Android-UIコントロール
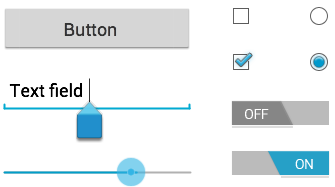
入力コントロールは、アプリのユーザーインターフェースのインタラクティブなコンポーネントです。Androidには、ボタン、テキストフィールド、シークバー、チェックボックス、ズームボタン、トグルボタンなど、UIで使用できるさまざまなコントロールが用意されています。

UI要素
A View ユーザーが操作できる画面上に何かを描画するオブジェクトであり、 ViewGroup ユーザーインターフェイスのレイアウトを定義するために、他のView(およびViewGroup)オブジェクトを保持するオブジェクトです。
レイアウトは、HTMLと同様に、人間が読める形式のレイアウトを提供するXMLファイルで定義します。たとえば、テキストビューとボタンを備えた単純な垂直レイアウトは次のようになります-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>AndroidUIコントロール
アプリのグラフィカルユーザーインターフェイスを構築できるようにする、Androidが提供するUIコントロールは多数あります。
| シニア番号 | UIコントロールと説明 |
|---|---|
| 1 |
TextView
このコントロールは、ユーザーにテキストを表示するために使用されます。 |
| 2 |
EditText
EditTextは、豊富な編集機能を含むTextViewの事前定義されたサブクラスです。 |
| 3 |
AutoCompleteTextView
AutoCompleteTextViewは、ユーザーが入力しているときに完了候補のリストを自動的に表示することを除いて、EditTextに似たビューです。 |
| 4 | ボタン
ユーザーが操作を実行するために押す、またはクリックできるプッシュボタン。 |
| 5 | ImageButton
ImageButtonは、子の正確な場所を指定できるAbsoluteLayoutです。これは、ユーザーが押したりクリックしたりできる(テキストではなく)画像付きのボタンを示しています。 |
| 6 | チェックボックス
ユーザーが切り替えることができるオン/オフスイッチ。相互に排他的ではない選択可能なオプションのグループをユーザーに提示する場合は、チェックボックスを使用する必要があります。 |
| 7 | ToggleButton
ライトインジケーター付きのオン/オフボタン。 |
| 8 | ラジオボタン
RadioButtonには、チェックされているかチェックされていないかの2つの状態があります。 |
| 9 | RadioGroup
RadioGroupは、1つ以上のRadioButtonをグループ化するために使用されます。 |
| 10 | プログレスバー
ProgressBarビューは、バックグラウンドでタスクを実行しているときなど、進行中のタスクに関する視覚的なフィードバックを提供します。 |
| 11 | スピナー
ユーザーがセットから1つの値を選択できるようにするドロップダウンリスト。 |
| 12 | TimePicker
TimePickerビューを使用すると、ユーザーは24時間モードまたはAM / PMモードのいずれかで時刻を選択できます。 |
| 13 | DatePicker
DatePickerビューを使用すると、ユーザーはその日の日付を選択できます。 |
UIコントロールを作成する
入力コントロールは、アプリのユーザーインターフェースのインタラクティブなコンポーネントです。Androidには、ボタン、テキストフィールド、シークバー、チェックボックス、ズームボタン、トグルボタンなど、UIで使用できるさまざまなコントロールが用意されています。
前の章で説明したように、ビューオブジェクトには、ツリー内でビューを一意に識別する一意のIDが割り当てられている場合があります。XMLタグ内のIDの構文は次のとおりです。
android:id="@+id/text_id"UIコントロール/ビュー/ウィジェットを作成するには、レイアウトファイルでビュー/ウィジェットを定義し、次のように一意のIDを割り当てる必要があります-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>次に、最後にControlオブジェクトのインスタンスを作成し、レイアウトからキャプチャします。次を使用します。
TextView myText = (TextView) findViewById(R.id.text_id);