Android-イメージスイッチャー
画像を画面に突然表示したくない場合は、ある画像から別の画像に移行するときに、ある種のアニメーションを画像に適用したい場合があります。これは、ImageSwitcherの形式でAndroidによってサポートされています。
画像スイッチャーを使用すると、画面に表示される方法で画像にいくつかのトランジションを追加できます。イメージスイッチャーを使用するには、最初にそのXMLコンポーネントを定義する必要があります。その構文を以下に示します-
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ImageSwitcher>ここで、JavaファイルにImageSwithcerのインスタンスを作成し、このXMLコンポーネントの参照を取得します。その構文を以下に示します-
private ImageSwitcher imageSwitcher;
imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);次に行う必要があるのは、ViewFactoryインターフェイスを実装し、imageViewを返す実装されていないメソッドを実装することです。その構文は以下のとおりです-
imageSwitcher.setImageResource(R.drawable.ic_launcher);
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
return myView;
}
}最後に行う必要があるのは、ImageSwitcherにアニメーションを追加することです。静的メソッドloadAnimationを呼び出して、AnimationUtilitiesクラスを介してAnimationクラスのオブジェクトを定義する必要があります。その構文を以下に示します-
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left);
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);メソッドsetInAnimatonは、画面上のオブジェクトの外観のアニメーションを設定しますが、setOutAnimationはその逆を行います。loadAnimation()メソッドは、アニメーションオブジェクトを作成します。
これらのメソッドとは別に、ImageSwitcherクラスで定義されている他のメソッドがあります。それらは以下に定義されています-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | setImageDrawable(Drawable drawable) イメージスイッチャーで画像を設定します。画像はビットマップの形式で渡されます |
| 2 | setImageResource(int resid) イメージスイッチャーで画像を設定します。画像は整数IDの形式で渡されます |
| 3 | setImageURI(Uri uri) イメージスイッチャーで画像を設定します。画像はURIの形式で渡されます |
| 4 | ImageSwitcher(Context context, AttributeSet attrs) メソッドで渡されたいくつかの属性がすでに設定されているイメージスイッチャーオブジェクトを返します |
| 5 | onInitializeAccessibilityEvent (AccessibilityEvent event) イベントソースであるこのビューに関する情報を使用してAccessibilityEventを初期化します |
| 6 | onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) このビューに関する情報でAccessibilityNodeInfoを初期化します |
例
以下の例は、ビットマップに対する画像スイッチャーの効果の一部を示しています。これは、画像のアニメーション効果を表示できる基本的なアプリケーションを作成します。
この例を試すには、実際のデバイスでこれを実行する必要があります。
| ステップ | 説明 |
|---|---|
| 1 | Android Studio IDEを使用して、com.example.sairamkrishna.myapplicationパッケージの下にAndroidアプリケーションを作成します。 |
| 2 | src / MainActivity.javaファイルを変更して、必要なコードを追加します。 |
| 3 | res / layout / activity_mainを変更して、それぞれのXMLコンポーネントを追加します |
| 4 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します |
変更されたメインアクティビティファイルの内容は次のとおりです src/MainActivity.java。
以下のコードでは tp そして abc tutorialspoint.comのロゴを示します
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher sw;
private Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
sw = (ImageSwitcher) findViewById(R.id.imageSwitcher);
sw.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
myView.setScaleType(ImageView.ScaleType.FIT_CENTER);
myView.setLayoutParams(new
ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return myView;
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "previous Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.abc);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Next Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.tp);
}
});
}
}以下は、xmlの変更されたコンテンツです res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Gestures Example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageSwitcher
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageSwitcher"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="168dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/right"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button" />
</RelativeLayout>以下はの内容です Strings.xml ファイル。
<resources>
<string name="app_name">My Application</string>
<string name="left"><![CDATA[<]]></string>
<string name="right"><![CDATA[>]]></string>
</resources>以下はの内容です AndroidManifest.xml ファイル。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication"
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>変更したばかりのアプリケーションを実行してみましょう。私はあなたがあなたを作成したと思いますAVD環境設定をしながら。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


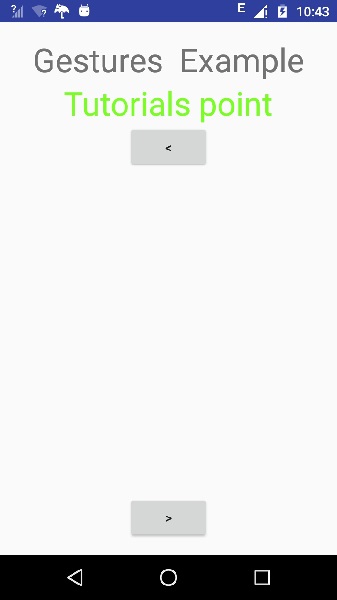
これで、デバイスの画面を見ると、2つのボタンが表示されます。
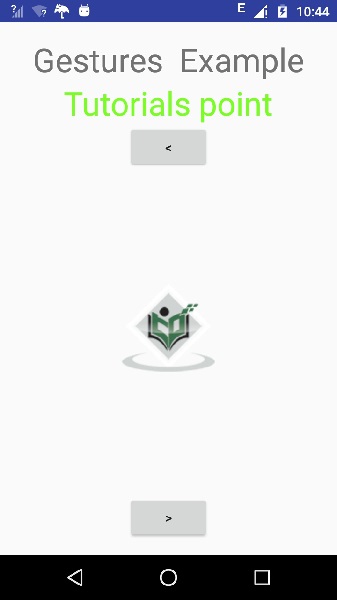
次に、右矢印の上のボタンを選択します。画像は右から表示され、左に移動します。以下に示します-

下のボタンをタップすると、前の画像にトランジションが表示されます。以下に示します-