Android-UI 레이아웃
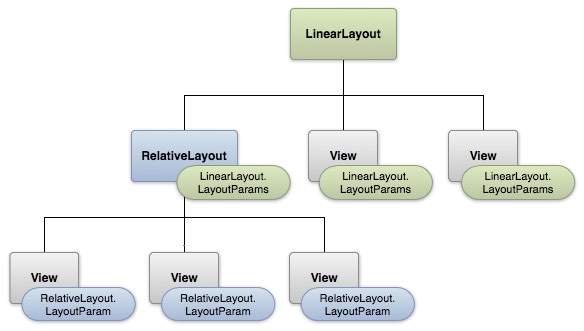
사용자 인터페이스의 기본 구성 요소는 ViewView 클래스에서 생성되고 화면의 직사각형 영역을 차지하며 그리기 및 이벤트 처리를 담당하는 객체입니다. View는 버튼, 텍스트 필드 등과 같은 대화 형 UI 구성 요소를 만드는 데 사용되는 위젯의 기본 클래스입니다.
그만큼 ViewGroup 의 하위 클래스입니다 View 다른 뷰 또는 다른 뷰 그룹을 보유하고 레이아웃 속성을 정의하는 보이지 않는 컨테이너를 제공합니다.
세 번째 수준에서는 ViewGroup 클래스의 하위 클래스 인 다양한 레이아웃이 있으며 일반적인 레이아웃은 Android 사용자 인터페이스의 시각적 구조를 정의하며 다음을 사용하여 런타임에 만들 수 있습니다. View/ViewGroup 개체 또는 간단한 XML 파일을 사용하여 레이아웃을 선언 할 수 있습니다. main_layout.xml 프로젝트의 res / layout 폴더에 있습니다.

레이아웃 매개 변수
이 튜토리얼은 XML 파일에 정의 된 레이아웃을 기반으로 GUI를 만드는 방법에 대해 자세히 설명합니다. 레이아웃에는 버튼, 레이블, 텍스트 상자 등과 같은 모든 유형의 위젯이 포함될 수 있습니다. 다음은 LinearLayout을 갖는 XML 파일의 간단한 예입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>레이아웃이 생성되면 아래와 같이 Activity.onCreate () 콜백 구현 에서 애플리케이션 코드에서 레이아웃 리소스를로드 할 수 있습니다.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}Android 레이아웃 유형
거의 모든 Android 애플리케이션에서 다양한보기, 모양 및 느낌을 제공하는 데 사용할 Android에서 제공하는 많은 레이아웃이 있습니다.
| Sr. 아니요 | 레이아웃 및 설명 |
|---|---|
| 1 | 선형 레이아웃 LinearLayout은 모든 자식을 세로 또는 가로로 단일 방향으로 정렬하는보기 그룹입니다. |
| 2 | 상대 레이아웃 RelativeLayout은 상대적 위치에 자식보기를 표시하는보기 그룹입니다. |
| 삼 | 테이블 레이아웃 TableLayout은 뷰를 행과 열로 그룹화하는 뷰입니다. |
| 4 | 절대 레이아웃 AbsoluteLayout을 사용하면 자식의 정확한 위치를 지정할 수 있습니다. |
| 5 | 프레임 레이아웃 FrameLayout은 단일보기를 표시하는 데 사용할 수있는 화면의 자리 표시 자입니다. |
| 6 | 목록보기 ListView는 스크롤 가능한 항목 목록을 표시하는보기 그룹입니다. |
| 7 | 그리드보기 GridView는 스크롤 가능한 2 차원 그리드로 항목을 표시하는 ViewGroup입니다. |
레이아웃 속성
각 레이아웃에는 해당 레이아웃의 시각적 속성을 정의하는 속성 집합이 있습니다. 모든 레이아웃에는 공통 속성이 거의 없으며 해당 레이아웃에 특정한 다른 속성이 있습니다. 다음은 공통 속성이며 모든 레이아웃에 적용됩니다.
| Sr. 아니요 | 속성 및 설명 |
|---|---|
| 1 | android:id 뷰를 고유하게 식별하는 ID입니다. |
| 2 | android:layout_width 이것은 레이아웃의 너비입니다. |
| 삼 | android:layout_height 이것은 레이아웃의 높이입니다. |
| 4 | android:layout_marginTop 이것은 레이아웃 상단의 추가 공간입니다. |
| 5 | android:layout_marginBottom 레이아웃 하단의 추가 공간입니다. |
| 6 | android:layout_marginLeft 이것은 레이아웃의 왼쪽에있는 추가 공간입니다. |
| 7 | android:layout_marginRight 이것은 레이아웃의 오른쪽에있는 추가 공간입니다. |
| 8 | android:layout_gravity 하위 뷰가 배치되는 방식을 지정합니다. |
| 9 | android:layout_weight 이것은 레이아웃의 추가 공간 중 어느 정도를 뷰에 할당해야하는지 지정합니다. |
| 10 | android:layout_x 레이아웃의 x 좌표를 지정합니다. |
| 11 | android:layout_y 레이아웃의 y 좌표를 지정합니다. |
| 12 | android:layout_width 이것은 레이아웃의 너비입니다. |
| 13 | android:paddingLeft 레이아웃을 위해 채워진 왼쪽 패딩입니다. |
| 14 | android:paddingRight 이것은 레이아웃을 위해 채워진 오른쪽 패딩입니다. |
| 15 | android:paddingTop 이것은 레이아웃을 위해 채워진 상단 패딩입니다. |
| 16 | android:paddingBottom 이것은 레이아웃을 위해 채워진 하단 패딩입니다. |
여기서 너비와 높이는 dp (밀도 독립 픽셀), sp (축척 독립 픽셀), pt (인치의 1/72 인 포인트), px ()로 지정할 수있는 레이아웃 / 뷰의 치수입니다. 픽셀), mm (밀리미터) 및 마지막으로 인치 (인치).
정확한 치수로 너비와 높이를 지정할 수 있지만 더 자주 이러한 상수 중 하나를 사용하여 너비 또는 높이를 설정합니다.
android:layout_width=wrap_content 콘텐츠에 필요한 크기에 맞게 뷰의 크기를 조정합니다.
android:layout_width=fill_parent 당신의 관점이 부모 관점만큼 커지도록 지시합니다.
Gravity 속성은 뷰 객체를 배치하는 데 중요한 역할을하며 다음 상수 값 중 하나 이상 ( '|'로 구분)을 사용할 수 있습니다.
| 일정한 | 값 | 기술 |
|---|---|---|
| 상단 | 0x30 | 크기를 변경하지 않고 컨테이너 상단으로 개체를 밀어 넣습니다. |
| 바닥 | 0x50 | 크기를 변경하지 않고 컨테이너의 맨 아래로 개체를 밀어 넣습니다. |
| 왼쪽 | 0x03 | 크기를 변경하지 않고 컨테이너의 왼쪽으로 개체를 밉니다. |
| 권리 | 0x05 | 크기를 변경하지 않고 컨테이너의 오른쪽으로 개체를 밉니다. |
| center_vertical | 0x10 | 크기를 변경하지 않고 컨테이너의 수직 중앙에 개체를 놓습니다. |
| fill_vertical | 0x70 | 필요한 경우 개체의 세로 크기를 늘려 컨테이너를 완전히 채 웁니다. |
| center_horizontal | 0x01 | 크기를 변경하지 않고 컨테이너의 수평 중앙에 개체를 놓습니다. |
| fill_horizontal | 0x07 | 필요한 경우 개체의 가로 크기를 늘려 컨테이너를 완전히 채 웁니다. |
| 센터 | 0x11 | 크기를 변경하지 않고 세로 및 가로 축 모두에서 컨테이너 중앙에 개체를 배치합니다. |
| 가득 따르다 | 0x77 | 필요한 경우 개체의 가로 및 세로 크기를 늘려 컨테이너를 완전히 채 웁니다. |
| clip_vertical | 0x80 | 자식의 위쪽 및 / 또는 아래쪽 가장자리가 컨테이너 경계에 맞게 잘 리도록 설정할 수있는 추가 옵션입니다. 클립은 수직 중력을 기반으로합니다. 위쪽 중력은 아래쪽 가장자리를 자르고 아래쪽 중력은 위쪽 가장자리를 자르며 어느 쪽도 양쪽 가장자리를 모두 자르지 않습니다. |
| clip_horizontal | 0x08 | 자식의 왼쪽 및 / 또는 오른쪽 가장자리가 컨테이너 경계에 맞게 잘 리도록 설정할 수있는 추가 옵션입니다. 클립은 수평 중력을 기반으로합니다. 왼쪽 중력은 오른쪽 가장자리를 자르고 오른쪽 중력은 왼쪽 가장자리를 자르고 어느 쪽도 양쪽 가장자리를 자르지 않습니다. |
| 스타트 | 0x00800003 | 크기를 변경하지 않고 컨테이너의 시작 부분으로 개체를 밀어 넣습니다. |
| 종료 | 0x00800005 | 크기를 변경하지 않고 컨테이너의 끝으로 개체를 밀어 넣습니다. |
식별보기
보기 개체에는 트리 내에서보기를 고유하게 식별하는 고유 ID가 할당되어있을 수 있습니다. XML 태그 내부의 ID 구문은 다음과 같습니다.
android:id="@+id/my_button"다음은 @ 및 + 기호에 대한 간략한 설명입니다.
문자열의 시작 부분에있는 at 기호 (@)는 XML 파서가 나머지 ID 문자열을 구문 분석 및 확장하고이를 ID 리소스로 식별해야 함을 나타냅니다.
더하기 기호 (+)는 이것이 리소스에 생성 및 추가되어야하는 새 리소스 이름임을 의미합니다. 보기 개체의 인스턴스를 만들고 레이아웃에서 캡처하려면 다음을 사용하십시오.
Button myButton = (Button) findViewById(R.id.my_button);