Android-멀티 터치
멀티 터치 제스처는 두 개 이상의 손가락이 동시에 화면을 터치 할 때 발생합니다. Android에서는 이러한 제스처를 감지 할 수 있습니다.
Android 시스템은 여러 손가락이 동시에 화면을 터치 할 때마다 다음과 같은 터치 이벤트를 생성합니다.
| Sr. 아니요 | 이벤트 및 설명 |
|---|---|
| 1 | ACTION_DOWN 화면을 터치하는 첫 번째 포인터. 그러면 제스처가 시작됩니다. |
| 2 | ACTION_POINTER_DOWN 첫 번째 이후 화면에 들어가는 추가 포인터 용. |
| 삼 | ACTION_MOVE 누르기 동작 중에 변경이 발생했습니다. |
| 4 | ACTION_POINTER_UP 기본이 아닌 포인터가 올라갈 때 전송됩니다. |
| 5 | ACTION_UP 마지막 포인터가 화면을 떠날 때 전송됩니다. |
따라서 위의 언급 이벤트 중 하나를 감지하려면 재정의해야합니다. onTouchEvent()메서드를 사용하고 이러한 이벤트를 수동으로 확인하십시오. 구문은 다음과 같습니다.
public boolean onTouchEvent(MotionEvent ev){
final int actionPeformed = ev.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
break;
}
case MotionEvent.ACTION_MOVE:{
break;
}
return true;
}
}이러한 경우 원하는 모든 계산을 수행 할 수 있습니다. 예를 들어 zooming, shrinking 등 X 및 Y 축의 좌표를 얻으려면 다음을 호출 할 수 있습니다.getX() 과 getY()방법. 구문은 다음과 같습니다.
final float x = ev.getX();
final float y = ev.getY();이러한 메서드 외에도 멀티 터치를 더 잘 처리하기 위해이 MotionEvent 클래스에서 제공하는 다른 메서드가 있습니다. 이러한 방법은 다음과 같습니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | getAction() 이 메서드는 수행중인 작업의 종류를 반환합니다. |
| 2 | getPressure() 이 메서드는 첫 번째 인덱스에 대해이 이벤트의 현재 압력을 반환합니다. |
| 삼 | getRawX() 이 메서드는이 이벤트의 원래 원시 X 좌표를 반환합니다. |
| 4 | getRawY() 이 메서드는이 이벤트의 원래 원시 Y 좌표를 반환합니다. |
| 5 | getSize() 이 메서드는 첫 번째 포인터 인덱스의 크기를 반환합니다. |
| 6 | getSource() 이 메서드는 이벤트의 소스를 가져옵니다. |
| 7 | getXPrecision() 이 메서드는보고되는 X 좌표의 정밀도를 반환합니다. |
| 8 | getYPrecision() 이 메서드는보고되는 Y 좌표의 정밀도를 반환합니다. |
예
다음은 Multitouch의 사용을 보여주는 예입니다. 멀티 터치를 수행 할 때 좌표를 볼 수있는 기본 멀티 터치 제스처 응용 프로그램을 만듭니다.
이 예제를 실험하려면 실제 기기에서 실행해야합니다.
| 단계 | 기술 |
|---|---|
| 1 | android studio를 사용하여 com.example.sairamkrishna.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | src / MainActivity.java 파일을 수정하여 멀티 터치 코드를 추가합니다. |
| 삼 | res / layout / activity_main을 수정하여 각 XML 구성 요소를 추가하십시오. |
| 4 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
다음은 수정 된 주요 활동 파일의 내용입니다. src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
float xAxis = 0f;
float yAxis = 0f;
float lastXAxis = 0f;
float lastYAxis = 0f;
EditText ed1, ed2, ed3, ed4;
TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = (EditText) findViewById(R.id.editText);
ed2 = (EditText) findViewById(R.id.editText2);
ed3 = (EditText) findViewById(R.id.editText3);
ed4 = (EditText) findViewById(R.id.editText4);
tv1=(TextView)findViewById(R.id.textView2);
tv1.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final int actionPeformed = event.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
final float x = event.getX();
final float y = event.getY();
lastXAxis = x;
lastYAxis = y;
ed1.setText(Float.toString(lastXAxis));
ed2.setText(Float.toString(lastYAxis));
break;
}
case MotionEvent.ACTION_MOVE:{
final float x = event.getX();
final float y = event.getY();
final float dx = x - lastXAxis;
final float dy = y - lastYAxis;
xAxis += dx;
yAxis += dy;
ed3.setText(Float.toString(xAxis));
ed4.setText(Float.toString(yAxis));
break;
}
}
return true;
}
});
}
}다음은 xml의 수정 된 내용입니다. res/layout/activity_main.xml.
아래 코드에서 abctutorialspoint.com의 로고를 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView android:text="Multitouch example" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:theme="@style/Base.TextAppearance.AppCompat" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:hint="X-Axis"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:textColorHint="#ff69ff0e" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_below="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignStart="@+id/editText"
android:textColorHint="#ff21ff11"
android:hint="Y-Axis"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText3"
android:layout_below="@+id/editText2"
android:layout_alignLeft="@+id/editText2"
android:layout_alignStart="@+id/editText2"
android:hint="Move X"
android:textColorHint="#ff33ff20"
android:layout_alignRight="@+id/editText2"
android:layout_alignEnd="@+id/editText2" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText4"
android:layout_below="@+id/editText3"
android:layout_alignLeft="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:textColorHint="#ff31ff07"
android:hint="Move Y"
android:layout_alignRight="@+id/editText3"
android:layout_alignEnd="@+id/editText3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Touch here"
android:id="@+id/textView2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:focusable="true"
android:typeface="sans"
android:clickable="true"
android:textColor="#ff5480ff"
android:textSize="35dp" />
</RelativeLayout>다음은의 내용입니다 res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>다음 내용은 AndroidManifest.xml 파일.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>애플리케이션을 실행 해 보겠습니다. 실제 Android 모바일 장치를 컴퓨터에 연결했다고 가정합니다. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


옵션으로 모바일 장치를 선택한 다음 기본 화면을 표시 할 모바일 장치를 확인하십시오.

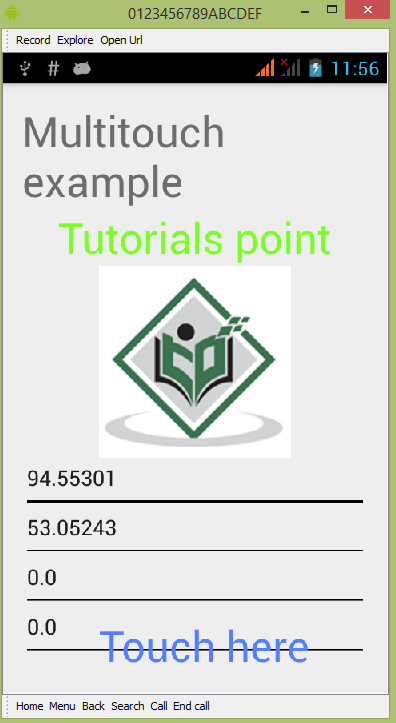
기본적으로 어떤 필드에도 아무것도 표시되지 않습니다. 이제 Touch here 영역을 탭하고 필드의 일부 데이터를 확인하십시오. 아래에 나와 있습니다-

한 번의 터치 제스처 만 수행되었으므로 이동 필드의 데이터가 0임을 알 수 있습니다. 이제 화면을 탭하고 손가락을 드래그하기 시작합니다. 이동 필드의 데이터가 변경된 것을 볼 수 있습니다. 아래에 나와 있습니다-
