Android-진행 서클
진행률 서클을 만드는 가장 쉬운 방법은 ProgressDialog라는 클래스를 사용하는 것입니다. 로딩 바는 해당 클래스를 통해서도 만들 수 있습니다. 막대와 원의 유일한 논리적 차이점은 전자는 특정 작업을 기다리는 총 시간을 알 때 사용되는 반면 나중에는 대기 시간을 모를 때 사용된다는 것입니다.
이를 위해서는이 클래스의 객체를 인스턴스화해야합니다. 구문은 다음과 같습니다.
ProgressDialog progress = new ProgressDialog(this);이제이 대화 상자의 일부 속성을 설정할 수 있습니다. 스타일, 텍스트 등
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progress.setIndeterminate(true);이러한 메서드 외에도 ProgressDialog 클래스에서 제공하는 다른 메서드가 있습니다.
| Sr. 아니요 | 수업 및 설명 |
|---|---|
| 1 |
getMax() 이 메서드는 진행률의 최대 값을 반환합니다. |
| 2 |
incrementProgressBy(int diff) 이 메서드는 매개 변수로 전달 된 값의 차이만큼 진행률 표시 줄을 증가시킵니다. |
| 삼 |
setIndeterminate(boolean indeterminate) 이 메서드는 진행률 표시기를 확정 또는 미확정으로 설정합니다. |
| 4 |
setMax(int max) 이 방법은 진행률 대화 상자의 최대 값을 설정합니다. |
| 5 |
setProgress(int value) 이 메서드는 특정 값으로 진행률 대화 상자를 업데이트하는 데 사용됩니다. |
| 6 |
show(Context context, CharSequence title, CharSequence message) 진행률 대화 상자를 표시하는 데 사용되는 정적 메서드입니다. |
예
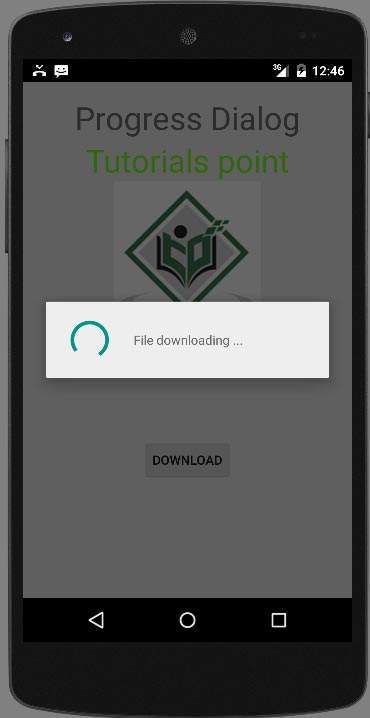
이 예제는 진행 대화 상자의 회전 사용을 보여줍니다. 버튼을 누르면 회전 진행률 대화 상자가 표시됩니다.
이 예제를 실험하려면 아래 단계에 따라 응용 프로그램을 개발 한 후 실제 장치에서 실행해야합니다.
| 단계 | 기술 |
|---|---|
| 1 | Android Studio를 사용하여 com.example.sairamkrishna.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | src / MainActivity.java 파일을 수정하여 회전 진행률 대화 상자를 표시하는 진행 코드를 추가하십시오. |
| 삼 | res / layout / activity_main.xml 파일을 수정하여 각 XML 코드를 추가하십시오. |
| 4 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
다음은 수정 된 주요 활동 파일의 내용입니다. src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
private ProgressDialog progressBar;
private int progressBarStatus = 0;
private Handler progressBarbHandler = new Handler();
private long fileSize = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar = new ProgressDialog(v.getContext());
progressBar.setCancelable(true);
progressBar.setMessage("File downloading ...");
progressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressBar.setProgress(0);
progressBar.setMax(100);
progressBar.show();
progressBarStatus = 0;
fileSize = 0;
new Thread(new Runnable() {
public void run() {
while (progressBarStatus < 100) {
progressBarStatus = downloadFile();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBarbHandler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressBarStatus);
}
});
}
if (progressBarStatus >= 100) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBar.dismiss();
}
}
}).start();
}
});
}
public int downloadFile() {
while (fileSize <= 1000000) {
fileSize++;
if (fileSize == 100000) {
return 10;
}else if (fileSize == 200000) {
return 20;
}else if (fileSize == 300000) {
return 30;
}else if (fileSize == 400000) {
return 40;
}else if (fileSize == 500000) {
return 50;
}else if (fileSize == 700000) {
return 70;
}else if (fileSize == 800000) {
return 80;
}
}
return 100;
}
}내용 수정 res/layout/activity_main.xml 다음에
다음 코드에서 abc tutorialspoint.com의 로고를 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Music Palyer" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="112dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
</RelativeLayout>수정 res/values/string.xml 다음에
<resources>
<string name="app_name">My Application</string>
</resources>이것이 기본값입니다. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
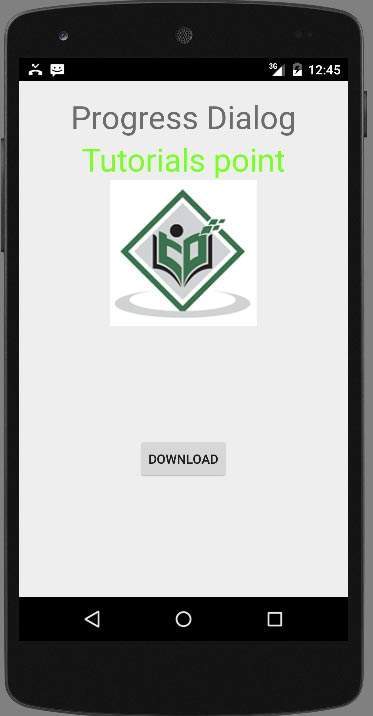
</manifest>애플리케이션을 실행 해 보겠습니다. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


진행 대화 상자를 시작하려면 버튼을 누르기 만하면됩니다. 를 누르면 다음과 같은 화면이 나타납니다.