Android-이미지 효과
Android에서는 이미지에 다양한 종류의 효과를 추가하여 이미지를 조작 할 수 있습니다. 이미지 처리 기술을 쉽게 적용하여 이미지에 특정 종류의 효과를 추가 할 수 있습니다. 효과는 밝기, 어둡기, 회색조 변환 등이 될 수 있습니다.
Android는 이미지를 처리하기 위해 Bitmap 클래스를 제공합니다. 이것은 android.graphics.bitmap에서 찾을 수 있습니다. 비트 맵을 인스턴스화하는 방법에는 여러 가지가 있습니다. imageView에서 이미지 비트 맵을 생성하고 있습니다.
private Bitmap bmp;
private ImageView img;
img = (ImageView)findViewById(R.id.imageView1);
BitmapDrawable abmp = (BitmapDrawable)img.getDrawable();이제 BitmapDrawable 클래스의 getBitmap () 함수를 호출하여 비트 맵을 생성합니다. 구문은 다음과 같습니다.
bmp = abmp.getBitmap();이미지는 2 차원 행렬 일뿐입니다. 같은 방식으로 비트 맵을 처리합니다. 이미지는 픽셀로 구성됩니다. 따라서이 비트 맵에서 픽셀을 가져와 여기에 처리를 적용합니다. 구문은 다음과 같습니다.
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
}
}getWidth () 및 getHeight () 함수는 행렬의 높이와 너비를 반환합니다. getPixel () 메서드는 지정된 인덱스의 픽셀을 반환합니다. 픽셀을 얻으면 필요에 따라 쉽게 조작 할 수 있습니다.
이러한 방법 외에도 이미지를 더 잘 조작하는 데 도움이되는 다른 방법이 있습니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | copy(Bitmap.Config config, boolean isMutable) 이 메서드는이 비트 맵의 픽셀을 새 비트 맵으로 복사합니다. |
| 2 | createBitmap(DisplayMetrics display, int width, int height, Bitmap.Config config) 지정된 너비와 높이를 가진 가변 비트 맵을 반환합니다. |
| 삼 | createBitmap(int width, int height, Bitmap.Config config) 지정된 너비와 높이를 가진 가변 비트 맵을 반환합니다. |
| 4 | createBitmap(Bitmap src) 소스 비트 맵에서 변경 불가능한 비트 맵을 반환합니다. |
| 5 | extractAlpha() 원본의 알파 값을 캡처하는 새 비트 맵을 반환합니다. |
| 6 | getConfig() 이 방법은 해당 구성을 해제하고 그렇지 않으면 null을 반환합니다. |
| 7 | getDensity() 이 비트 맵의 밀도를 반환합니다. |
| 8 | getRowBytes() 비트 맵의 픽셀에서 행 사이의 바이트 수를 반환합니다. |
| 9 | setPixel(int x, int y, int color) x, y 좌표에서 지정된 Color를 비트 맵에 씁니다 (변경 가능하다고 가정). |
| 10 | setDensity(int density) 이 메서드는이 비트 맵의 밀도를 지정합니다. |
예
아래 예제는 비트 맵에 대한 일부 이미지 효과를 보여줍니다. 사진을 그레이 스케일 등으로 변환 할 수있는 기본 응용 프로그램을 만듭니다.
이 예제를 실험하려면 실제 기기에서 실행해야합니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오를 사용하여 com.example.sairamkrishna.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | src / MainActivity.java 파일을 수정하여 필요한 코드를 추가합니다. |
| 삼 | res / layout / activity_main을 수정하여 각 XML 구성 요소를 추가하십시오. |
| 4 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
다음은 수정 된 내용입니다. MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
Button b1, b2, b3;
ImageView im;
private Bitmap bmp;
private Bitmap operation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
b3 = (Button) findViewById(R.id.button3);
im = (ImageView) findViewById(R.id.imageView);
BitmapDrawable abmp = (BitmapDrawable) im.getDrawable();
bmp = abmp.getBitmap();
}
public void gray(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
double red = 0.33;
double green = 0.59;
double blue = 0.11;
for (int i = 0; i < bmp.getWidth(); i++) {
for (int j = 0; j < bmp.getHeight(); j++) {
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
r = (int) red * r;
g = (int) green * g;
b = (int) blue * b;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void bright(View view){
operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 100 + r;
g = 100 + g;
b = 100 + b;
alpha = 100 + alpha;
operation.setPixel(i, j, Color.argb(alpha, r, g, b));
}
}
im.setImageBitmap(operation);
}
public void dark(View view){
operation= Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r - 50;
g = g - 50;
b = b - 50;
alpha = alpha -50;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void gama(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r + 150;
g = 0;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void green(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; <bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = g+150;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void blue(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = 0;
b = b+150;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
}다음은 xml의 수정 된 내용입니다. res/layout/activity_main.xml.
여기 abc는 tutorialspoint.com의 로고에 대해 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Image Effects" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/abc"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gray"
android:onClick="gray"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="97dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dark"
android:onClick="dark"
android:id="@+id/button2"
android:layout_alignBottom="@+id/button"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bright"
android:onClick="bright"
android:id="@+id/button3"
android:layout_alignTop="@+id/button2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Red"
android:onClick="gama"
android:id="@+id/button4"
android:layout_below="@+id/button3"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Green"
android:onClick="green"
android:id="@+id/button5"
android:layout_alignTop="@+id/button4"
android:layout_alignLeft="@+id/button3"
android:layout_alignStart="@+id/button3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="blue"
android:onClick="blue"
android:id="@+id/button6"
android:layout_below="@+id/button2"
android:layout_toRightOf="@+id/textView"
android:layout_toEndOf="@+id/textView" />
</RelativeLayout>다음 내용은 AndroidManifest.xml 파일.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>방금 수정 한 애플리케이션을 실행 해 보겠습니다. 나는 당신이 당신의AVD환경 설정을하는 동안. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


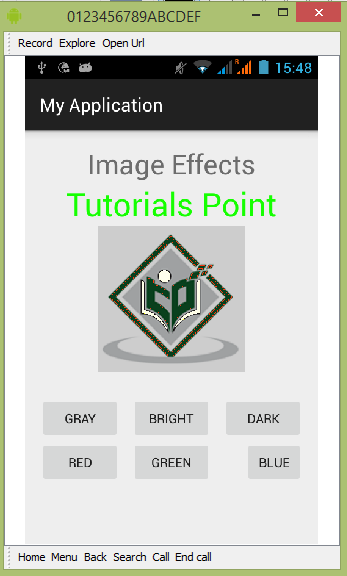
이제 기기 화면을 보면 3 개의 버튼과 함께 Android 이미지가 표시됩니다.
이제 이미지를 회색조로 변환하고 UI를 업데이트하는 회색 버튼을 선택하기 만하면됩니다. 아래에 나와 있습니다-

이제 밝은 버튼을 탭하면 이미지의 각 픽셀에 약간의 값이 추가되어 밝기의 환상을 만듭니다. 아래에 나와 있습니다-

이제 어두운 버튼을 탭하면 이미지의 각 픽셀에서 일부 값이 차감되어 어둡게 느껴집니다. 아래에 나와 있습니다-

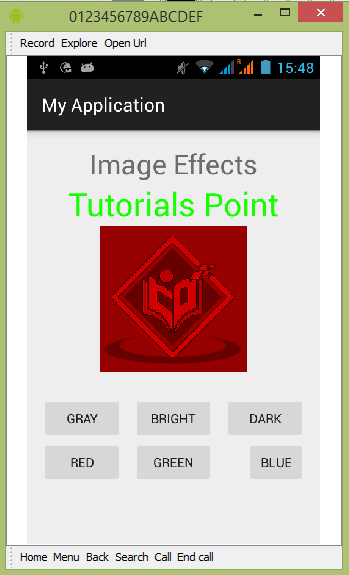
이제 빨간색 버튼을 탭하면 이미지의 각 픽셀에서 일부 값이 차감되어 어둡게 보입니다. 아래에 나와 있습니다-

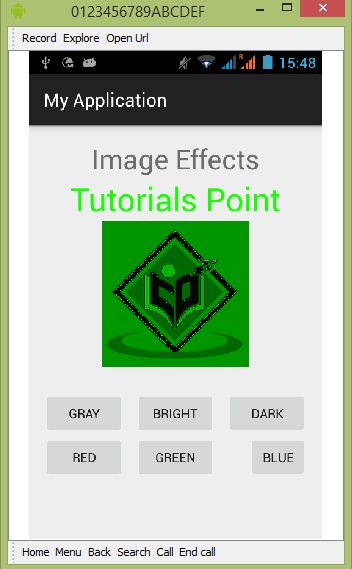
이제 녹색 버튼을 탭하면 이미지의 각 픽셀에서 일부 값이 차감되어 어둡게 보입니다. 아래에 나와 있습니다-

이제 파란색 버튼을 탭하면 이미지의 각 픽셀에서 일부 값이 차감되어 어둡게 보입니다. 아래에 나와 있습니다-