Android-スピナーの読み込み
プログレスバーをロードすることで、Androidでタスクの進行状況を表示できます。プログレスバーには2つの形があります。ローディングバーとローディングスピナー。この章では、スピナーについて説明します。
スピナーは、完了の合計時間が不明なタスクの進行状況を表示するために使用されます。それを使用するには、このようにxmlで定義する必要があります。
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />xmlで定義した後、ProgressBarクラスを介してJavaファイルでその参照を取得する必要があります。その構文を以下に示します-
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);その後、それを非表示にし、setVisibilityメソッドを使用して必要に応じて戻すことができます。その構文を以下に示します-
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);これらのメソッドとは別に、ProgressBarクラスで定義されている他のメソッドがあり、スピナーをより効果的に処理するために使用できます。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | isIndeterminate() このプログレスバーが不確定モードであるかどうかを示します |
| 2 | postInvalidate() イベントループの後続のサイクルで無効化を発生させます |
| 3 | setIndeterminate(boolean indeterminate) このプログレスバーの不確定モードを変更します |
| 4 | invalidateDrawable(Drawable dr) 指定されたDrawableを無効にします |
| 5 | incrementSecondaryProgressBy(int diff) プログレスバーの2次プログレスを指定された量だけ増やします |
| 6 | getProgressDrawable() プログレスモードでプログレスバーを描画するために使用されるドローアブルを取得します |
例
これは、ProgressBarを使用してスピナーを処理する方法を示す例です。ボタンをクリックするとスピナーをオンにできる基本的なアプリケーションを作成します。
この例を試すために、これを実際のデバイスまたはエミュレーターで実行できます。
| ステップ | 説明 |
|---|---|
| 1 | Android Studioを使用して、com.example.sairamkrishna.myapplicationパッケージの下にAndroidアプリケーションを作成します。 |
| 2 | src / MainActivity.javaファイルを変更して、必要なコードを追加します。 |
| 3 | res / layout / activity_mainを変更して、それぞれのXMLコンポーネントを追加します |
| 4 | ドローアブルフォルダにxmlファイルを作成する必要があります。プログレスバーに関する形状と回転の情報が含まれています |
| 5 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します |
変更されたメインアクティビティファイルの内容は次のとおりです src/MainActivity.java。
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}以下は、xmlの変更されたコンテンツです res/layout/activity_main.xml。
次のコードでは abc tutorialspoint.comのロゴを示します
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>以下は、の内容です res/drawable/circular_progress_bar.xml。
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>以下はの内容です AndroidManifest.xml ファイル。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>変更したばかりのアプリケーションを実行してみましょう。私はあなたがあなたを作成したと思いますAVD環境設定をしながら。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


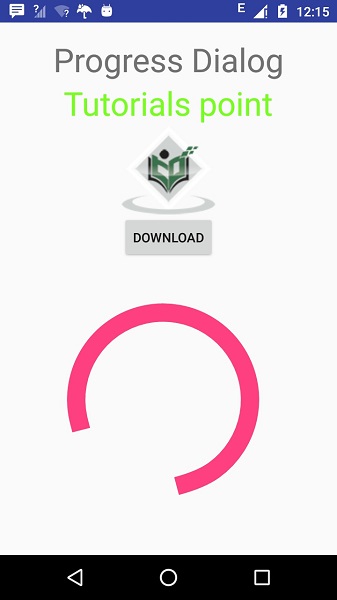
次に、ロードスピナーボタンをクリックして、ロードスピナーをオンにします。下の画像に示されています-