Android-Google지도
Android를 사용하면 애플리케이션에 Google지도를 통합 할 수 있습니다. 지도상의 모든 위치를 표시하거나지도에 다른 경로를 표시 할 수 있습니다. 또한 선택 사항에 따라지도를 사용자 지정할 수 있습니다.
Google지도-레이아웃 파일
이제지도 조각을 xml 레이아웃 파일에 추가해야합니다. 구문은 다음과 같습니다.
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Google지도-AndroidManifest 파일
다음으로해야 할 일은 AndroidManifest.XML 파일에 Google Map API 키와 함께 몇 가지 권한을 추가하는 것입니다. 구문은 다음과 같습니다.
<!--Permissions-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.google.android.providers.gsf.permission.
READ_GSERVICES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--Google MAP API key-->
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyDKymeBXNeiFWY5jRUejv6zItpmr2MVyQ0" />Google지도 사용자 지정
기본보기에서 Google지도를 쉽게 사용자 정의하고 수요에 따라 변경할 수 있습니다.
마커 추가
지도에 자신의 위치를 표시하는 텍스트가있는 메이커를 배치 할 수 있습니다. 다음을 통해 수행 할 수 있습니다.addMarker()방법. 구문은 다음과 같습니다.
final LatLng TutorialsPoint = new LatLng(21 , 57);
Marker TP = googleMap.addMarker(new MarkerOptions()
.position(TutorialsPoint).title("TutorialsPoint"));지도 유형 변경
MAP의 유형을 변경할 수도 있습니다. 지도에는 네 가지 유형이 있으며 각각 다른지도보기를 제공합니다. 이러한 유형은 일반, 하이브리드, 위성 및 지형입니다. 아래와 같이 사용할 수 있습니다.
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);확대 / 축소 활성화 / 비활성화
지도에서 확대 / 축소 제스처를 활성화하거나 비활성화 할 수도 있습니다. setZoomControlsEnabled(boolean)방법. 구문은 다음과 같습니다.
googleMap.getUiSettings().setZoomGesturesEnabled(true);이러한 맞춤 설정 외에도지도를 맞춤 설정하는 데 도움이되는 GoogleMap 클래스에서 사용할 수있는 다른 메소드가 있습니다. 그들은 아래에 나열되어 있습니다-
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 |
addCircle(CircleOptions options) 이 방법은지도에 원을 추가합니다. |
| 2 |
addPolygon(PolygonOptions options) 이 방법은지도에 다각형을 추가합니다. |
| 삼 |
addTileOverlay(TileOverlayOptions options) 이 메소드는지도에 타일 오버레이를 추가합니다. |
| 4 |
animateCamera(CameraUpdate update) 이 방법은 애니메이션 업데이트에 따라 맵을 이동합니다. |
| 5 |
clear() 이 방법은지도에서 모든 것을 제거합니다. |
| 6 |
getMyLocation() 이 메서드는 현재 표시된 사용자 위치를 반환합니다. |
| 7 |
moveCamera(CameraUpdate update) 이 방법은 업데이트에 정의 된 지침에 따라 카메라를 재배치합니다. |
| 8 |
setTrafficEnabled(boolean enabled) 이 방법은 트래픽 레이어를 켜거나 끕니다. |
| 9 |
snapshot(GoogleMap.SnapshotReadyCallback callback) 이 방법은지도의 스냅 샷을 찍습니다. |
| 10 | stopAnimation() 이 방법은 진행중인 카메라 애니메이션이있는 경우 중지합니다. |
예
다음은 GoogleMap 클래스 사용을 보여주는 예입니다. 지도를 탐색 할 수있는 기본 M 애플리케이션을 생성합니다.
이 예제를 실험하기 위해 실제 기기 또는 에뮬레이터에서 실행할 수 있습니다.
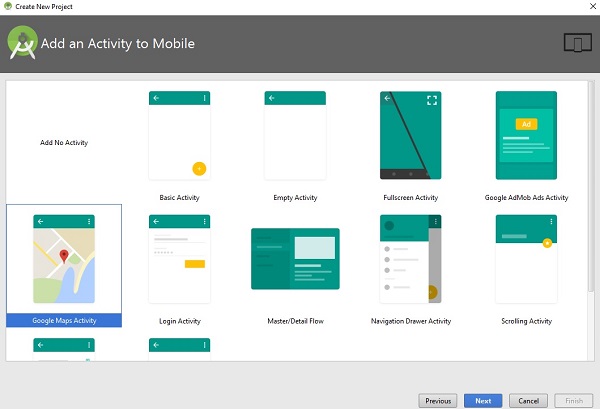
아래와 같이 Google지도 활동으로 프로젝트를 만듭니다-

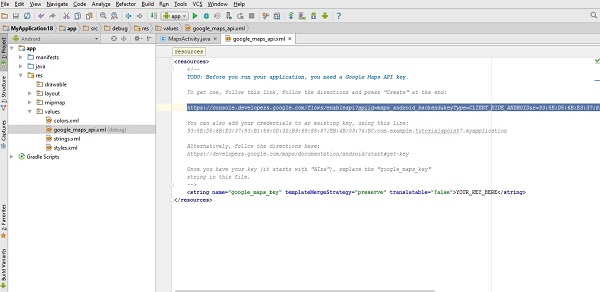
다음 화면이 열리고 아래와 같이 API 키에 대한 콘솔 URL이 복사됩니다.

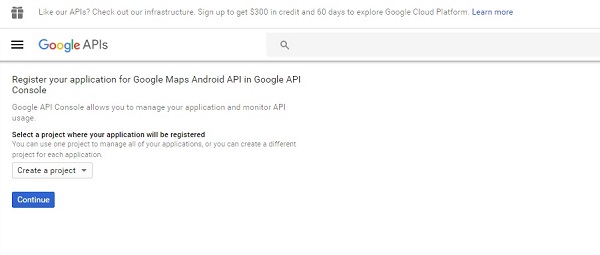
이것을 복사하여 브라우저에 붙여 넣으십시오. 다음 화면이 표시됩니다.

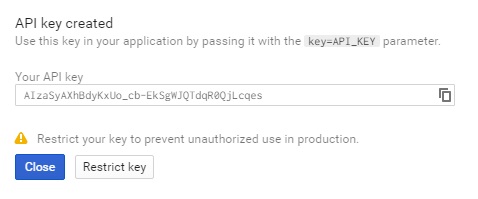
계속을 클릭하고 API 키 생성을 클릭하면 다음 화면이 표시됩니다.

내용은 다음과 같습니다. activity_main.xml.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.tutorialspoint7.myapplication.MapsActivity" />내용은 다음과 같습니다. MapActivity.java.
아래 코드에서 위도와 경도 세부 정보를 제공했습니다.
package com.example.tutorialspoint7.myapplication;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera.
* In this case, we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device.
* This method will only be triggered once the user has installed
Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng TutorialsPoint = new LatLng(21, 57);
mMap.addMarker(new
MarkerOptions().position(TutorialsPoint).title("Tutorialspoint.com"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(TutorialsPoint));
}
}다음 내용은 AndroidManifest.xml 파일.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<!--
The ACCESS_COARSE/FINE_LOCATION permissions are not required to use
Google Maps Android API v2, but you must specify either coarse or fine
location permissions for the 'MyLocation' functionality.
-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!--
The API key for Google Maps-based APIs is defined as a string resource.
(See the file "res/values/google_maps_api.xml").
Note that the API key is linked to the encryption key used to sign the APK.
You need a different API key for each encryption key, including the release key
that is used to sign the APK for publishing.
You can define the keys for the debug and
release targets in src/debug/ and src/release/.
-->
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyAXhBdyKxUo_cb-EkSgWJQTdqR0QjLcqes" />
<activity
android:name=".MapsActivity"
android:label="@string/title_activity_maps">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
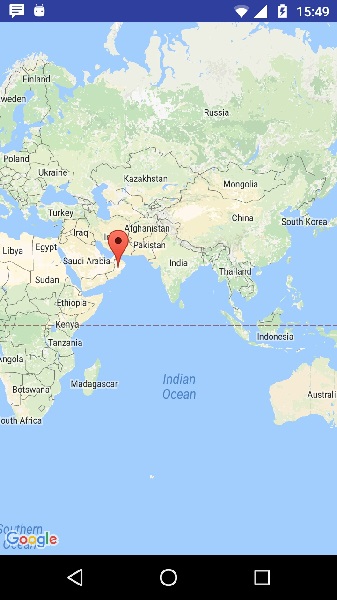
</manifest>출력은 다음과 같아야합니다.