Android-위젯
위젯은 홈 화면에 배치 된 Android 애플리케이션의 작은 가젯 또는 컨트롤입니다. 위젯을 사용하면 즐겨 찾는 애플리케이션을 홈 화면에 배치하여 빠르게 액세스 할 수 있으므로 매우 편리 할 수 있습니다. 음악 위젯, 날씨 위젯, 시계 위젯 등과 같은 일반적인 위젯을 보셨을 것입니다.
위젯은 정보 위젯, 컬렉션 위젯, 제어 위젯 및 하이브리드 위젯과 같은 다양한 유형이 될 수 있습니다. Android는 자체 위젯을 개발할 수있는 완전한 프레임 워크를 제공합니다.
위젯-XML 파일
애플리케이션 위젯을 생성하기 위해 가장 먼저 필요한 것은 AppWidgetProviderInfo 객체이며, 별도의 위젯 XML 파일에서 정의합니다. 이를 위해 프로젝트를 마우스 오른쪽 버튼으로 클릭하고라는 새 폴더를 만듭니다.xml. 이제 새로 생성 된 폴더를 마우스 오른쪽 버튼으로 클릭하고 새 XML 파일을 생성합니다. XML 파일의 리소스 유형은 다음과 같이 설정해야합니다.AppWidgetProvider. xml 파일에서 다음과 같은 속성을 정의하십시오.
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>위젯-레이아웃 파일
이제 기본 XML 파일에서 위젯의 레이아웃을 정의해야합니다. 컴포넌트를 끌어서 자동 xml을 생성 할 수 있습니다.
위젯-Java 파일
레이아웃을 정의한 후 이제 새 JAVA 파일을 생성하거나 기존 파일을 사용하고 AppWidgetProvider 다음과 같이 업데이트 메서드를 재정의합니다.
update 메소드에서는 PendingIntent와 RemoteViews라는 두 클래스의 객체를 정의해야합니다. 구문은-
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);결국 AppWidgetManager 클래스의 업데이트 메소드 updateAppWidget ()을 호출해야합니다. 구문은-
appWidgetManager.updateAppWidget(currentWidgetId,views);updateAppWidget 메소드의 일부로, 위젯을 조작하기 위해이 클래스에 정의 된 다른 메소드가 있습니다. 그들은 다음과 같습니다-
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 |
onDeleted(Context context, int[] appWidgetIds) AppWidgetProvider의 인스턴스가 삭제 될 때 호출됩니다. |
| 2 |
onDisabled(Context context) AppWidgetProvider의 마지막 인스턴스가 삭제 될 때 호출됩니다. |
| 삼 |
onEnabled(Context context) AppWidgetProvider의 인스턴스가 생성 될 때 호출됩니다. |
| 4 |
onReceive(Context context, Intent intent) 클래스의 다양한 메서드에 대한 호출을 전달하는 데 사용됩니다. |
위젯-매니페스트 파일
또한 다음과 같이 매니페스트 파일에서 AppWidgetProvider 클래스를 선언해야합니다.
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>예
다음은 애플리케이션 위젯 사용을 보여주는 예입니다. 브라우저에서이 현재 웹 사이트를 여는 기본 위젯 애플리케이션을 생성합니다.
이 예제를 실험하려면 인터넷이 실행되는 실제 장치에서 실행해야합니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오를 사용하여 com.example.sairamkrishna.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | src / MainActivity.java 파일을 수정하여 위젯 코드를 추가합니다. |
| 삼 | res / layout / activity_main을 수정하여 각 XML 구성 요소를 추가하십시오. |
| 4 | res / xml / mywidget.xml 아래에 새 폴더와 xml 파일을 만들어 각 XML 구성 요소를 추가합니다. |
| 5 | AndroidManifest.xml을 수정하여 필요한 권한을 추가하십시오. |
| 6 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
다음은 수정 된 내용입니다. MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}다음은 xml의 수정 된 내용입니다. res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>다음은의 내용입니다 res/xml/mywidget.xml.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>다음은의 내용입니다 res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>다음 내용은 AndroidManifest.xml 파일.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>애플리케이션을 실행 해 보겠습니다. 실제 Android 모바일 장치를 컴퓨터에 연결했다고 가정합니다. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


옵션으로 모바일 장치를 선택한 다음 기본 화면을 표시 할 모바일 장치를 확인하십시오.

위젯 섹션으로 이동하여 생성 한 위젯을 데스크톱 또는 홈 화면에 추가합니다. 다음과 같이 보일 것입니다.

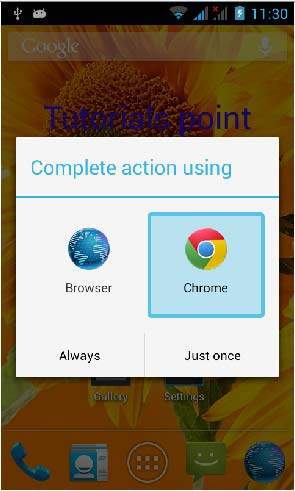
이제 나타나는 위젯 버튼을 탭하여 브라우저를 시작하십시오. 그러나 그 전에 인터넷에 연결되어 있는지 확인하십시오. 버튼을 누르면 다음 화면이 나타납니다.

노트. 자바 파일의 URL을 변경하기 만하면 위젯이 브라우저에서 원하는 웹 사이트를 엽니 다.