Android-カスタムコンポーネント
独自に定義されたクラスでサブクラスを拡張して、組み込みコンポーネントに独自のコンポーネントを実装する
Androidには、Button、TextView、EditText、ListView、CheckBox、RadioButton、Gallery、Spinner、AutoCompleteTextViewなどのビルド済みウィジェットの優れたリストが用意されており、Androidアプリケーションの開発で直接使用できますが、状況が発生する可能性があります。利用可能なウィジェットの既存の機能に満足していません。Androidは、ニーズに合わせてカスタマイズできる独自のカスタムコンポーネントを作成する手段を提供します。
既存のウィジェットまたはレイアウトにわずかな調整を加えるだけでよい場合は、ウィジェットまたはレイアウトをサブクラス化し、そのメソッドをオーバーライドするだけで、画面要素の外観と機能を正確に制御できます。
このチュートリアルでは、カスタムビューを作成し、シンプルで簡単な手順を使用してアプリケーションで使用する方法について説明します。

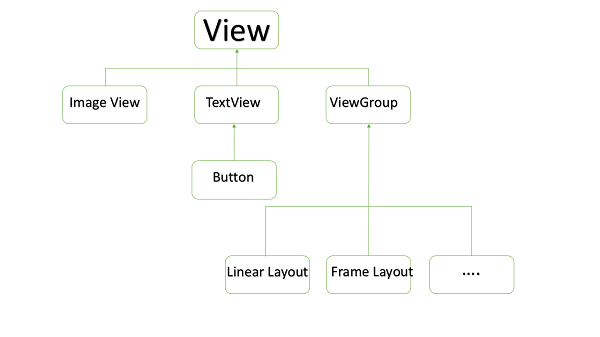
カスタムビュー階層のカスタムコンポーネントの例
シンプルなカスタムコンポーネントの作成
| ステップ | 説明 |
|---|---|
| 1 | Hello Worldの例の章で説明されているように、Android Studio IDEを使用してAndroidアプリケーションを作成し、パッケージcom.example.tutorialspoint7.myapplicationの下でmyapplicationという名前を付けます。 |
| 2 | XML res / values / attrs.xmlファイルを作成して、データ型とともに新しい属性を定義します。 |
| 3 | src / mainactivity.javaファイルを作成し、カスタムコンポーネントを定義するコードを追加します |
| 4 | res / layout / activity_main.xmlファイルを変更し、いくつかのデフォルト属性と新しい属性とともにColor複合ビューインスタンスを作成するコードを追加します。 |
| 5 | アプリケーションを実行してAndroidエミュレーターを起動し、アプリケーションで行われた変更の結果を確認します。 |
res / valuesフォルダーにattrs.xmlという次の属性ファイルを作成します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TimeView">
<declare-styleable name="TimeView">
<attr name="title" format="string" />
<attr name="setColor" format="boolean"/>
</declare-styleable>
</declare-styleable>
</resources>アクティビティで使用するレイアウトファイルを次のように変更します。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.tutorialspoint7.myapplication.TimeView
android:id="@+id/timeView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textSize="40sp"
custom:title="my time view"
custom:setColor="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/simple"
android:layout_below="@id/timeView"
android:layout_marginTop="10dp" />
</RelativeLayout>複合ビュー用にtimeviewという次のJavaファイルを作成します。
package com.example.tutorialspoint7.myapplication;
/**
* Created by TutorialsPoint7 on 9/14/2016.
*/
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private String titleText;
private boolean color;
public TimeView(Context context) {
super(context);
setTimeView();
}
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
// retrieved values correspond to the positions of the attributes
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.TimeView);
int count = typedArray.getIndexCount();
try{
for (int i = 0; i < count; ++i) {
int attr = typedArray.getIndex(i);
// the attr corresponds to the title attribute
if(attr == R.styleable.TimeView_title) {
// set the text from the layout
titleText = typedArray.getString(attr);
setTimeView();
} else if(attr == R.styleable.TimeView_setColor) {
// set the color of the attr "setColor"
color = typedArray.getBoolean(attr, false);
decorateText();
}
}
}
// the recycle() will be executed obligatorily
finally {
// for reuse
typedArray.recycle();
}
}
public TimeView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setTimeView();
}
private void setTimeView() {
// has the format hour.minuits am/pm
SimpleDateFormat dateFormat = new SimpleDateFormat("hh.mm aa");
String time = dateFormat.format(Calendar.getInstance().getTime());
if(this.titleText != null )
setText(this.titleText+" "+time);
else
setText(time);
}
private void decorateText() {
// when we set setColor attribute to true in the XML layout
if(this.color == true){
// set the characteristics and the color of the shadow
setShadowLayer(4, 2, 2, Color.rgb(250, 00, 250));
setBackgroundColor(Color.CYAN);
} else {
setBackgroundColor(Color.RED);
}
}
}メインアクティビティのJavaファイルを次のコードに変更して、アプリケーションを実行します。
package com.example.tutorialspoint7.myapplication;
import android.os.Bundle;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView simpleText = (TextView) findViewById(R.id.simple);
simpleText.setText("That is a simple TextView");
}
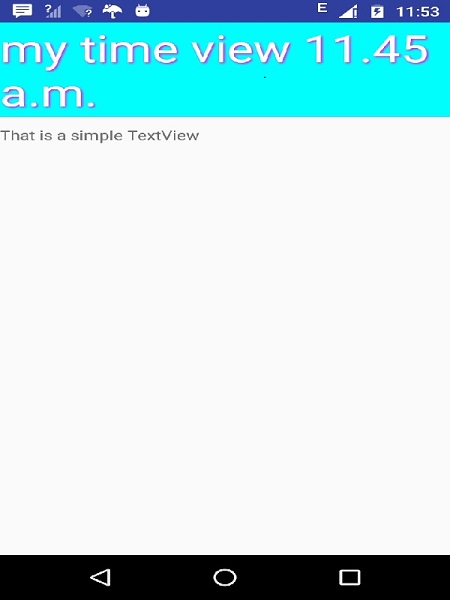
}実行中のアプリケーションは、次のスクリーンショットのようになります。