Android - เสร็จสมบูรณ์อัตโนมัติ
หากคุณต้องการรับคำแนะนำเมื่อคุณพิมพ์ในช่องข้อความที่แก้ไขได้คุณสามารถทำได้ผ่าน AutoCompleteTextView ให้คำแนะนำโดยอัตโนมัติเมื่อผู้ใช้กำลังพิมพ์ รายการคำแนะนำจะแสดงในเมนูแบบเลื่อนลงซึ่งผู้ใช้สามารถเลือกรายการเพื่อแทนที่เนื้อหาของกล่องแก้ไขได้
ในการใช้ AutoCompleteTextView คุณต้องสร้างฟิลด์ AutoCompletTextView ใน xml ก่อน ไวยากรณ์ได้รับด้านล่าง
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >หลังจากนั้นคุณต้องได้รับการอ้างอิงของ textview นี้ใน java ไวยากรณ์ได้รับด้านล่าง
private AutoCompleteTextView actv;
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);สิ่งต่อไปที่คุณต้องทำคือระบุรายการคำแนะนำที่จะแสดง คุณสามารถระบุรายการเป็นสตริงอาร์เรย์ใน java หรือใน strings.xml ไวยากรณ์ได้รับด้านล่าง
String[] countries = getResources().getStringArray(R.array.list_of_countries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.simple_list_item_1,countries);
actv.setAdapter(adapter);คลาสอะแด็ปเตอร์อาร์เรย์มีหน้าที่แสดงข้อมูลเป็นรายการในกล่องคำแนะนำของฟิลด์ข้อความ setAdapterวิธีใช้เพื่อตั้งค่าอะแด็ปเตอร์ของ autoCompleteTextView นอกเหนือจากวิธีการเหล่านี้แล้ววิธีการอื่น ๆ ของการทำให้สมบูรณ์อัตโนมัติอยู่ด้านล่าง
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | getAdapter() วิธีนี้ส่งคืนอะแด็ปเตอร์รายการที่กรองได้ซึ่งใช้สำหรับการเติมข้อมูลอัตโนมัติ |
| 2 | getCompletionHint() วิธีนี้จะส่งคืนข้อความคำใบ้ที่เป็นทางเลือกซึ่งแสดงอยู่ที่ด้านล่างของรายการที่ตรงกัน |
| 3 | getDropDownAnchor() วิธีนี้จะส่งคืน id สำหรับมุมมองที่มีการเชื่อมโยงรายการแบบเลื่อนลงการเติมข้อความอัตโนมัติไว้ |
| 4 | getListSelection() วิธีนี้จะคืนตำแหน่งของการเลือกมุมมองแบบเลื่อนลงหากมี |
| 5 | isPopupShowing() วิธีนี้ระบุว่าเมนูป๊อปอัปกำลังแสดงอยู่หรือไม่ |
| 6 | setText(CharSequence text, boolean filter) วิธีนี้จะตั้งค่าข้อความยกเว้นว่าจะปิดใช้งานการกรองได้ |
| 7 | showDropDown() วิธีนี้จะแสดงเมนูแบบเลื่อนลงบนหน้าจอ |
ตัวอย่าง
ตัวอย่างด้านล่างแสดงให้เห็นถึงการใช้คลาส AutoCompleteTextView เป็นแอปพลิเคชันพื้นฐานที่ให้คุณพิมพ์และแสดงคำแนะนำบนอุปกรณ์ของคุณ
ในการทดลองกับตัวอย่างนี้คุณต้องเรียกใช้สิ่งนี้บนอุปกรณ์จริงหรือในโปรแกรมจำลอง
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android Studio เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจแพ็คเกจ com.example.sairamkrishna.myapplication |
| 2 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มโค้ด AutoCompleteTextView |
| 3 | แก้ไขไฟล์ XML เค้าโครง res / layout / activity_main.xml เพิ่มคอมโพเนนต์ GUI หากจำเป็น |
| 4 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
นี่คือเนื้อหาของ src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}นี่คือเนื้อหาของ activity_main.xml
ที่นี่ abc ระบุเกี่ยวกับโลโก้ของ tutorialspoint
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>นี่คือเนื้อหาของ Strings.xml
<resources>
<string name="app_name">My Application</string>
</resources>นี่คือเนื้อหาของ AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>มาลองเรียกใช้แอปพลิเคชันของคุณ ฉันถือว่าคุณได้เชื่อมต่อ AVD ของคุณในขณะที่ทำการตั้งค่าสภาพแวดล้อม ในการเรียกใช้แอปจาก Android Studio ให้เปิดไฟล์กิจกรรมของโครงการแล้วคลิก


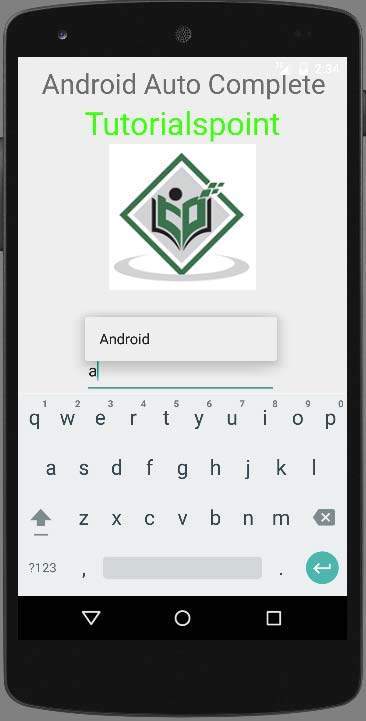
ตอนนี้เพียงพิมพ์ในมุมมองข้อความเพื่อดูคำแนะนำของภาษา เมื่อฉันพิมพ์ตัวอักษรเพียงตัวเดียวซึ่งเป็นaและแสดงข้อเสนอแนะของภาษา

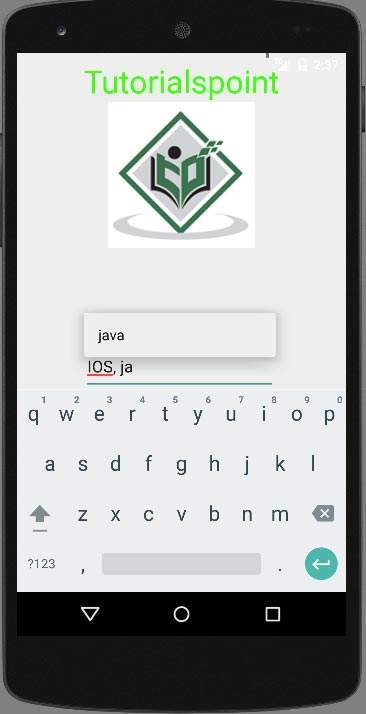
multiAutoCompleteTextView แสดงคำแนะนำไม่เพียง แต่คำ แต่สำหรับข้อความทั้งหมด หลังจากเขียนคำแรกเมื่อฉันเริ่มเขียนคำที่สองคำนั้นจะแสดงคำแนะนำ สามารถแสดงได้ในภาพด้านล่าง