Android-HelloWorldの例
Androidフレームワークで実際のプログラミングを始めましょう。Android SDKを使用して最初の例を書き始める前に、Android-環境設定チュートリアルで説明されているように、Android開発環境が適切に設定されていることを確認する必要があります。また、AndroidStudioの実用的な知識があることも前提としています。
それでは、「HelloWorld!」を出力する簡単なAndroidアプリケーションの作成に進みましょう。
Androidアプリケーションを作成する
最初のステップは、AndroidStudioを使用して簡単なAndroidアプリケーションを作成することです。Android Studioアイコンをクリックすると、以下のような画面が表示されます

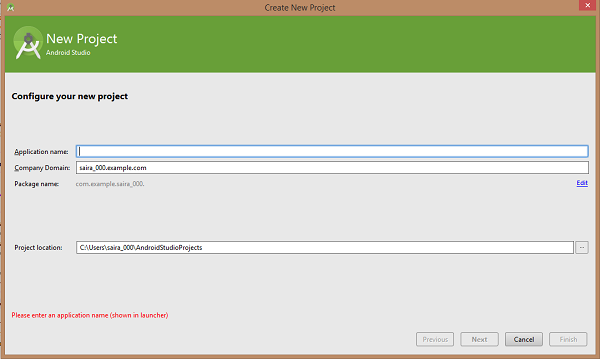
start a new android studio projectを呼び出すと、アプリケーション開発を開始できます。新しいインストールフレームでは、アプリケーション名、パッケージ情報、およびプロジェクトの場所を尋ねる必要があります。

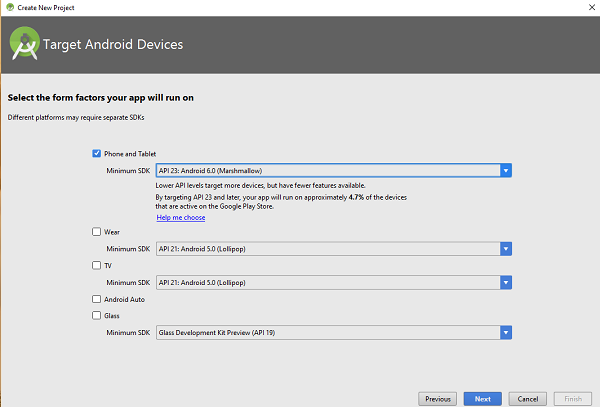
アプリケーション名を入力すると、アプリケーションが実行されるフォームファクターの選択と呼ばれます。ここでは、最小SDKを指定する必要があります。チュートリアルでは、API23として宣言しました:Android 6.0(Mashmallow)-

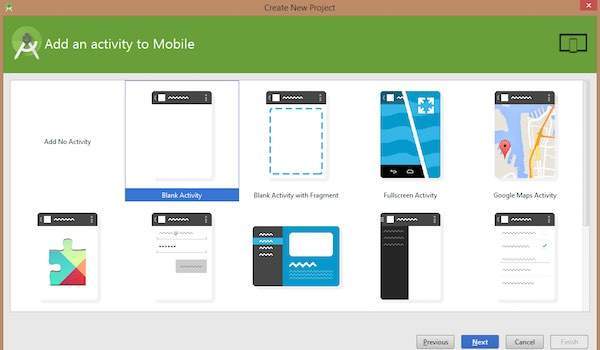
次のレベルのインストールには、モバイルへのアクティビティの選択が含まれている必要があります。これは、アプリケーションのデフォルトのレイアウトを指定します。

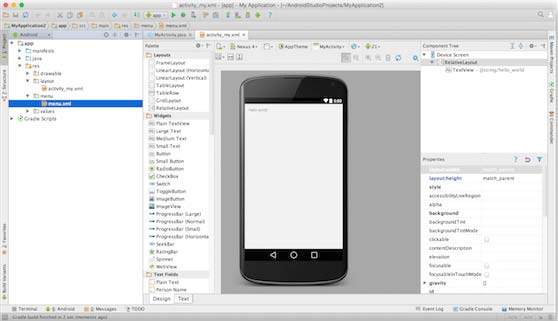
最終段階では、アプリケーションコードを作成するためのオープンな開発ツールになります。

Androidアプリケーションの構造
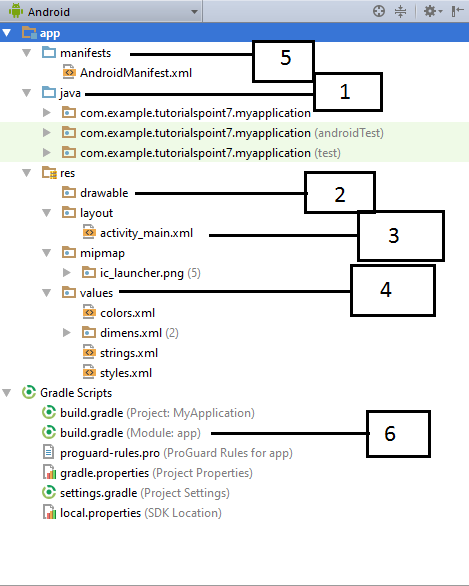
アプリを実行する前に、Androidプロジェクトのいくつかのディレクトリとファイルに注意する必要があります-

| シニア番号 | フォルダ、ファイル、説明 |
|---|---|
| 1 | Java これには、 .javaプロジェクトのソースファイル。デフォルトでは、アプリアイコンを使用してアプリを起動したときに実行されるアクティビティクラスを持つMainActivity.javaソースファイルが含まれています。 |
| 2 | res/drawable-hdpi これは、高密度画面用に設計された描画可能なオブジェクトのディレクトリです。 |
| 3 | res/layout これは、アプリのユーザーインターフェイスを定義するファイルのディレクトリです。 |
| 4 | res/values これは、文字列や色の定義などのリソースのコレクションを含む他のさまざまなXMLファイルのディレクトリです。 |
| 5 | AndroidManifest.xml これは、アプリの基本的な特性を説明し、その各コンポーネントを定義するマニフェストファイルです。 |
| 6 | Build.gradle これは、compileSdkVersion、buildToolsVersion、applicationId、minSdkVersion、targetSdkVersion、versionCode、およびversionNameを含む自動生成ファイルです。 |
次のセクションでは、重要なアプリケーションファイルの概要を説明します。
メインアクティビティファイル
主なアクティビティコードはJavaファイルです MainActivity.java。これは、最終的にDalvik実行可能ファイルに変換され、アプリケーションを実行する実際のアプリケーションファイルです。以下は、Hello World!のアプリケーションウィザードによって生成されるデフォルトのコードです。アプリケーション-
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}ここで、R.layout.activity_mainは、res / layoutフォルダーにあるactivity_main.xmlファイルを指します。onCreate()メソッドは、活性がロードされたときに把握されている多くの方法の一つです。
マニフェストファイル
アプリケーションの一部として開発するコンポーネントが何であれ、そのすべてのコンポーネントを、アプリケーションプロジェクトディレクトリのルートにあるmanifest.xmlで宣言する必要があります。このファイルはAndroidOSとアプリケーション間のインターフェースとして機能するため、このファイルでコンポーネントを宣言しないと、OSによって考慮されません。たとえば、デフォルトのマニフェストファイルは次のようになります。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>ここで、<application> ... </ application>タグは、アプリケーションに関連するコンポーネントを囲んでいます。属性android:iconは、res / drawable-hdpiの下にあるアプリケーションアイコンを指します。アプリケーションは、ドローアブルフォルダにあるic_launcher.pngという名前の画像を使用します
<activity>タグはアクティビティを指定するために使用され、android:name属性はActivityサブクラスの完全修飾クラス名を指定し、android:label属性はアクティビティのラベルとして使用する文字列を指定します。<activity>タグを使用して複数のアクティビティを指定できます。
ザ・ actionインテントフィルターの名前はandroid.intent.action.MAINで、このアクティビティがアプリケーションのエントリポイントとして機能することを示します。ザ・categoryインテントフィルターの名前はandroid.intent.category.LAUNCHERで、デバイスのランチャーアイコンからアプリケーションを起動できることを示します。
@stringはを参照のstrings.xmlファイルは以下に説明します。したがって、@ string / app_nameは、strings.xmlファイルで定義されているapp_name文字列である「HelloWorld」を参照します。同様に、他の文字列がアプリケーションに入力されます。
以下は、さまざまなAndroidアプリケーションコンポーネントを指定するためにマニフェストファイルで使用するタグのリストです-
<activity>アクティビティの要素
サービスの<service>要素
放送受信機の<受信機>要素
コンテンツプロバイダーの<provider>要素
文字列ファイル
ザ・ strings.xmlファイルはres / valuesフォルダーにあり、アプリケーションが使用するすべてのテキストが含まれています。たとえば、ボタンの名前、ラベル、デフォルトのテキスト、および同様のタイプの文字列がこのファイルに入ります。このファイルは、それらのテキストコンテンツに責任があります。たとえば、デフォルトの文字列ファイルは次のようになります。
<resources>
<string name="app_name">HelloWorld</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>レイアウトファイル
ザ・ activity_main.xmlは、res / layoutディレクトリで使用可能なレイアウトファイルであり、アプリケーションがインターフェイスを構築するときに参照します。このファイルは頻繁に変更して、アプリケーションのレイアウトを変更します。あなたの「HelloWorld!」のために アプリケーションの場合、このファイルにはデフォルトのレイアウトに関連する次のコンテンツが含まれます-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>これは、別の章で学習する単純なRelativeLayoutの例です。TextViewにはGUIを構築するために使用し、それはのようなさまざまな属性持っているAndroidの制御であるアンドロイド:layout_width、アンドロイド:layout_heightなど。その幅と高さを設定するために使用されているなど@stringがにあるのstrings.xmlファイルを参照しますres / valuesフォルダー。したがって、@ string / hello_worldは、strings.xmlファイルで定義されている「HelloWorld!」というhello文字列を参照します。
アプリケーションの実行
私たちを実行してみましょう Hello World!作成したばかりのアプリケーション。私はあなたがあなたを作成したと思いますAVD環境のセットアップを行っている間。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


おめでとう!!!あなたは最初のAndroidアプリケーションを開発しましたが、今ではチュートリアルの残りの部分をステップバイステップで実行して、優れたAndroid開発者になります。最高です。