Android - วิดเจ็ต
วิดเจ็ตคืออุปกรณ์ขนาดเล็กหรือตัวควบคุมแอปพลิเคชัน Android ของคุณที่วางอยู่บนหน้าจอหลัก วิดเจ็ตมีประโยชน์มากเนื่องจากช่วยให้คุณสามารถวางแอปพลิเคชันที่คุณชื่นชอบบนหน้าจอหลักเพื่อเข้าถึงได้อย่างรวดเร็ว คุณอาจเคยเห็นวิดเจ็ตทั่วไปบางอย่างเช่นวิดเจ็ตเพลงวิดเจ็ตสภาพอากาศวิดเจ็ตนาฬิกา ฯลฯ
วิดเจ็ตอาจมีได้หลายประเภทเช่นวิดเจ็ตข้อมูลวิดเจ็ตคอลเลคชันวิดเจ็ตควบคุมและวิดเจ็ตไฮบริด Android จัดเตรียมเฟรมเวิร์กที่สมบูรณ์เพื่อพัฒนาวิดเจ็ตของเราเอง
วิดเจ็ต - ไฟล์ XML
ในการสร้างวิดเจ็ตแอปพลิเคชันสิ่งแรกที่คุณต้องมีคือวัตถุ AppWidgetProviderInfo ซึ่งคุณจะกำหนดในไฟล์ XML ของวิดเจ็ตแยกต่างหาก ในการดำเนินการดังกล่าวให้คลิกขวาที่โครงการของคุณและสร้างโฟลเดอร์ใหม่ที่ชื่อว่าxml. คลิกขวาที่โฟลเดอร์ที่สร้างขึ้นใหม่และสร้างไฟล์ XML ใหม่ ควรตั้งค่าชนิดทรัพยากรของไฟล์ XML เป็นAppWidgetProvider. ในไฟล์ xml กำหนดคุณสมบัติบางอย่างซึ่งมีดังนี้ -
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>วิดเจ็ต - ไฟล์เค้าโครง
ตอนนี้คุณต้องกำหนดเค้าโครงของวิดเจ็ตของคุณในไฟล์ XML เริ่มต้นของคุณ คุณสามารถลากส่วนประกอบเพื่อสร้าง xml อัตโนมัติ
วิดเจ็ต - ไฟล์ Java
หลังจากกำหนดเลย์เอาต์ตอนนี้ให้สร้างไฟล์ JAVA ใหม่หรือใช้ไฟล์ที่มีอยู่แล้วขยายด้วยไฟล์ AppWidgetProvider คลาสและแทนที่วิธีการอัพเดตดังนี้
ในวิธีการอัปเดตคุณต้องกำหนดออบเจ็กต์ของสองคลาสคือ PendingIntent และ RemoteViews ไวยากรณ์ของมันคือ -
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);ในที่สุดคุณต้องเรียกใช้วิธีการอัพเดต updateAppWidget () ของคลาส AppWidgetManager ไวยากรณ์ของมันคือ -
appWidgetManager.updateAppWidget(currentWidgetId,views);ส่วนหนึ่งจากเมธอด updateAppWidget มีวิธีการอื่นที่กำหนดไว้ในคลาสนี้เพื่อจัดการกับวิดเจ็ต มีดังนี้ -
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | onDeleted(Context context, int[] appWidgetIds) สิ่งนี้เรียกว่าเมื่ออินสแตนซ์ของ AppWidgetProvider ถูกลบ |
| 2 | onDisabled(Context context) สิ่งนี้เรียกว่าเมื่ออินสแตนซ์สุดท้ายของ AppWidgetProvider ถูกลบ |
| 3 | onEnabled(Context context) สิ่งนี้เรียกว่าเมื่อสร้างอินสแตนซ์ของ AppWidgetProvider |
| 4 | onReceive(Context context, Intent intent) ใช้เพื่อส่งการโทรไปยังเมธอดต่างๆของคลาส |
Widget - ไฟล์ Manifest
คุณต้องประกาศคลาส AppWidgetProvider ในไฟล์รายการของคุณดังนี้:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>ตัวอย่าง
นี่คือตัวอย่างการสาธิตการใช้งานวิดเจ็ตแอปพลิเคชัน สร้างแอปพลิเคชันวิดเจ็ตพื้นฐานที่จะเปิดเว็บไซต์ปัจจุบันนี้ในเบราว์เซอร์
ในการทดลองกับตัวอย่างนี้คุณต้องเรียกใช้สิ่งนี้บนอุปกรณ์จริงที่อินเทอร์เน็ตกำลังทำงานอยู่
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android studio เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจ com.example.sairamkrishna.myapplication |
| 2 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มรหัสวิดเจ็ต |
| 3 | แก้ไข res / layout / activity_main เพื่อเพิ่มคอมโพเนนต์ XML ที่เกี่ยวข้อง |
| 4 | สร้างโฟลเดอร์ใหม่และไฟล์ xml ภายใต้ res / xml / mywidget.xml เพื่อเพิ่มคอมโพเนนต์ XML ที่เกี่ยวข้อง |
| 5 | แก้ไข AndroidManifest.xml เพื่อเพิ่มสิทธิ์ที่จำเป็น |
| 6 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
ต่อไปนี้เป็นเนื้อหาของการแก้ไข MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}ต่อไปนี้เป็นเนื้อหาที่แก้ไขของ xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>ต่อไปนี้เป็นเนื้อหาของไฟล์ res/xml/mywidget.xml.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>ต่อไปนี้เป็นเนื้อหาของไฟล์ res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>ต่อไปนี้เป็นเนื้อหาของ AndroidManifest.xml ไฟล์.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>มาลองเรียกใช้แอปพลิเคชันของคุณ ฉันถือว่าคุณได้เชื่อมต่ออุปกรณ์มือถือ Android จริงกับคอมพิวเตอร์ของคุณ หากต้องการเรียกใช้แอปจาก Android studio ให้เปิดไฟล์กิจกรรมของโครงการแล้วคลิก


เลือกอุปกรณ์มือถือของคุณเป็นตัวเลือกจากนั้นตรวจสอบอุปกรณ์มือถือของคุณซึ่งจะแสดงหน้าจอเริ่มต้นของคุณ -

ไปที่ส่วนวิดเจ็ตของคุณและเพิ่มวิดเจ็ตที่คุณสร้างขึ้นในเดสก์ท็อปหรือหน้าจอหลัก มันจะเป็นแบบนี้ -

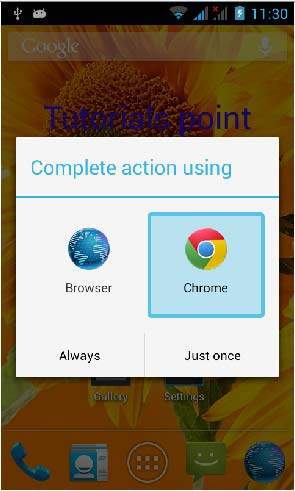
ตอนนี้เพียงแค่แตะที่ปุ่มวิดเจ็ตที่ปรากฏขึ้นเพื่อเปิดเบราว์เซอร์ แต่ก่อนหน้านั้นโปรดตรวจสอบว่าคุณได้เชื่อมต่ออินเทอร์เน็ตแล้ว หลังจากกดปุ่มหน้าจอต่อไปนี้จะปรากฏขึ้น -

บันทึก. เพียงแค่เปลี่ยน url ในไฟล์ java วิดเจ็ตของคุณจะเปิดเว็บไซต์ที่คุณต้องการในเบราว์เซอร์