Android-사용자 정의 글꼴
Android에서는 애플리케이션의 문자열에 대한 사용자 지정 글꼴을 정의 할 수 있습니다. 인터넷에서 필요한 글꼴을 다운로드 한 다음 assets / fonts 폴더에 저장하기 만하면됩니다.
fonts 폴더 아래의 assets 폴더에 글꼴을 넣은 후 Typeface 클래스를 통해 Java 코드에서 액세스 할 수 있습니다. 먼저 코드에서 텍스트 뷰의 참조를 가져옵니다. 구문은 다음과 같습니다.
TextView tx = (TextView)findViewById(R.id.textview1);다음으로해야 할 일은 Typeface 클래스의 정적 메서드를 호출하는 것입니다. createFromAsset()자산에서 사용자 정의 글꼴을 가져옵니다. 구문은 다음과 같습니다.
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");마지막으로해야 할 일은이 사용자 지정 글꼴 개체를 TextView Typeface 속성으로 설정하는 것입니다. 당신은 전화해야합니다setTypeface()방법. 구문은 다음과 같습니다.
tx.setTypeface(custom_font);이러한 메서드 외에도 글꼴을보다 효과적으로 처리하는 데 사용할 수있는 Typeface 클래스에 정의 된 다른 메서드가 있습니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | create(String familyName, int style) 패밀리 이름 및 옵션 스타일 정보가 지정된 Typeface 개체 만들기 |
| 2 | create(Typeface family, int style) 지정된 기존 Typeface 및 지정된 Style과 가장 일치하는 Typeface 개체를 만듭니다. |
| 삼 | createFromFile(String path) 지정된 글꼴 파일에서 새 글꼴 만들기 |
| 4 | defaultFromStyle(int style) 지정된 스타일에 따라 기본 Typeface 개체 중 하나를 반환합니다. |
| 5 | getStyle() Typeface의 내장 스타일 속성을 반환합니다. |
예
다음은 CustomFont를 처리하기 위해 Typeface를 사용하는 방법을 보여주는 예제입니다. 글꼴 파일에 지정한 사용자 지정 글꼴을 표시하는 기본 응용 프로그램을 만듭니다.
이 예제를 실험하기 위해 실제 장치 또는 에뮬레이터에서 실행할 수 있습니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오 IDE를 사용하여 com.example.sairamkrishna.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | 인터넷에서 글꼴을 다운로드하여 assets / fonts 폴더에 넣으십시오. |
| 삼 | src / MainActivity.java 파일을 수정하여 필요한 코드를 추가합니다. |
| 4 | res / layout / activity_main을 수정하여 각 XML 구성 요소를 추가하십시오. |
| 5 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
코드 부분에 들어가기 전에 Windows 탐색기에서 assests 폴더에 글꼴을 추가하십시오.

다음은 수정 된 주요 활동 파일의 내용입니다. MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}다음은 xml의 수정 된 내용입니다. activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>다음은의 내용입니다 res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>다음 내용은 AndroidManifest.xml 파일.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>방금 수정 한 Custom Font 애플리케이션을 실행 해 보겠습니다. 나는 당신이 당신의AVD환경 설정을하는 동안. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


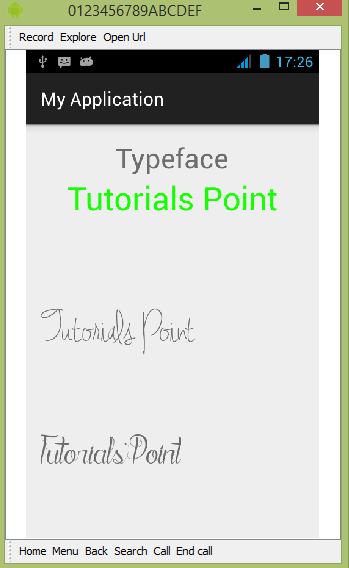
보시다시피 AVD에 표시된 텍스트에는 기본 Android 글꼴이 아니라 fonts 폴더에 지정한 사용자 지정 글꼴이 있습니다.
참조 : 사용자 정의 글꼴을 사용할 때 글꼴이 지원하는 크기와 문자에주의해야합니다.