Android-通知
A notificationアプリケーションの通常のUIの外部でユーザーに表示できるメッセージです。システムに通知を発行するように指示すると、最初に通知領域にアイコンとして表示されます。通知の詳細を表示するには、ユーザーは通知ドロワーを開きます。通知領域と通知ドロワーはどちらも、ユーザーがいつでも表示できるシステム制御の領域です。
アンドロイド Toast クラスはユーザーにアラートを表示する便利な方法を提供しますが、問題はこれらのアラートが永続的ではないことです。つまり、アラートが画面上で数秒間点滅した後、消えます。

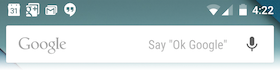
通知の詳細を表示するには、通知の詳細が記載された通知ドロワーを表示するアイコンを選択する必要があります。仮想デバイスでエミュレーターを操作しているときに、ステータスバーをクリックして下にドラッグして展開すると、次のように詳細が表示されます。これはただ64 dp 背が高く、通常のビューと呼ばれます。

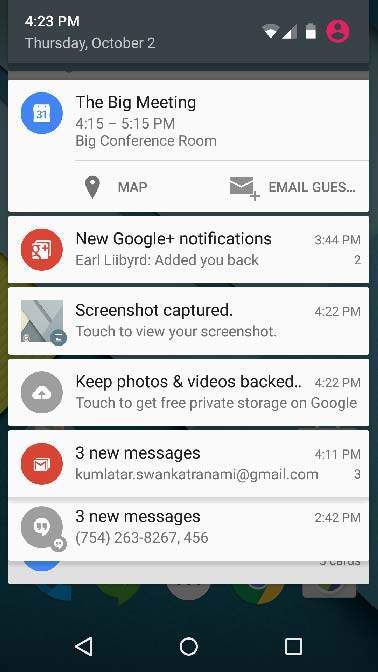
上記の展開されたフォームは、 Big View通知に関する追加の詳細があります。通知には最大6行まで追加できます。次のスクリーンショットは、そのような通知を示しています。
通知の作成と送信
通知を作成する簡単な方法があります。アプリケーションで次の手順に従って、通知を作成します-
ステップ1-通知ビルダーを作成する
最初のステップとして、NotificationCompat.Builder.build()を使用して通知ビルダーを作成します。Notification Builderを使用して、小さいアイコンと大きいアイコン、タイトル、優先度などのさまざまな通知プロパティを設定します。
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)ステップ2-通知プロパティの設定
あなたが持ったら Builderオブジェクトの場合、要件に応じてBuilderオブジェクトを使用して通知プロパティを設定できます。しかし、これは少なくとも以下を設定するために必須です-
によって設定された小さなアイコン setSmallIcon()
によって設定されたタイトル setContentTitle()
によって設定された詳細テキスト setContentText()
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");通知用に設定できるオプションのプロパティがたくさんあります。それらの詳細については、NotificationCompat.Builderのリファレンスドキュメントを参照してください。
ステップ3-アクションを添付する
これはオプションのパーツであり、通知にアクションを添付する場合に必要です。アクションを使用すると、ユーザーは通知から直接Activity アプリケーションでは、1つ以上のイベントを確認したり、さらに作業を行ったりできます。
アクションはによって定義されます PendingIntent を含む Intentこれにより、アプリケーションでアクティビティが開始されます。保留中のインテントをジェスチャに関連付けるには、NotificationCompat.Builderの適切なメソッドを呼び出します。たとえば、ユーザーが通知ドロワーの通知テキストをクリックしたときにアクティビティを開始する場合は、を呼び出してPendingIntentを追加します。setContentIntent()。
PresidentingIntentオブジェクトは、アプリケーションが実行されているかどうかを気にすることなく、多くの場合後で、アプリケーションに代わってアクションを実行するのに役立ちます。
開始されたアクティビティの人工的なバックスタックを含むスタックビルダーオブジェクトを利用します。これにより、アクティビティから逆方向に移動すると、アプリケーションからホーム画面に移動します。
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);ステップ4-通知を発行する
最後に、NotificationManager.notify()を呼び出して通知を送信することにより、Notificationオブジェクトをシステムに渡します。必ず電話してくださいNotificationCompat.Builder.build()通知する前のビルダーオブジェクトのメソッド。このメソッドは、設定されているすべてのオプションを組み合わせて、新しいものを返しますNotification オブジェクト。
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());NotificationCompat.Builderクラス
NotificationCompat.Builderクラスを使用すると、すべてのフラグを簡単に制御できるだけでなく、一般的な通知レイアウトを作成できます。以下は、NotificationCompat.Builderクラスの一部として利用できるいくつかの重要で最も頻繁に使用されるメソッドです。
| シニア番号 | 定数と説明 |
|---|---|
| 1 |
Notification build() 設定されているすべてのオプションを組み合わせて、新しい通知オブジェクトを返します。 |
| 2 |
NotificationCompat.Builder setAutoCancel (boolean autoCancel) このフラグを設定すると、ユーザーがパネル内でクリックしたときに通知が自動的にキャンセルされるようになります。 |
| 3 |
NotificationCompat.Builder setContent (RemoteViews views) 標準のRemoteViewの代わりに使用するカスタムRemoteViewを提供します。 |
| 4 |
NotificationCompat.Builder setContentInfo (CharSequence info) 通知の右側に大きなテキストを設定します。 |
| 5 |
NotificationCompat.Builder setContentIntent (PendingIntent intent) 通知がクリックされたときに送信するPendingIntentを指定します。 |
| 6 |
NotificationCompat.Builder setContentText (CharSequence text) 標準の通知で、通知のテキスト(2行目)を設定します。 |
| 7 |
NotificationCompat.Builder setContentTitle (CharSequence title) 標準の通知で、通知のテキスト(最初の行)を設定します。 |
| 8 |
NotificationCompat.Builder setDefaults (int defaults) 使用されるデフォルトの通知オプションを設定します。 |
| 9 |
NotificationCompat.Builder setLargeIcon (Bitmap icon) ティッカーと通知に表示される大きなアイコンを設定します。 |
| 10 |
NotificationCompat.Builder setNumber (int number) 通知の右側に大きな数字を設定します。 |
| 11 |
NotificationCompat.Builder setOngoing (boolean ongoing) これが継続的な通知であるかどうかを設定します。 |
| 12 |
NotificationCompat.Builder setSmallIcon (int icon) 通知レイアウトで使用する小さなアイコンを設定します。 |
| 13 |
NotificationCompat.Builder setStyle (NotificationCompat.Style style) ビルド時に適用される豊富な通知スタイルを追加します。 |
| 14 |
NotificationCompat.Builder setTicker (CharSequence tickerText) 通知が最初に到着したときにステータスバーに表示されるテキストを設定します。 |
| 15 |
NotificationCompat.Builder setVibrate (long[] pattern) 使用する振動パターンを設定します。 |
| 16 |
NotificationCompat.Builder setWhen (long when) イベントが発生した時刻を設定します。パネル内の通知は、この時間でソートされます。 |
例
次の例は、を使用したAndroid通知の機能を示しています。 NotificationCompat.Builder Android4.1で導入されたクラス。
| ステップ | 説明 |
|---|---|
| 1 | Android Studio IDEを使用してAndroidアプリケーションを作成し、com.example.notificationdemoパッケージの下にtutorialspointという名前を付けます。 |
| 2 | src / MainActivity.javaファイルを変更し、notify( "")にコードを追加します。ユーザーがボタンをクリックすると、Android通知サービスが呼び出されます。 |
| 3 | 新しいJavaファイルsrc / NotificationView.javaを作成します。これは、ユーザーが通知のいずれかをクリックしたときに開始される新しいアクティビティの一部として新しいレイアウトを表示するために使用されます。 |
| 4 | レイアウトXMLファイルres / layout / activity_main.xmlを変更して、相対レイアウトに通知ボタンを追加します。 |
| 5 | 新しいレイアウトXMLファイルres / layout /notification.xmlを作成します。これは、ユーザーが通知のいずれかをクリックしたときに開始される新しいアクティビティのレイアウトファイルとして使用されます。 |
| 6 | デフォルトの文字列定数を変更する必要はありません。AndroidStudioがデフォルトの文字列定数を処理します |
| 7 | アプリケーションを実行してAndroidエミュレーターを起動し、アプリケーションで行われた変更の結果を確認します。 |
変更されたメインアクティビティファイルの内容は次のとおりです src/com.example.notificationdemo/MainActivity.java。このファイルには、基本的なライフサイクルメソッドのそれぞれを含めることができます。
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}以下の内容になります res/layout/notification.xml ファイル-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>変更されたメインアクティビティファイルの内容は次のとおりです src/com.example.notificationdemo/NotificationView.java。
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}以下の内容になります res/layout/activity_main.xml ファイル-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>以下の内容になります res/values/strings.xml 2つの新しい定数を定義する-
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="action_settings">Settings</string>
<string name="app_name">tutorialspoint </string>
</resources>以下はのデフォルトコンテンツです AndroidManifest.xml −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
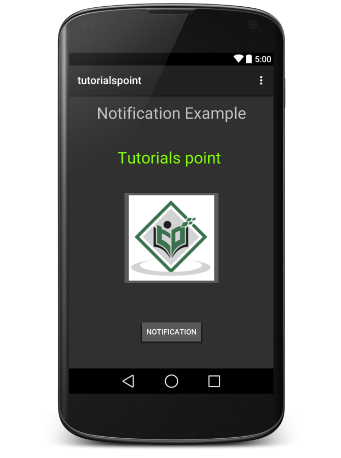
</manifest>あなたを実行してみましょう tutorialspoint応用。私はあなたがあなたを作成したと思いますAVD環境のセットアップを行っている間。Android StudioからAPPを実行するには、プロジェクトのアクティビティファイルの1つを開き


今クリック button、上部に「新しいメッセージアラート!」というメッセージが表示されます。が一時的に表示され、その後、左上隅に小さなアイコンが表示された次の画面が表示されます。
ビューを拡大し、小さなアイコンを長押しします。1秒後に日付情報が表示されます。これは、マウスを離さずにステータスバーを下にドラッグする必要がある時間です。ステータスバーが展開され、次の画面が表示されます-

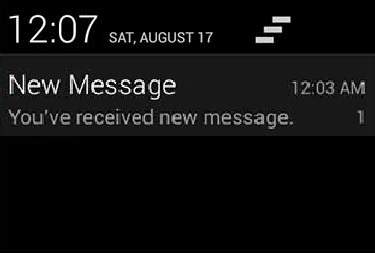
ビッグビュー通知
次のコードスニペットは、前のスニペットで作成された通知を変更して、受信トレイのビッグビュースタイルを使用する方法を示しています。この機能を表示するためにdisplayNotification()変更メソッドを更新します-
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}ここで、アプリケーションを実行しようとすると、ビューの展開形式で次の結果が表示されます-
