Android-カスタムフォント
Androidでは、アプリケーションの文字列に独自のカスタムフォントを定義できます。必要なフォントをインターネットからダウンロードして、assets / fontsフォルダーに配置するだけです。
fontsフォルダーの下のassetsフォルダーにフォントを配置した後、Typefaceクラスを介してJavaコードでフォントにアクセスできます。まず、コード内のテキストビューの参照を取得します。その構文を以下に示します-
TextView tx = (TextView)findViewById(R.id.textview1);次に行う必要があるのは、Typefaceクラスの静的メソッドを呼び出すことです。 createFromAsset()アセットからカスタムフォントを取得します。その構文を以下に示します-
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");最後に行う必要があるのは、このカスタムフォントオブジェクトをTextViewTypefaceプロパティに設定することです。あなたは電話する必要がありますsetTypeface()それを行う方法。その構文を以下に示します-
tx.setTypeface(custom_font);これらのメソッドとは別に、Typefaceクラスで定義されている他のメソッドがあり、フォントをより効果的に処理するために使用できます。
| シニア番号 | 方法と説明 |
|---|---|
| 1 |
create(String familyName, int style) 姓とオプションスタイル情報を指定して書体オブジェクトを作成します |
| 2 |
create(Typeface family, int style) 指定された既存の書体と指定されたスタイルに最適な書体オブジェクトを作成します |
| 3 |
createFromFile(String path) 指定されたフォントファイルから新しい書体を作成します |
| 4 |
defaultFromStyle(int style) 指定されたスタイルに基づいて、デフォルトの書体オブジェクトの1つを返します |
| 5 |
getStyle() 書体の固有のスタイル属性を返します |
例
これは、CustomFontを処理するためのTypefaceの使用を示す例です。fontsファイルで指定したカスタムフォントを表示する基本的なアプリケーションを作成します。
この例を試すために、これを実際のデバイスまたはエミュレーターで実行できます。
| ステップ | 説明 |
|---|---|
| 1 | Android Studio IDEを使用して、com.example.sairamkrishna.myapplicationパッケージの下にAndroidアプリケーションを作成します。 |
| 2 | インターネットからフォントをダウンロードし、assets / fontsフォルダーに配置します。 |
| 3 | src / MainActivity.javaファイルを変更して、必要なコードを追加します。 |
| 4 | res / layout / activity_mainを変更して、それぞれのXMLコンポーネントを追加します |
| 5 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します |
コード部分に入る前に、Windowsエクスプローラーからassestsフォルダーにフォントを追加します。

変更されたメインアクティビティファイルの内容は次のとおりです MainActivity.java。
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}以下は、xmlの変更されたコンテンツです activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>以下は、の内容です res/values/string.xml。
<resources>
<string name="app_name">My Application</string>
</resources>以下はの内容です AndroidManifest.xml ファイル。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
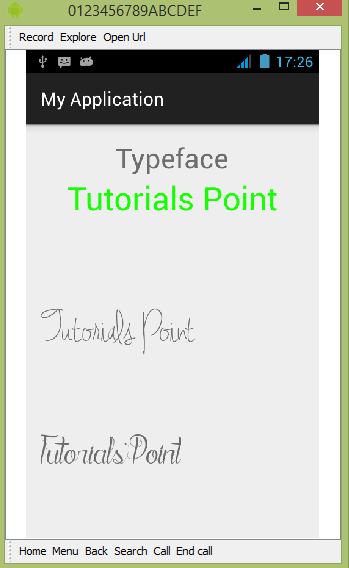
</manifest>変更したカスタムフォントアプリケーションを実行してみましょう。私はあなたがあなたを作成したと思いますAVD環境設定をしながら。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行


ご覧のとおり、AVDに表示されるテキストには、デフォルトのAndroidフォントではなく、fontsフォルダーで指定したカスタムフォントが含まれています。
注-カスタムフォントを使用する場合は、フォントでサポートされているサイズと文字に注意する必要があります。