Android-WebView
WebView는 애플리케이션 내부에 웹 페이지를 표시하는보기입니다. HTML 문자열을 지정하고 WebView를 사용하여 애플리케이션 내부에 표시 할 수도 있습니다. WebView는 애플리케이션을 웹 애플리케이션으로 전환합니다.
WebView를 애플리케이션에 추가하려면 다음을 추가해야합니다. <WebView>요소를 xml 레이아웃 파일에 추가합니다. 구문은 다음과 같습니다.
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>이를 사용하려면 Java 파일에서이 뷰에 대한 참조를 가져와야합니다. 참조를 얻으려면 WebView 클래스의 개체를 만듭니다. 구문은-
WebView browser = (WebView) findViewById(R.id.webview);WebView에 웹 URL을로드하려면 메서드를 호출해야합니다. loadUrl(String url)WebView 클래스의 필수 URL을 지정합니다. 구문은 다음과 같습니다.
browser.loadUrl("http://www.tutorialspoint.com");URL을로드하는 것 외에도 WebView 클래스에 정의 된 메서드를 사용하여 WebView를 더 많이 제어 할 수 있습니다. 그들은 다음과 같이 나열됩니다-
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 |
canGoBack() 이 메서드는 WebView에 이전 기록 항목이 있음을 지정합니다. |
| 2 |
canGoForward() 이 메서드는 WebView에 정방향 기록 항목이 있음을 지정합니다. |
| 삼 |
clearHistory() 이 방법은 WebView 앞뒤 기록을 지 웁니다. |
| 4 |
destroy() 이 메서드는 WebView의 내부 상태를 파괴합니다. |
| 5 |
findAllAsync(String find) 이 메서드는 모든 문자열 인스턴스를 찾아 강조 표시합니다. |
| 6 |
getProgress() 이 메서드는 현재 페이지의 진행률을 가져옵니다. |
| 7 |
getTitle() 이 메서드는 현재 페이지의 제목을 반환합니다. |
| 8 |
getUrl() 이 메소드는 현재 페이지의 URL을 반환합니다. |
WebView의 웹 페이지 내부에있는 링크를 클릭하면 해당 페이지가 WebView에로드되지 않습니다. 이를 위해 클래스를 확장해야합니다.WebViewClient메서드를 재정의합니다. 구문은-
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}예
다음은 WebView 레이아웃 사용을 보여주는 예입니다. URL을 지정하도록 요청하는 기본 웹 응용 프로그램을 만들고이 URL 웹 사이트를 WebView에로드합니다.
이 예제를 실험하려면 인터넷이 실행되는 실제 장치에서 실행해야합니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오를 사용하여 com.example.sairamkrishna.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | src / MainActivity.java 파일을 수정하여 WebView 코드를 추가합니다. |
| 삼 | res / layout / activity_main을 수정하여 각 XML 구성 요소를 추가하십시오. |
| 4 | AndroidManifest.xml을 수정하여 필요한 권한을 추가하십시오. |
| 5 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
다음은 수정 된 주요 활동 파일의 내용입니다. src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}다음은 xml의 수정 된 내용입니다. res/layout/activity_main.xml.
다음 코드에서 abc tutorialspoint.com의 로고를 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="WebView" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="46dp"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/imageView"
android:layout_alignEnd="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>다음은의 내용입니다 res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>다음 내용은 AndroidManifest.xml 파일.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>WebView 애플리케이션을 실행 해 보겠습니다. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고

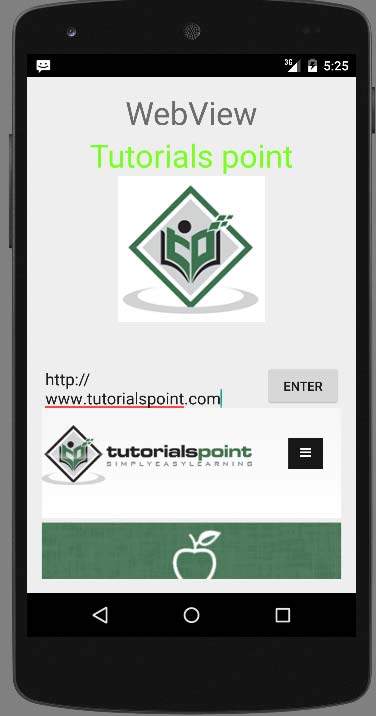
이제 URL 필드에 URL을 지정하고 나타나는 찾아보기 버튼을 눌러 웹 사이트를 시작합니다. 그러나 그 전에 인터넷에 연결되어 있는지 확인하십시오. 버튼을 누르면 다음 화면이 나타납니다.

노트. URL 필드의 URL을 변경하면 WebView가 원하는 웹 사이트를 엽니 다.

위 이미지는 tutorialspoint.com의 webview를 보여줍니다.