Android-UI 테스트
Android SDK는 애플리케이션에서 자동화 된 기능 UI 테스트를 지원하기 위해 다음 도구를 제공합니다.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
Android 애플리케이션의 UI 구성 요소를 스캔하고 분석하는 GUI 도구입니다.
uiautomatorviewer 도구는 레이아웃 계층 구조를 검사하고 테스트 장치에 표시되는 개별 UI 구성 요소의 속성을 볼 수있는 편리한 시각적 인터페이스를 제공합니다. 이 정보를 사용하여 나중에 테스트 할 특정 UI 구성 요소를 대상으로하는 선택기 개체로 uiautomator 테스트를 만들 수 있습니다.
테스트 할 애플리케이션의 UI 구성 요소를 분석하려면 예제에 제공된 애플리케이션을 설치 한 후 다음 단계를 수행하십시오.
- Android 장치를 개발 컴퓨터에 연결
- 터미널 창을 열고 <android-sdk> / tools /로 이동합니다.
- 이 명령으로 도구 실행
uiautomatorviewer다음과 같이 명령을 따릅니다.

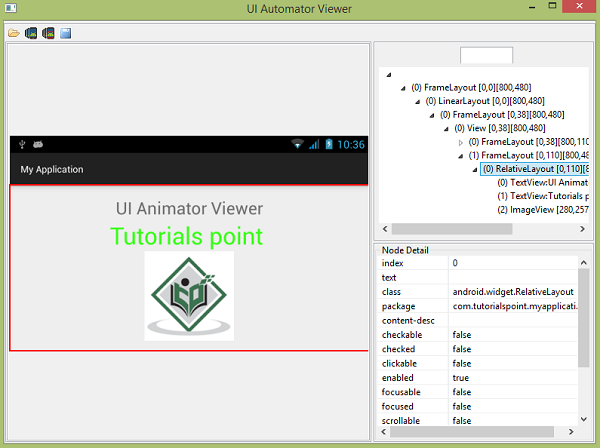
다음 창이 나타납니다. UI Automator Viewer의 기본 창입니다.

오른쪽 상단 모서리에있는 장치 아이콘을 클릭합니다. 현재 장치에 열려있는 화면의 UI XML 스냅 샷을 찍기 시작합니다. 이런 식입니다.

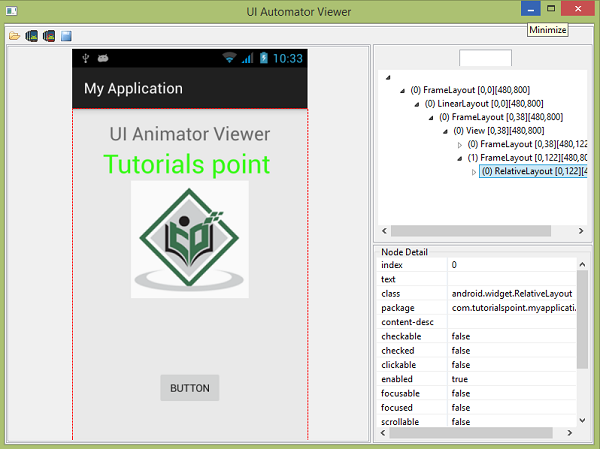
그 후 uiautomatorviewer 창에서 장치 화면의 스냅 샷을 볼 수 있습니다.

이 창의 오른쪽에 두 개의 파티션이 있습니다. 상단 파티션은 노드 구조, UI 구성 요소가 배열되고 포함되는 방식을 설명합니다. 각 노드를 클릭하면 하단 파티션에 세부 정보가 제공됩니다.
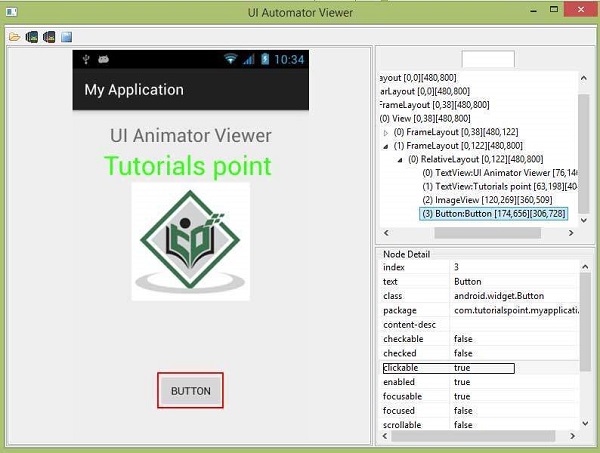
예를 들어 아래 그림을 고려하십시오. 버튼을 클릭하면 상단 파티션에서 Button이 선택된 것을 볼 수 있으며, 하단 파티션에는 세부 정보가 표시됩니다. 이 버튼은 클릭 가능하기 때문에 클릭 가능 속성이 true로 설정되어 있습니다.

UI Automator Viewer는 다양한 방향으로 UI를 검사하는데도 도움이됩니다. 예를 들어 장치 방향을 가로로 변경 한 다음 다시 스크린 샷을 캡처합니다. 아래 그림에 나와 있습니다.

uiautomator
이제 자신 만의 테스트 케이스를 만들고 uiautomatorviewer로 실행하여 검사 할 수 있습니다. 자신 만의 테스트 케이스를 생성하려면 다음 단계를 수행해야합니다.
프로젝트 탐색기에서 생성 한 새 프로젝트를 마우스 오른쪽 버튼으로 클릭 한 다음 속성> Java 빌드 경로를 선택하고 다음을 수행합니다.
라이브러리 추가> JUnit을 클릭 한 다음 JUnit3을 선택하여 JUnit 지원을 추가하십시오.
외부 JAR 추가 ...를 클릭하고 SDK 디렉토리로 이동하십시오. 플랫폼 디렉토리에서 최신 SDK 버전을 선택하고 uiautomator.jar 및 android.jar 파일을 모두 추가하십시오.
UiAutomatorTestCase로 수업 확장
필요한 테스트 케이스를 맞 춥니 다.
테스트를 코딩 한 후 다음 단계에 따라 테스트 JAR을 빌드하고 대상 Android 테스트 기기에 배포합니다.
출력 JAR을 빌드하는 데 필요한 빌드 구성 파일을 작성하십시오. 빌드 구성 파일을 생성하려면 터미널을 열고 다음 명령을 실행하십시오.
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path><name>은 uiautomator 테스트 소스 파일이 포함 된 프로젝트의 이름이고 <path>는 해당 프로젝트 디렉토리의 경로입니다.
명령 줄에서 ANDROID_HOME 변수를 설정합니다.
set ANDROID_HOME=<path_to_your_sdk>- build.xml 파일이있는 프로젝트 디렉토리로 이동하여 테스트 JAR을 빌드하십시오.
ant build- adb push 명령어를 사용하여 생성 된 테스트 JAR 파일을 테스트 기기에 배포합니다.
adb push <path_to_output_jar> /data/local/tmp/- 다음 명령으로 테스트를 실행하십시오-
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettings예
아래 예제는 UITesting의 사용을 보여줍니다. uiautomatorviewer에 사용할 수있는 기본 응용 프로그램을 만듭니다.
이 예제를 실험하려면 실제 장치에서 실행 한 다음 처음에 설명 된 uiautomatorviewer 단계를 따라야합니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오를 사용하여 com.tutorialspoint.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | src / MainActivity.java 파일을 수정하여 활동 코드를 추가하십시오. |
| 삼 | 레이아웃 XML 파일 res / layout / activity_main.xml 수정 필요한 경우 GUI 구성 요소를 추가하십시오. |
| 4 | 활동 코드를 추가하려면 src / second.java 파일을 작성하십시오. |
| 5 | 레이아웃 XML 파일 res / layout / view.xml을 수정하여 필요한 경우 GUI 구성 요소를 추가합니다. |
| 6 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
내용은 다음과 같습니다. MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}내용은 다음과 같습니다. second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}내용은 다음과 같습니다. activity_main.xml
다음 코드에서 abc tutorialspoint.com의 로고를 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>내용은 다음과 같습니다. view.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>내용은 다음과 같습니다. Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>내용은 다음과 같습니다. AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>UI 테스트 애플리케이션을 실행 해 보겠습니다. 실제 Android 모바일 장치를 컴퓨터에 연결했다고 가정합니다. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


옵션으로 모바일 장치를 선택한 다음 응용 프로그램 화면을 표시 할 모바일 장치를 확인하십시오. 이제이 애플리케이션에서 UI 테스트를 수행하려면 ui automator 뷰어 섹션 아래의 맨 위에 언급 된 단계를 따르십시오.