Android-Spinner로드 중
로딩 진행률 표시 줄을 통해 Android에서 작업 진행 상황을 표시 할 수 있습니다. 진행률 표시 줄은 두 가지 모양으로 제공됩니다. 로딩 바 및 로딩 스피너. 이 장에서는 스피너에 대해 설명합니다.
Spinner는 총 완료 시간을 알 수없는 작업의 진행 상황을 표시하는 데 사용됩니다. 이를 사용하려면 다음과 같이 xml에서 정의하면됩니다.
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />xml에서 정의한 후에는 ProgressBar 클래스를 통해 자바 파일에서 참조를 얻어야합니다. 구문은 다음과 같습니다.
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);그 후에 사라지게 할 수 있으며 필요할 때 setVisibility Method를 통해 다시 가져올 수 있습니다. 구문은 다음과 같습니다.
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);이러한 메서드 외에도 스피너를보다 효과적으로 처리하는 데 사용할 수있는 ProgressBar 클래스에 정의 된 다른 메서드가 있습니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | isIndeterminate() 이 진행률 표시 줄이 미정 모드인지 여부를 나타냅니다. |
| 2 | postInvalidate() 이벤트 루프를 통해 후속주기에서 무효화가 발생하도록합니다. |
| 삼 | setIndeterminate(boolean indeterminate) 이 진행률 표시 줄에 대한 불확정 모드 변경 |
| 4 | invalidateDrawable(Drawable dr) 지정된 Drawable을 무효화합니다. |
| 5 | incrementSecondaryProgressBy(int diff) 진행률 표시 줄의 보조 진행률을 지정된 양만큼 늘립니다. |
| 6 | getProgressDrawable() 진행 모드에서 진행률 표시 줄을 그리는 데 사용되는 드로어 블 가져 오기 |
예
다음은 스피너를 처리하기 위해 ProgressBar를 사용하는 방법을 보여주는 예제입니다. 버튼을 클릭하면 스피너를 켤 수있는 기본 응용 프로그램을 만듭니다.
이 예제를 실험하기 위해 실제 기기 또는 에뮬레이터에서 실행할 수 있습니다.
| 단계 | 기술 |
|---|---|
| 1 | Android 스튜디오를 사용하여 com.example.sairamkrishna.myapplication 패키지 아래에 Android 애플리케이션을 만듭니다. |
| 2 | src / MainActivity.java 파일을 수정하여 필요한 코드를 추가합니다. |
| 삼 | res / layout / activity_main을 수정하여 각 XML 구성 요소를 추가하십시오. |
| 4 | 드로어 블 폴더에 xml 파일을 생성해야합니다. 진행률 표시 줄에 대한 모양 및 회전 정보를 포함합니다. |
| 5 | 애플리케이션을 실행하고 실행중인 Android 기기를 선택하고 여기에 애플리케이션을 설치하고 결과를 확인합니다. |
다음은 수정 된 주요 활동 파일의 내용입니다. src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}다음은 xml의 수정 된 내용입니다. res/layout/activity_main.xml.
다음 코드에서 abc tutorialspoint.com의 로고를 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>다음은의 내용입니다 res/drawable/circular_progress_bar.xml.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>다음 내용은 AndroidManifest.xml 파일.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
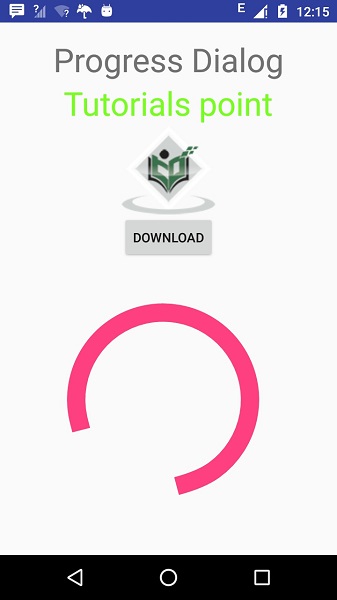
</manifest>방금 수정 한 애플리케이션을 실행 해 보겠습니다. 나는 당신이 당신의AVD환경 설정을하는 동안. Android 스튜디오에서 앱을 실행하려면 프로젝트의 활동 파일 중 하나를 열고


이제로드 스피너 버튼을 클릭하여 로딩 스피너를 켭니다. 아래 이미지에 나와 있습니다.