Android-이벤트 처리
Events are a useful way to collect data about a user's interaction with interactive components of Applications.버튼 누르기 또는 화면 터치 등과 같이 Android 프레임 워크는 FIFO (선입 선출) 기반으로 이벤트 대기열을 유지합니다. 프로그램에서 이러한 이벤트를 캡처하고 요구 사항에 따라 적절한 조치를 취할 수 있습니다.
Android 이벤트 관리와 관련된 다음 세 가지 개념이 있습니다.
Event Listeners− 이벤트 리스너는 단일 콜백 메서드를 포함하는 View 클래스의 인터페이스입니다. 이러한 메서드는 리스너가 등록 된 뷰가 UI의 항목과 사용자 상호 작용에 의해 트리거 될 때 Android 프레임 워크에 의해 호출됩니다.
Event Listeners Registration − 이벤트 등록은 이벤트 리스너가 이벤트를 발생시킬 때 핸들러가 호출되도록 이벤트 핸들러가 이벤트 리스너에 등록되는 과정입니다.
Event Handlers − 이벤트가 발생하고 이벤트에 대한 이벤트 리스너를 등록하면 이벤트 리스너는 이벤트를 실제로 처리하는 메서드 인 이벤트 핸들러를 호출합니다.
이벤트 리스너 및 이벤트 핸들러
| 이벤트 핸들러 | 이벤트 리스너 및 설명 |
|---|---|
| onClick () | OnClickListener() 사용자가 버튼, 텍스트, 이미지 등과 같은 위젯을 클릭하거나 터치하거나 초점을 맞출 때 호출됩니다. 이러한 이벤트를 처리하려면 onClick () 이벤트 핸들러를 사용합니다. |
| onLongClick () | OnLongClickListener() 사용자가 버튼, 텍스트, 이미지 등과 같은 위젯을 1 초 이상 클릭하거나 터치하거나 초점을 맞출 때 호출됩니다. 이러한 이벤트를 처리하려면 onLongClick () 이벤트 핸들러를 사용합니다. |
| onFocusChange () | OnFocusChangeListener() 위젯이 포커스를 잃었을 때 호출됩니다. 사용자가보기 항목에서 멀어집니다. 이러한 이벤트를 처리하기 위해 onFocusChange () 이벤트 핸들러를 사용합니다. |
| onKey () | OnFocusChangeListener() 사용자가 항목에 초점을 맞추고 장치의 하드웨어 키를 누르거나 놓을 때 호출됩니다. 이러한 이벤트를 처리하려면 onKey () 이벤트 핸들러를 사용합니다. |
| onTouch () | OnTouchListener() 사용자가 키를 누르거나, 키를 놓거나, 화면에서 이동 제스처를 할 때 호출됩니다. 이러한 이벤트를 처리하려면 onTouch () 이벤트 핸들러를 사용합니다. |
| onMenuItemClick () | OnMenuItemClickListener() 사용자가 메뉴 항목을 선택할 때 호출됩니다. 이러한 이벤트를 처리하려면 onMenuItemClick () 이벤트 핸들러를 사용합니다. |
| onCreateContextMenu () | onCreateContextMenuItemListener() 컨텍스트 메뉴가 빌드 될 때 호출됩니다 (지속적인 "긴 클릭의 결과로). |
의 일부로 사용할 수있는 더 많은 이벤트 리스너가 있습니다. View응용 프로그램에 필요할 수있는 OnHoverListener, OnDragListener 등과 같은 클래스. 따라서 정교한 앱을 개발하려는 경우 Android 애플리케이션 개발에 대한 공식 문서를 참조하는 것이 좋습니다.
이벤트 리스너 등록
이벤트 등록은 이벤트 리스너가 이벤트를 시작할 때 핸들러가 호출되도록 이벤트 핸들러가 이벤트 리스너에 등록되는 프로세스입니다. 이벤트에 대해 이벤트 리스너를 등록하는 몇 가지 까다로운 방법이 있지만, 상황에 따라 사용할 수있는 상위 3 가지 방법 만 나열하겠습니다.
익명 내부 클래스 사용
활동 클래스는 Listener 인터페이스를 구현합니다.
레이아웃 파일 activity_main.xml을 사용하여 이벤트 핸들러를 직접 지정합니다.
아래 섹션에서는 세 가지 시나리오에 대한 자세한 예를 제공합니다.
터치 모드
사용자는 하드웨어 키 또는 버튼을 사용하거나 화면을 터치하여 장치와 상호 작용할 수 있으며, 화면을 터치하면 장치가 터치 모드로 전환됩니다. 그런 다음 사용자는 화면의 가상 버튼, 이미지 등을 터치하여 상호 작용할 수 있으며, View 클래스의 isInTouchMode () 메서드를 호출하여 장치가 터치 모드인지 확인할 수 있습니다.
초점
보기 또는 위젯은 일반적으로 강조 표시되거나 포커스가있을 때 깜박이는 커서를 표시합니다. 이것은 사용자의 입력을 받아 들일 준비가되었음을 나타냅니다.
isFocusable() − true 또는 false를 반환합니다.
isFocusableInTouchMode()− 터치 모드에서 뷰에 초점을 맞출 수 있는지 확인합니다. (하드웨어 키를 사용할 때는 뷰에 초점을 맞출 수 있지만 장치가 터치 모드에있을 때는 초점을 맞출 수 없습니다)
android:foucsUp="@=id/button_l"onTouchEvent ()
public boolean onTouchEvent(motionEvent event){
switch(event.getAction()){
case TOUCH_DOWN:
Toast.makeText(this,"you have clicked down Touch button",Toast.LENTH_LONG).show();
break();
case TOUCH_UP:
Toast.makeText(this,"you have clicked up touch button",Toast.LENTH_LONG).show();
break;
case TOUCH_MOVE:
Toast.makeText(this,"you have clicked move touch button"Toast.LENTH_LONG).show();
break;
}
return super.onTouchEvent(event) ;
}이벤트 처리 예
익명 내부 클래스를 사용한 이벤트 리스너 등록
여기에서 리스너의 익명 구현을 생성하고 각 클래스가 단일 컨트롤에만 적용되고 이벤트 처리기에 인수를 전달할 수있는 이점이있는 경우 유용합니다. 이 접근 방식에서 이벤트 처리기 메서드는 Activity의 개인 데이터에 액세스 할 수 있습니다. 활동을 호출하는 데 참조가 필요하지 않습니다.
그러나 둘 이상의 컨트롤에 처리기를 적용한 경우 처리기에 대한 코드를 잘라내어 붙여 넣어야하며 처리기의 코드가 길면 코드를 유지 관리하기가 더 어려워집니다.
다음은 클릭 이벤트를 등록하고 캡처하기 위해 별도의 Listener 클래스를 사용하는 방법을 보여주는 간단한 단계입니다. 비슷한 방법으로 다른 필수 이벤트 유형에 대해 리스너를 구현할 수 있습니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오 IDE를 사용하여 Android 애플리케이션을 만들고 Hello World 예제 장에 설명 된대로 com.example.myapplication 패키지에서 myapplication 으로 이름을 지정합니다 . |
| 2 | 정의 된 두 개의 버튼에 대한 클릭 이벤트 리스너 및 핸들러를 추가하도록 src / MainActivity.java 파일을 수정 하십시오. |
| 삼 | Android UI 컨트롤을 포함하도록 res / layout / activity_main.xml 파일 의 detault 콘텐츠를 수정합니다 . |
| 4 | 기본 문자열 상수를 선언 할 필요가 없습니다. Android 스튜디오는 기본 상수를 처리합니다. |
| 5 | 애플리케이션을 실행하여 Android 에뮬레이터를 시작하고 애플리케이션에서 수행 한 변경 결과를 확인합니다. |
다음은 수정 된 주요 활동 파일의 내용입니다. src/com.example.myapplication/MainActivity.java. 이 파일에는 각 기본 라이프 사이클 메소드가 포함될 수 있습니다.
package com.example.myapplication;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private ProgressDialog progress;
Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = new ProgressDialog(this);
b1=(Button)findViewById(R.id.button);
b2=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(25);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(55);
}
});
}
}다음 내용은 res/layout/activity_main.xml 파일-
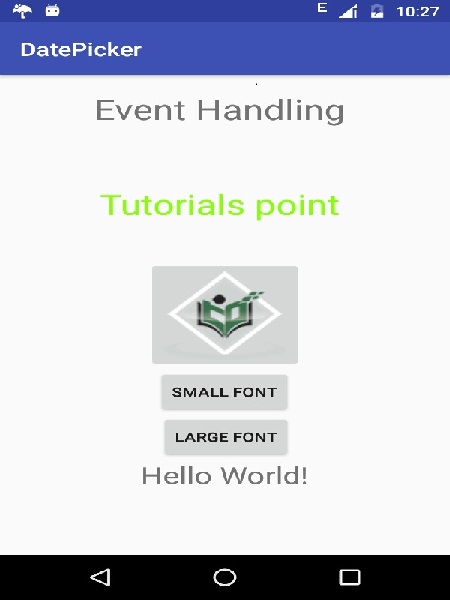
여기서 abc는 tutorialspoint 로고에 대해 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Event Handling "
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_above="@+id/imageButton"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Small font"
android:id="@+id/button"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Font"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/button"
android:layout_alignEnd="@+id/button" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/textView"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:textSize="25dp" />
</RelativeLayout>다음 내용은 res/values/strings.xml 두 개의 새로운 상수를 정의하려면-
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">myapplication</string>
</resources>다음은의 기본 콘텐츠입니다. AndroidManifest.xml −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>당신의 myapplication신청. 나는 당신이 당신의AVD환경 설정을하는 동안. Android Studio에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


이제 하나씩 두 개의 버튼을 클릭하면 글꼴이 표시됩니다. Hello World 각 클릭 이벤트에 대해 등록 된 클릭 이벤트 핸들러 메소드가 호출되기 때문에 텍스트가 변경됩니다.
운동
다른 이벤트 유형에 대해 다른 이벤트 핸들러를 작성하고 다른 이벤트 유형과 처리의 정확한 차이점을 이해하는 것이 좋습니다. 메뉴, 스피너, 선택기 위젯과 관련된 이벤트는 약간 다르지만 위에서 설명한 것과 동일한 개념을 기반으로합니다.