Android-ログイン画面
ログインアプリケーションは、特定のアプリケーションにログインするための資格情報を要求する画面です。フェイスブックやツイッターなどにログインしたときに見たことがあるかもしれません
この章では、ログイン画面を作成する方法と、誤った試行が行われた場合のセキュリティを管理する方法について説明します。
まず、ユーザーのユーザー名とパスワードを尋ねる2つのTextViewを定義する必要があります。TextViewに必要なパスワードinputTypeパスワードに設定します。その構文を以下に示します-
<EditText
android:id = "@+id/editText2"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:inputType = "textPassword" />
<EditText
android:id = "@+id/editText1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
/>ログインテキストでボタンを定義し、 onClickプロパティ。その後、JavaファイルのonClickプロパティに記載されている関数を定義します。
<Button
android:id = "@+id/button1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:onClick = "login"
android:text = "@string/Login"
/>Javaファイルで、onClickのメソッド内で、を使用してユーザー名とパスワードのテキストを取得します。 getText() そして toString() メソッドを使用してテキストと一致させます equals() 関数。
EditText username = (EditText)findViewById(R.id.editText1);
EditText password = (EditText)findViewById(R.id.editText2);
public void login(View view){
if(username.getText().toString().equals("admin") && password.getText().toString().equals("admin")){
//correcct password
}else{
//wrong password
}最後に行う必要があるのは、セキュリティメカニズムを提供することです。これにより、不要な試行を回避できます。このために、変数を初期化し、誤った試行のたびに、変数をデクリメントします。そして、0に達したら、ログインボタンを無効にします。
int counter = 3;
counter--;
if(counter==0){
//disble the button, close the application e.t.c
}例
これは、ログインアプリケーションを示す例です。これは、アプリケーションへのログインを3回だけ試行できる基本的なアプリケーションを作成します。
この例を試すために、これを実際のデバイスまたはエミュレーターで実行できます。
| ステップ | 説明 |
|---|---|
| 1 | Android Studioを使用して、com.example.sairamkrishna.myapplicationパッケージの下にAndroidアプリケーションを作成します。 |
| 3 | src / MainActivity.javaファイルを変更して、必要なコードを追加します。 |
| 4 | res / layout / activity_mainを変更して、それぞれのXMLコンポーネントを追加します |
| 5 | アプリケーションを実行し、実行中のAndroidデバイスを選択してアプリケーションをインストールし、結果を確認します |
変更されたメインアクティビティファイルの内容は次のとおりです src/MainActivity.java。
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
Button b1,b2;
EditText ed1,ed2;
TextView tx1;
int counter = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
ed1 = (EditText)findViewById(R.id.editText);
ed2 = (EditText)findViewById(R.id.editText2);
b2 = (Button)findViewById(R.id.button2);
tx1 = (TextView)findViewById(R.id.textView3);
tx1.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(ed1.getText().toString().equals("admin") &&
ed2.getText().toString().equals("admin")) {
Toast.makeText(getApplicationContext(),
"Redirecting...",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(getApplicationContext(), "Wrong
Credentials",Toast.LENGTH_SHORT).show();
tx1.setVisibility(View.VISIBLE);
tx1.setBackgroundColor(Color.RED);
counter--;
tx1.setText(Integer.toString(counter));
if (counter == 0) {
b1.setEnabled(false);
}
}
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}以下は、xmlの変更されたコンテンツです res/layout/activity_main.xml。
次のコードでは abc tutorialspoint.comのロゴについて示します
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:tools = "http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height = "match_parent" android:paddingLeft= "@dimen/activity_horizontal_margin"
android:paddingRight = "@dimen/activity_horizontal_margin"
android:paddingTop = "@dimen/activity_vertical_margin"
android:paddingBottom = "@dimen/activity_vertical_margin" tools:context = ".MainActivity">
<TextView android:text = "Login" android:layout_width="wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/textview"
android:textSize = "35dp"
android:layout_alignParentTop = "true"
android:layout_centerHorizontal = "true" />
<TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Tutorials point"
android:id = "@+id/textView"
android:layout_below = "@+id/textview"
android:layout_centerHorizontal = "true"
android:textColor = "#ff7aff24"
android:textSize = "35dp" />
<EditText
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/editText"
android:hint = "Enter Name"
android:focusable = "true"
android:textColorHighlight = "#ff7eff15"
android:textColorHint = "#ffff25e6"
android:layout_marginTop = "46dp"
android:layout_below = "@+id/imageView"
android:layout_alignParentLeft = "true"
android:layout_alignParentStart = "true"
android:layout_alignParentRight = "true"
android:layout_alignParentEnd = "true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/editText2"
android:layout_below="@+id/editText"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText"
android:textColorHint="#ffff299f"
android:hint="Password" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Attempts Left:"
android:id="@+id/textView2"
android:layout_below="@+id/editText2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textSize="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/textView3"
android:layout_alignTop="@+id/textView2"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignBottom="@+id/textView2"
android:layout_toEndOf="@+id/textview"
android:textSize="25dp"
android:layout_toRightOf="@+id/textview" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="login"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/textview"
android:layout_toStartOf="@+id/textview" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@+id/textview"
android:layout_toEndOf="@+id/textview" />
</RelativeLayout>以下は、の内容です res/values/string.xml。
<resources>
<string name="app_name">My Application</string>
</resources>以下はの内容です AndroidManifest.xml ファイル。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>変更したばかりのアプリケーションを実行してみましょう。私はあなたがあなたを作成したと思いますAVD環境設定をしながら。Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き


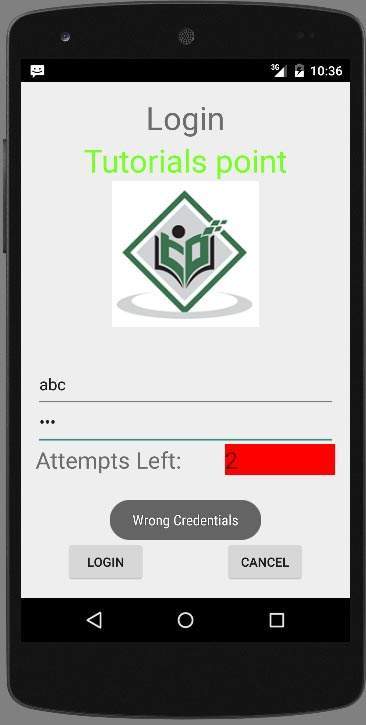
ユーザー名とパスワードのフィールドに何かを入力し、ログインボタンを押します。ユーザー名フィールドにabcを入力し、パスワードフィールドにabcを入力します。失敗しました。これを以下に示します-

これをさらに2回実行すると、ログイン試行が0回残っており、ログインボタンが無効になっていることがわかります。
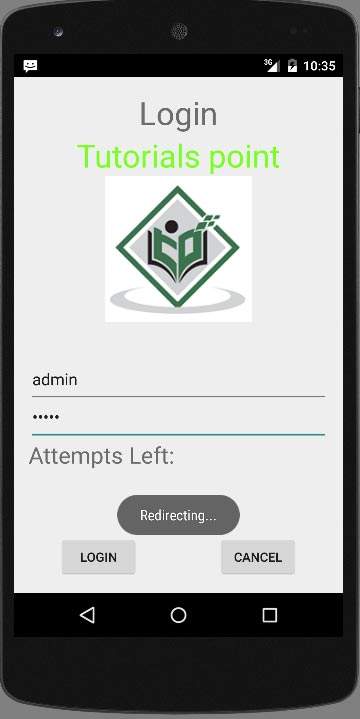
ここでアプリケーションを再度開き、今度はadminとして正しいユーザー名を入力し、adminとしてパスワードを入力して、ログインをクリックします。正常にログインできます。

ユーザーがキャンセルボタンを押すと、ログイン画面のアプリケーションが閉じます。