Android-LinkedInの統合
Androidを使用すると、アプリケーションでLinkedinに接続し、Linkedinでデータやあらゆる種類の更新を共有できます。この章では、Linkedinをアプリケーションに統合する方法について説明します。
Linkedinを統合し、アプリケーションから何かを共有するには、2つの方法があります。これらの方法を以下に示します。
Linkedin SDK(Scribe)
インテントシェア
LinkedinSDKの統合
これは、Linkedinに接続する最初の方法です。アプリケーションを登録してからアプリケーションIDを受け取る必要があります。次に、Linkedin SDKをダウンロードして、プロジェクトに追加する必要があります。手順は以下のとおりです。
アプリケーションの登録
で新しいLinkedinアプリケーションを作成します https://www.linkedin.com/secure/developer。[新しいアプリケーションの追加]をクリックします。以下に示します-

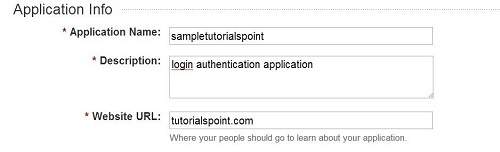
次に、アプリケーション名、説明、およびWebサイトのURLを入力します。以下に示します-

すべてが正常に機能する場合は、シークレットを含むAPIキーを受け取ります。APIキーをコピーして、どこかに保存するだけです。下の画像に示されています-

SDKをダウンロードして統合する
LinkedinsDKをここからダウンロードします。scribe-1.3.0.jarjarをプロジェクトのlibsフォルダーにコピーします。
Linkedinアプリケーションに更新を投稿する
すべてが完了したら、ここにあるLinkedinサンプルを実行できます。
インテントシェア
インテントシェアは、アプリケーション間でデータを共有するために使用されます。この戦略では、SDKのものは処理しませんが、Linkedinアプリケーションに処理させます。Linkedinアプリケーションを呼び出し、データを渡して共有します。このようにして、Linkedinで何かを共有できます。
Androidは、アクティビティとアプリケーション間でデータを共有するためのインテントライブラリを提供します。共有インテントとして使用するには、共有インテントのタイプを指定する必要があります。ACTION_SEND。その構文を以下に示します-
Intent shareIntent = new Intent();
shareIntent.setAction(Intent.ACTION_SEND);次に必要なのは、渡すデータのタイプを定義してから、データを渡すことです。その構文を以下に示します-
shareIntent.setType("text/plain");
shareIntent.putExtra(Intent.EXTRA_TEXT, "Hello, from tutorialspoint");
startActivity(Intent.createChooser(shareIntent, "Share your thoughts"));これらの方法とは別に、インテント処理を可能にする利用可能な他の方法があります。それらは以下にリストされています-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | addCategory(String category) このメソッドは、インテントに新しいカテゴリを追加します。 |
| 2 | createChooser(Intent target, CharSequence title) ACTION_CHOOSERインテントを作成するための便利な関数 |
| 3 | getAction() このメソッドは、ACTION_VIEWなど、実行される一般的なアクションを取得します |
| 4 | getCategories() このメソッドは、intent.nt内のすべてのカテゴリのセットと現在のスケーリングイベントを返します |
| 5 | putExtra(String name, int value) このメソッドは、拡張データをインテントに追加します。 |
| 6 | toString() このメソッドは、このオブジェクトの簡潔で人間が読める形式の説明を含む文字列を返します |
例
これは、Linkedinでデータを共有するためのIntentShareの使用を示す例です。Linkedinでテキストを共有できる基本的なアプリケーションを作成します。
この例を試すために、これを実際のデバイスまたはエミュレーターで実行できます。
| ステップ | 説明 |
|---|---|
| 1 | Android Studioを使用して、com.example.sairamkrishna.myapplicationパッケージの下にAndroidアプリケーションを作成します。 |
| 2 | src / MainActivity.javaファイルを変更して、必要なコードを追加します。 |
| 3 | res / layout / activity_mainを変更して、それぞれのXMLコンポーネントを追加します |
| 4 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します |
変更されたメインアクティビティファイルの内容は次のとおりです MainActivity.java。
package com.example.sairamkrishna.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.io.FileNotFoundException;
import java.io.InputStream;
public class MainActivity extends AppCompatActivity {
private ImageView img;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView) findViewById(R.id.imageView);
Button b1 = (Button) findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent sharingIntent = new Intent(Intent.ACTION_SEND);
Uri screenshotUri = Uri.parse("android.
resource://comexample.sairamkrishna.myapplication/*");
try {
InputStream stream = getContentResolver().openInputStream(screenshotUri);
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
sharingIntent.setType("image/jpeg");
sharingIntent.putExtra(Intent.EXTRA_STREAM, screenshotUri);
startActivity(Intent.createChooser(sharingIntent, "Share image using"));
}
});
}
}以下は、xmlの変更されたコンテンツです res/layout/activity_main.xml。
以下のコードでは abc tutorialspoint.comのロゴを示します
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Linkedin Share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/logo"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share"
android:id="@+id/button"
android:layout_marginTop="61dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>以下はの内容です AndroidManifest.xml ファイル。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


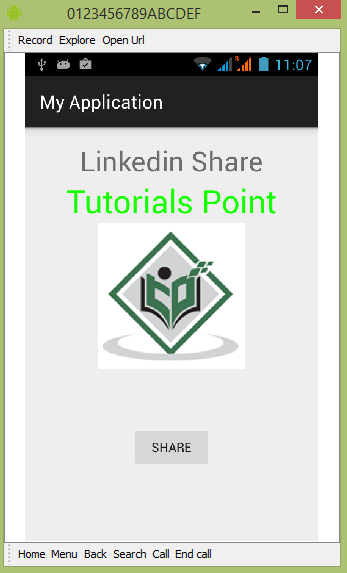
オプションとしてモバイルデバイスを選択し、デフォルト画面を表示するモバイルデバイスを確認します-

画像のロゴをタップするだけで、共有プロバイダーのリストが表示されます。

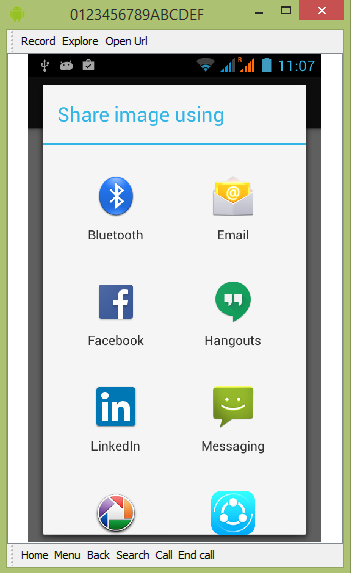
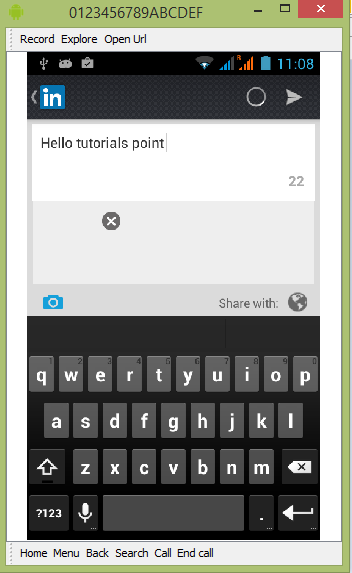
そのリストからLinkedinを選択し、メッセージを書き込んでください。下の画像に示されています-

今それは更新情報を示しています
