displayNotification () 수정 메서드를 업데이트하겠습니다.
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}이제 응용 프로그램을 실행하려고하면보기의 확장 된 형태에서 다음 결과를 찾을 수 있습니다.
