Android-オートコンプリート
提案を取得したい場合は、編集可能なテキストフィールドに入力すると、AutoCompleteTextViewを介してこれを行うことができます。ユーザーが入力しているときに自動的に提案を提供します。提案のリストはドロップダウンメニューに表示され、ユーザーはそこから編集ボックスのコンテンツを置き換えるアイテムを選択できます。
AutoCompleteTextViewを使用するには、最初にxmlにAutoCompletTextViewフィールドを作成する必要があります。その構文を以下に示します。
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >その後、Javaでこのテキストビューの参照を取得する必要があります。その構文を以下に示します。
private AutoCompleteTextView actv;
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);次に行う必要があるのは、表示する提案項目のリストを指定することです。リスト項目は、javaまたはstrings.xmlで文字列配列として指定できます。その構文を以下に示します。
String[] countries = getResources().getStringArray(R.array.list_of_countries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.simple_list_item_1,countries);
actv.setAdapter(adapter);配列アダプタクラスは、テキストフィールドの提案ボックスにリストとしてデータを表示する役割を果たします。ザ・setAdapterメソッドは、autoCompleteTextViewのアダプターを設定するために使用されます。これらの方法とは別に、オートコンプリートの他の方法を以下に示します。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | getAdapter() このメソッドは、オートコンプリートに使用されるフィルター可能なリストアダプターを返します |
| 2 | getCompletionHint() このメソッドは、一致リストの下部に表示されるオプションのヒントテキストを返します |
| 3 | getDropDownAnchor() このメソッドは、オートコンプリートドロップダウンリストが固定されているビューのIDを返します。 |
| 4 | getListSelection() このメソッドは、ドロップダウンビューの選択がある場合は、その位置を返します。 |
| 5 | isPopupShowing() このメソッドは、ポップアップメニューが表示されているかどうかを示します |
| 6 | setText(CharSequence text, boolean filter) このメソッドは、フィルタリングを無効にできることを除いて、テキストを設定します |
| 7 | showDropDown() このメソッドは、画面にドロップダウンを表示します。 |
例
以下の例は、AutoCompleteTextViewクラスの使用法を示しています。入力できる基本的なアプリケーションを作成し、デバイスに提案を表示します。
この例を試すには、これを実際のデバイスまたはエミュレーターで実行する必要があります。
| ステップ | 説明 |
|---|---|
| 1 | Android Studioを使用して、パッケージパッケージcom.example.sairamkrishna.myapplicationの下にAndroidアプリケーションを作成します。 |
| 2 | src /MainActivity.javaファイルを変更してAutoCompleteTextViewコードを追加します |
| 3 | レイアウトXMLファイルを変更しますres / layout / activity_main.xml必要に応じて、GUIコンポーネントを追加します。 |
| 4 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します。 |
これがの内容です src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}これがの内容です activity_main.xml
ここでabcはtutorialspointのロゴについて示しています
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>これがの内容です Strings.xml
<resources>
<string name="app_name">My Application</string>
</resources>これがの内容です AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
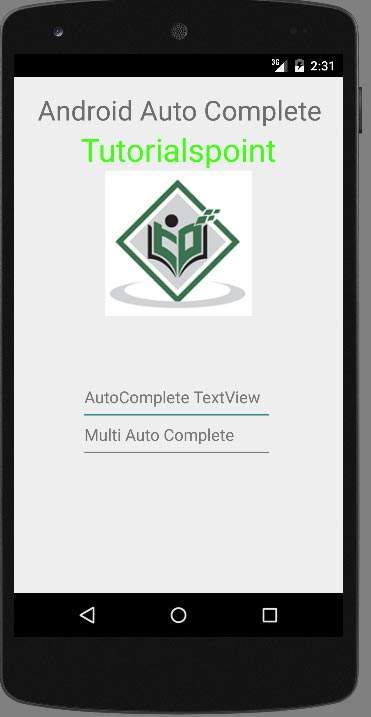
</manifest>アプリケーションを実行してみましょう。環境設定中にAVDを接続したと思います。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


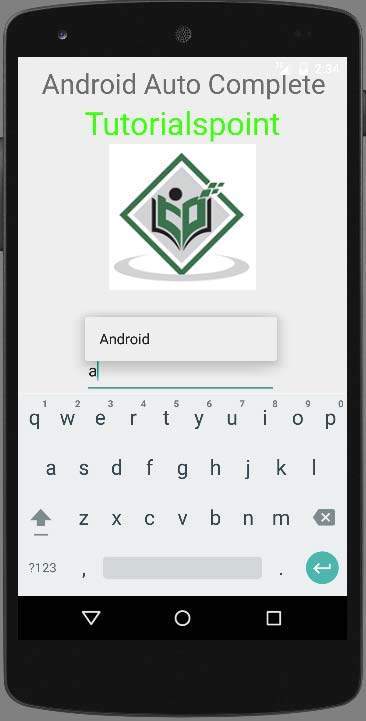
テキストビューに入力するだけで、言語の提案が表示されます。私はちょうど1つの文字を入力するのでa、そしてそれは私に言語の提案を示しています。

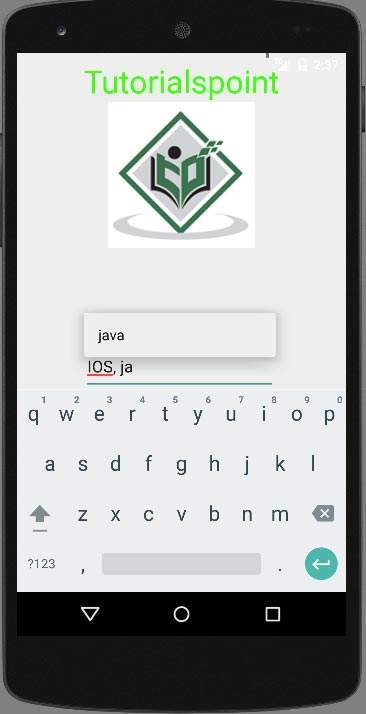
multiAutoCompleteTextViewは、単語だけでなくテキスト全体の提案を示します。最初の単語を書いた後、2番目の単語を書き始めると、提案が表示されます。これは下の写真に示されています。