Android-UIテスト
Android SDKは、アプリケーションで自動化された機能的なUIテストをサポートするために次のツールを提供します。
- uiautomatorviewer
- uiautomator
uiautomatorviewer
AndroidアプリケーションのUIコンポーネントをスキャンして分析するためのGUIツール。
uiautomatorviewerツールは、レイアウト階層を検査し、テストデバイスに表示される個々のUIコンポーネントのプロパティを表示するための便利なビジュアルインターフェイスを提供します。この情報を使用して、テストする特定のUIコンポーネントを対象とするセレクターオブジェクトを使用して、後でuiautomatorテストを作成できます。
テストするアプリケーションのUIコンポーネントを分析するには、例に示されているアプリケーションをインストールした後、次の手順を実行します。
- Androidデバイスを開発マシンに接続します
- ターミナルウィンドウを開き、<android-sdk> / tools /に移動します
- このコマンドでツールを実行します
uiautomatorviewer以下に示すようにコマンドが実行されます

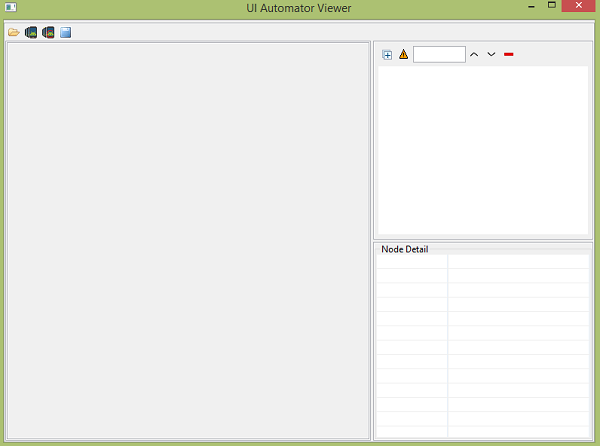
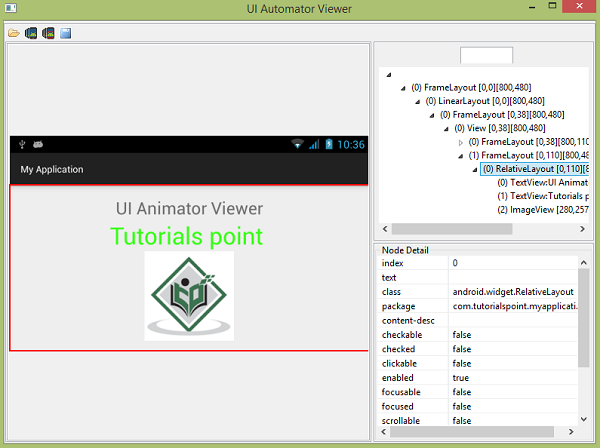
次のウィンドウが表示されます。これは、UI AutomatorViewerのデフォルトウィンドウです。

右上隅にあるデバイスアイコンをクリックします。デバイスで現在開いている画面のUIXMLスナップショットの取得を開始します。こんな感じになります。

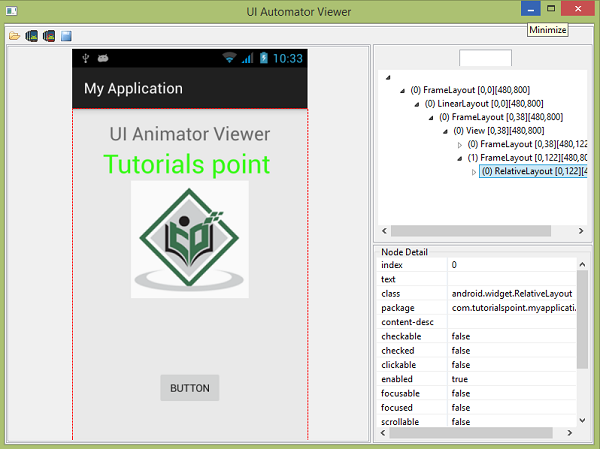
その後、uiautomatorviewerウィンドウにデバイス画面のスナップショットが表示されます。

このウィンドウの右側に、2つのパーティションが表示されます。上のパーティションは、ノードの構造、UIコンポーネントの配置と格納の方法を説明しています。各ノードをクリックすると、下のパーティションに詳細が表示されます。
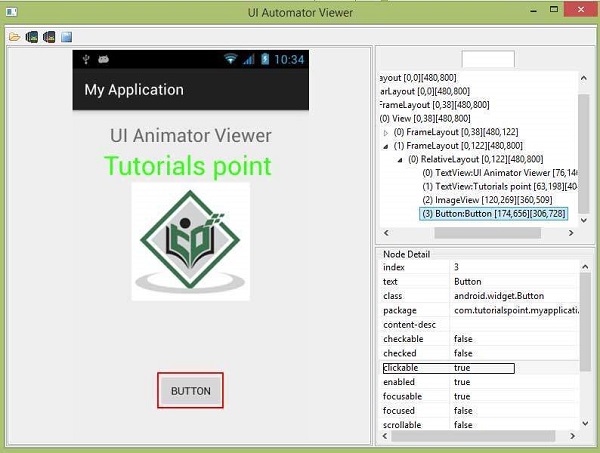
例として、次の図を考えてみましょう。ボタンをクリックすると、上のパーティションにボタンが選択されていることがわかり、下のパーティションにその詳細が表示されます。このボタンはクリック可能であるため、クリック可能のプロパティがtrueに設定されているのはそのためです。

UI Automator Viewerは、さまざまな方向でUIを調べるのにも役立ちます。たとえば、デバイスの向きを横向きに変更して、スクリーンショットをもう一度キャプチャします。下の図に示します-

uiautomator
これで、独自のテストケースを作成し、uiautomatorviewerで実行してそれらを調べることができます。独自のテストケースを作成するには、次の手順を実行する必要があります-
プロジェクトエクスプローラーから、作成した新しいプロジェクトを右クリックし、[プロパティ]> [Javaビルドパス]を選択して、次の手順を実行します。
「ライブラリーの追加」>「JUnit」をクリックしてから、「JUnit3」を選択してJUnitサポートを追加します。
「外部JARの追加...」をクリックして、SDKディレクトリーにナビゲートします。プラットフォームディレクトリで、最新のSDKバージョンを選択し、uiautomator.jarファイルとandroid.jarファイルの両方を追加します。
UiAutomatorTestCaseでクラスを拡張する
必要なテストケースを正しくします。
テストをコーディングしたら、次の手順に従ってテストJARをビルドし、ターゲットのAndroidテストデバイスにデプロイします。
出力JARをビルドするために必要なビルド構成ファイルを作成します。ビルド構成ファイルを生成するには、ターミナルを開いて次のコマンドを実行します。
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path><name>は、uiautomatorテストソースファイルを含むプロジェクトの名前であり、<path>は、対応するプロジェクトディレクトリへのパスです。
コマンドラインから、ANDROID_HOME変数を設定します。
set ANDROID_HOME=<path_to_your_sdk>- build.xmlファイルが配置されているプロジェクトディレクトリに移動し、テストJARをビルドします。
ant build- adb pushコマンドを使用して、生成されたテストJARファイルをテストデバイスにデプロイします。
adb push <path_to_output_jar> /data/local/tmp/- 次のコマンドでテストを実行します-
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettings例
以下の例は、UITestingの使用法を示しています。uiautomatorviewerに使用できる基本的なアプリケーションを作成します。
この例を試すには、これを実際のデバイスで実行してから、最初に説明したuiautomatorviewerの手順に従う必要があります。
| ステップ | 説明 |
|---|---|
| 1 | Android Studioを使用して、com.tutorialspoint.myapplicationパッケージの下にAndroidアプリケーションを作成します。 |
| 2 | src / MainActivity.javaファイルを変更して、アクティビティコードを追加します。 |
| 3 | レイアウトXMLファイルを変更しますres / layout / activity_main.xml必要に応じて、GUIコンポーネントを追加します。 |
| 4 | src / second.javaファイルを作成して、アクティビティコードを追加します。 |
| 5 | レイアウトXMLファイルを変更しますres / layout / view.xml必要に応じて、GUIコンポーネントを追加します。 |
| 6 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します。 |
これがの内容です MainActivity.java。
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}これがの内容です second.java。
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}これがの内容です activity_main.xml
次のコードでは abc tutorialspoint.comのロゴを示します
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>これがの内容です view.xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>これがの内容です Strings.xml。
<resources>
<string name="app_name">My Application</string>
</resources>これがの内容です AndroidManifest.xml。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>UIテストアプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


オプションとしてモバイルデバイスを選択し、アプリケーション画面を表示するモバイルデバイスを確認します。ここで、このアプリケーションでUIテストを実行するには、UIオートメーションビューアセクションの上部に記載されている手順に従ってください。