Android-プログレスサークル
プログレスサークルを作成する最も簡単な方法は、ProgressDialogというクラスを使用することです。ローディングバーは、そのクラスを介して作成することもできます。バーとサークルの唯一の論理的な違いは、前者は特定のタスクを待機する合計時間を知っているときに使用され、後者は待機時間を知らないときに使用されるということです。
これを行うには、このクラスのオブジェクトをインスタンス化する必要があります。その構文はです。
ProgressDialog progress = new ProgressDialog(this);これで、このダイアログのいくつかのプロパティを設定できます。そのスタイル、そのテキストなどなど
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progress.setIndeterminate(true);これらのメソッドとは別に、ProgressDialogクラスによって提供される他のメソッドがあります。
| シニア番号 | クラスと説明 |
|---|---|
| 1 | getMax() このメソッドは、進行状況の最大値を返します |
| 2 | incrementProgressBy(int diff) このメソッドは、パラメーターとして渡された値の差によってプログレスバーをインクリメントします |
| 3 | setIndeterminate(boolean indeterminate) このメソッドは、進行状況インジケーターを確定または不確定として設定します |
| 4 | setMax(int max) このメソッドは、進行状況ダイアログの最大値を設定します |
| 5 | setProgress(int value) このメソッドは、進行状況ダイアログを特定の値で更新するために使用されます |
| 6 | show(Context context, CharSequence title, CharSequence message) これは静的メソッドであり、進行状況ダイアログを表示するために使用されます |
例
この例は、進行状況ダイアログの回転使用を示しています。ボタンを押すと回転進行ダイアログが表示されます。
この例を試すには、以下の手順に従ってアプリケーションを開発した後、実際のデバイスでこれを実行する必要があります。
| ステップ | 説明 |
|---|---|
| 1 | Android Studioを使用して、com.example.sairamkrishna.myapplicationパッケージの下にAndroidアプリケーションを作成します。 |
| 2 | src / MainActivity.javaファイルを変更して進行状況コードを追加し、回転する進行状況ダイアログを表示します。 |
| 3 | res / layout / activity_main.xmlファイルを変更して、それぞれのXMLコードを追加します。 |
| 4 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します。 |
変更されたメインアクティビティファイルの内容は次のとおりです src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
private ProgressDialog progressBar;
private int progressBarStatus = 0;
private Handler progressBarbHandler = new Handler();
private long fileSize = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar = new ProgressDialog(v.getContext());
progressBar.setCancelable(true);
progressBar.setMessage("File downloading ...");
progressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressBar.setProgress(0);
progressBar.setMax(100);
progressBar.show();
progressBarStatus = 0;
fileSize = 0;
new Thread(new Runnable() {
public void run() {
while (progressBarStatus < 100) {
progressBarStatus = downloadFile();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBarbHandler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressBarStatus);
}
});
}
if (progressBarStatus >= 100) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBar.dismiss();
}
}
}).start();
}
});
}
public int downloadFile() {
while (fileSize <= 1000000) {
fileSize++;
if (fileSize == 100000) {
return 10;
}else if (fileSize == 200000) {
return 20;
}else if (fileSize == 300000) {
return 30;
}else if (fileSize == 400000) {
return 40;
}else if (fileSize == 500000) {
return 50;
}else if (fileSize == 700000) {
return 70;
}else if (fileSize == 800000) {
return 80;
}
}
return 100;
}
}の内容を変更する res/layout/activity_main.xml 以下に
次のコードでは abc tutorialspoint.comのロゴを示します
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Music Palyer" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="112dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
</RelativeLayout>を変更します res/values/string.xml 以下に
<resources>
<string name="app_name">My Application</string>
</resources>これがデフォルトです AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
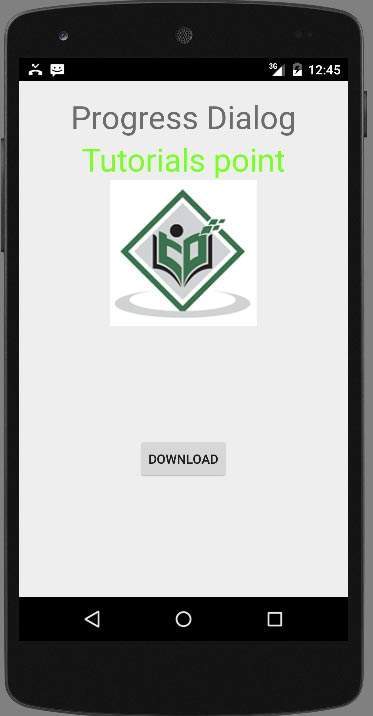
</manifest>アプリケーションを実行してみましょう。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


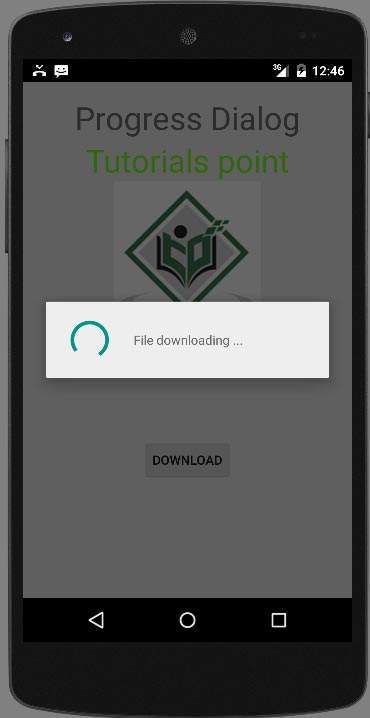
ボタンを押すだけで、進行状況ダイアログが開始されます。を押すと、次の画面が表示されます。