Android-Googleマップ
Androidを使用すると、Googleマップをアプリケーションに統合できます。地図上に任意の場所を表示したり、地図上にさまざまなルートを表示したりできます。選択に応じて地図をカスタマイズすることもできます。
Googleマップ-レイアウトファイル
次に、マップフラグメントをxmlレイアウトファイルに追加する必要があります。その構文を以下に示します-
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>グーグルマップ-AndroidManifestファイル
次に行う必要があるのは、AndroidManifest.XMLファイルにGoogle MapAPIキーとともにいくつかの権限を追加することです。その構文を以下に示します-
<!--Permissions-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.google.android.providers.gsf.permission.
READ_GSERVICES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--Google MAP API key-->
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyDKymeBXNeiFWY5jRUejv6zItpmr2MVyQ0" />Googleマップのカスタマイズ
グーグルマップはデフォルトのビューから簡単にカスタマイズでき、必要に応じて変更できます。
マーカーの追加
地図上にあなたの場所を表示するテキストをその上に置いてメーカーを配置することができます。それは経由で行うことができますaddMarker()方法。その構文を以下に示します-
final LatLng TutorialsPoint = new LatLng(21 , 57);
Marker TP = googleMap.addMarker(new MarkerOptions()
.position(TutorialsPoint).title("TutorialsPoint"));マップタイプの変更
MAPのタイプを変更することもできます。マップには4つの異なるタイプがあり、それぞれがマップの異なるビューを提供します。これらのタイプは、ノーマル、ハイブリッド、衛星、地形です。以下のように使用できます
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);ズームの有効化/無効化
を呼び出して、マップのズームジェスチャを有効または無効にすることもできます。 setZoomControlsEnabled(boolean)方法。その構文を以下に示します-
googleMap.getUiSettings().setZoomGesturesEnabled(true);これらのカスタマイズとは別に、GoogleMapクラスで利用できる他のメソッドがあり、マップをさらにカスタマイズするのに役立ちます。それらは以下にリストされています-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | addCircle(CircleOptions options) この方法では、地図に円を追加します |
| 2 | addPolygon(PolygonOptions options) この方法では、ポリゴンをマップに追加します |
| 3 | addTileOverlay(TileOverlayOptions options) この方法では、タイルオーバーレイをマップに追加します |
| 4 | animateCamera(CameraUpdate update) この方法は、アニメーションによる更新に従って地図を移動します |
| 5 | clear() このメソッドは、マップからすべてを削除します。 |
| 6 | getMyLocation() このメソッドは、現在表示されているユーザーの場所を返します。 |
| 7 | moveCamera(CameraUpdate update) このメソッドは、アップデートで定義された指示に従ってカメラを再配置します |
| 8 | setTrafficEnabled(boolean enabled) このメソッドは、トラフィックレイヤーのオンとオフを切り替えます。 |
| 9 | snapshot(GoogleMap.SnapshotReadyCallback callback) このメソッドは、マップのスナップショットを取ります |
| 10 | stopAnimation() このメソッドは、進行中のカメラアニメーションがある場合、カメラアニメーションを停止します |
例
これは、GoogleMapクラスの使用法を示す例です。これは、マップ内を移動できる基本的なMアプリケーションを作成します。
この例を試すために、これを実際のデバイスまたはエミュレーターで実行できます。
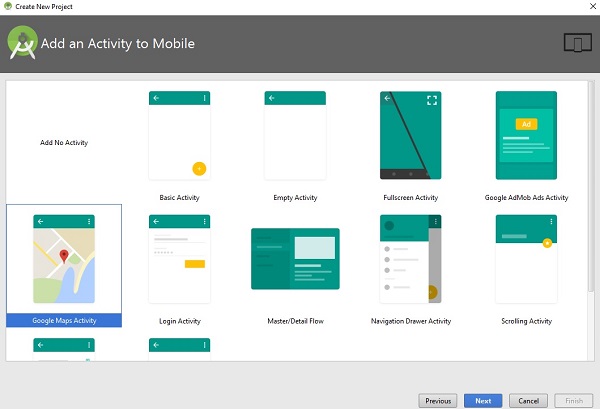
以下に示すように、グーグルマップアクティビティでプロジェクトを作成します-

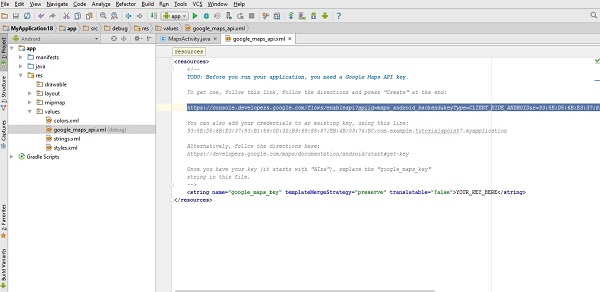
次の画面が開き、以下に示すようにAPIキーのコンソールURLがコピーされます-

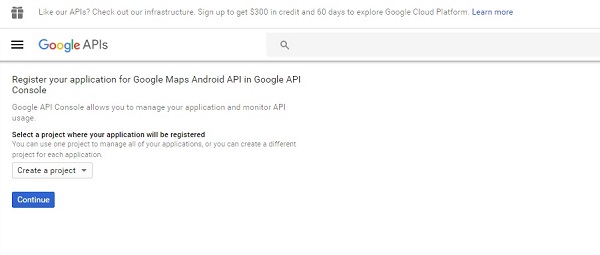
これをコピーしてブラウザに貼り付けます。次の画面が表示されます-

[続行]をクリックし、[APIキーの作成]をクリックすると、次の画面が表示されます

これがの内容です activity_main.xml。
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.tutorialspoint7.myapplication.MapsActivity" />これがの内容です MapActivity.java。
以下のコードでは、緯度と経度の詳細のサンプルを示しています。
package com.example.tutorialspoint7.myapplication;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera.
* In this case, we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device.
* This method will only be triggered once the user has installed
Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng TutorialsPoint = new LatLng(21, 57);
mMap.addMarker(new
MarkerOptions().position(TutorialsPoint).title("Tutorialspoint.com"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(TutorialsPoint));
}
}以下はの内容です AndroidManifest.xml ファイル。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<!--
The ACCESS_COARSE/FINE_LOCATION permissions are not required to use
Google Maps Android API v2, but you must specify either coarse or fine
location permissions for the 'MyLocation' functionality.
-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!--
The API key for Google Maps-based APIs is defined as a string resource.
(See the file "res/values/google_maps_api.xml").
Note that the API key is linked to the encryption key used to sign the APK.
You need a different API key for each encryption key, including the release key
that is used to sign the APK for publishing.
You can define the keys for the debug and
release targets in src/debug/ and src/release/.
-->
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyAXhBdyKxUo_cb-EkSgWJQTdqR0QjLcqes" />
<activity
android:name=".MapsActivity"
android:label="@string/title_activity_maps">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
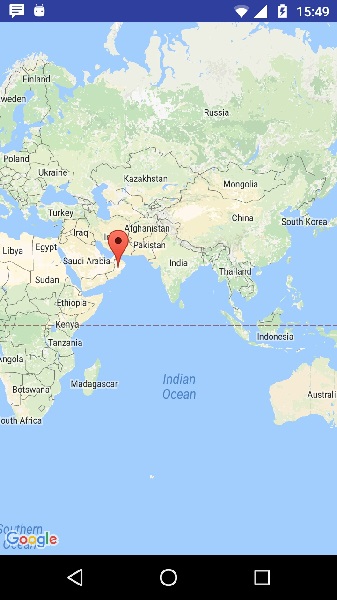
</manifest>出力は次のようになります-