Android-スタイルとテーマ
A styleリソースはフォーマットを定義し、UIを探します。スタイルは、個々のビュー(レイアウトファイル内から)またはアクティビティ全体またはアプリケーション全体(マニフェストファイル内から)に適用できます。
スタイルの定義
スタイルは、レイアウトを指定するXMLとは別のXMLリソースで定義されます。このXMLファイルは下にありますres/values/ あなたのプロジェクトのディレクトリと <resources>スタイルファイルに必須のルートノードとして。XMLファイルの名前は任意ですが、.xml拡張子を使用する必要があります。
を使用して、ファイルごとに複数のスタイルを定義できます <style>タグが付けられますが、各スタイルには、スタイルを一意に識別する名前が付けられます。Androidスタイルの属性はを使用して設定されます<item> 以下に示すタグ-
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources><item>の値は、キーワード文字列、16進色、別のリソースタイプへの参照、またはスタイルプロパティに応じたその他の値にすることができます。
スタイルの使用
スタイルを定義したら、次を使用してXMLレイアウトファイルでスタイルを使用できます。 style 次のような属性-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>Androidスタイルに関連する概念を理解するには、スタイルデモの例を確認してください。
スタイルの継承
Androidは、Webデザインのカスケードスタイルシートと非常によく似た方法でスタイル継承をサポートします。これを使用して、既存のスタイルからプロパティを継承し、変更または追加するプロパティのみを定義できます。
カスタムテーマを実装するには、MyAndroidApp / res / values / themes.xmlを作成または編集し、以下を追加します-
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>AndroidManifest.xmlで、スタイルを設定するアクティビティにテーマを適用します-
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>新しいテーマがアクティビティに適用され、テキストが真っ赤になります。

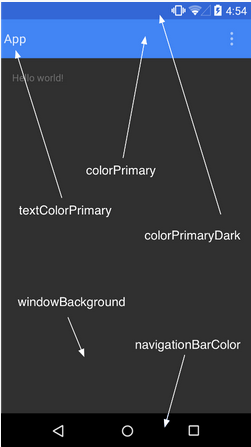
テーマ属性への色の適用
次に、カスタムテーマに<item>要素を追加することにより、ウィンドウの背景やプライマリテキストの色などのいくつかのテーマ属性にカラーリソースを適用できます。これらの属性は、styles.xmlファイルで定義されています。たとえば、ウィンドウの背景にカスタムカラーを適用するには、MyAndroidApp / res / values /styles.xmlファイルで定義されている次の2つの<item>要素をカスタムテーマに追加します-
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
ボタン付きのカスタムナインパッチの使用
9パッチのドローアブルは、視覚的な整合性を維持しながら幅と高さを拡大縮小できる特殊な種類の画像です。9パッチは、Androidボタンの外観を指定する最も一般的な方法ですが、任意の描画可能なタイプを使用できます。

ナインパッチボタンのサンプル
ナインパッチボタンを作成する手順
- このビットマップを/res/drawable/my_nine_patch.9.pngとして保存します
- 新しいスタイルを定義する
- カスタムテーマのbuttonStyle属性に新しいボタンスタイルを適用します
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
Androidのテーマ
スタイルの概念を理解したことを願っています。それでは、スタイルとは何かを理解してみましょう。 Theme。テーマは、個々のビューではなく、アクティビティまたはアプリケーション全体に適用されるAndroidスタイルに他なりません。
したがって、スタイルをテーマとして適用すると、 Viewアクティビティまたはアプリケーションで、サポートする各スタイルプロパティを適用します。たとえば、同じものを適用できますCustomFontStyle アクティビティのテーマとしてのスタイルと、その中のすべてのテキスト Activity 緑の等幅フォントになります。
アプリケーションのすべてのアクティビティのテーマを設定するには、 AndroidManifest.xml ファイルを作成して編集します <application> を含めるタグ android:themeスタイル名を持つ属性。例-
<application android:theme="@style/CustomFontStyle">ただし、アプリケーション内の1つのアクティビティにのみテーマを適用する場合は、android:theme属性を<activity>タグにのみ追加してください。例-
<activity android:theme="@style/CustomFontStyle">Androidで定義されているデフォルトのテーマがいくつかあり、直接使用したり、を使用して継承したりできます。 parent 次のような属性-
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>Androidテーマに関連する概念を理解するには、テーマデモの例を確認してください。
カラーパレットのスタイリング
レイアウトデザインは、それらに基づいた色に基づいて実装できます。たとえば、次のデザインはそれらに基づいて設計されています。colour(blue)

上記のレイアウトは、style.xmlファイルに基づいて設計されています。 res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>デフォルトのスタイルとテーマ
Androidプラットフォームは、アプリケーションで使用できるスタイルとテーマの大規模なコレクションを提供します。利用可能なすべてのスタイルのリファレンスは、R.styleクラス。ここにリストされているスタイルを使用するには、スタイル名のすべての下線をピリオドに置き換えます。たとえば、「@ android:style /Theme.NoTitleBar」を使用してTheme_NoTitleBarテーマを適用できます。Androidのスタイルとテーマの次のソースコードを見ることができます-
Androidスタイル(styles.xml)
Androidテーマ(themes.xml)