Android - แบบอักษรที่กำหนดเอง
ใน Android คุณสามารถกำหนดแบบอักษรที่กำหนดเองสำหรับสตริงในแอปพลิเคชันของคุณ คุณต้องดาวน์โหลดฟอนต์ที่ต้องการจากอินเทอร์เน็ตจากนั้นวางไว้ในโฟลเดอร์ assets / ฟอนต์
หลังจากใส่ฟอนต์ในโฟลเดอร์ assets ภายใต้โฟลเดอร์ฟอนต์คุณสามารถเข้าถึงได้ในโค้ด java ของคุณผ่านคลาส Typeface ขั้นแรกรับข้อมูลอ้างอิงของมุมมองข้อความในโค้ด ไวยากรณ์ได้รับด้านล่าง -
TextView tx = (TextView)findViewById(R.id.textview1);สิ่งต่อไปที่คุณต้องทำคือเรียกวิธีการแบบคงที่ของคลาส Typeface createFromAsset()เพื่อรับแบบอักษรที่กำหนดเองของคุณจากเนื้อหา ไวยากรณ์ได้รับด้านล่าง -
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");สิ่งสุดท้ายที่คุณต้องทำคือตั้งค่าวัตถุแบบอักษรที่กำหนดเองนี้เป็นคุณสมบัติ TextView Typeface ของคุณ คุณต้องโทรsetTypeface()วิธีการทำ ไวยากรณ์ได้รับด้านล่าง -
tx.setTypeface(custom_font);นอกเหนือจากวิธีการเหล่านี้แล้วยังมีวิธีการอื่น ๆ ที่กำหนดไว้ในคลาส Typeface ซึ่งคุณสามารถใช้เพื่อจัดการกับ Fonts ได้อย่างมีประสิทธิภาพมากขึ้น
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | create(String familyName, int style) สร้างออบเจ็กต์ Typeface โดยมีชื่อสกุลและข้อมูลสไตล์ตัวเลือก |
| 2 | create(Typeface family, int style) สร้างออบเจ็กต์ Typeface ที่ตรงกับ Typeface ที่มีอยู่และสไตล์ที่ระบุมากที่สุด |
| 3 | createFromFile(String path) สร้าง Typeface ใหม่จากไฟล์ฟอนต์ที่ระบุ |
| 4 | defaultFromStyle(int style) ส่งคืนอ็อบเจ็กต์ Typeface เริ่มต้นหนึ่งตามสไตล์ที่ระบุ |
| 5 | getStyle() ส่งคืนแอตทริบิวต์สไตล์ภายในของ Typeface |
ตัวอย่าง
นี่คือตัวอย่างการสาธิตการใช้ Typeface เพื่อจัดการ CustomFont สร้างแอปพลิเคชันพื้นฐานที่แสดงฟอนต์แบบกำหนดเองที่คุณระบุในไฟล์ฟอนต์
ในการทดลองกับตัวอย่างนี้คุณสามารถเรียกใช้สิ่งนี้บนอุปกรณ์จริงหรือในโปรแกรมจำลอง
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android studio IDE เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจ com.example.sairamkrishna.myapplication |
| 2 | ดาวน์โหลดแบบอักษรจากอินเทอร์เน็ตและวางไว้ในโฟลเดอร์สินทรัพย์ / ฟอนต์ |
| 3 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มโค้ดที่จำเป็น |
| 4 | แก้ไข res / layout / activity_main เพื่อเพิ่มคอมโพเนนต์ XML ที่เกี่ยวข้อง |
| 5 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
ก่อนเข้าสู่ส่วนโค้ดให้เพิ่มฟอนต์ในโฟลเดอร์ assests จาก windows explorer

ต่อไปนี้เป็นเนื้อหาของไฟล์กิจกรรมหลักที่แก้ไข MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}ต่อไปนี้เป็นเนื้อหาที่แก้ไขของ xml activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>ต่อไปนี้เป็นเนื้อหาของไฟล์ res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>ต่อไปนี้เป็นเนื้อหาของ AndroidManifest.xml ไฟล์.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
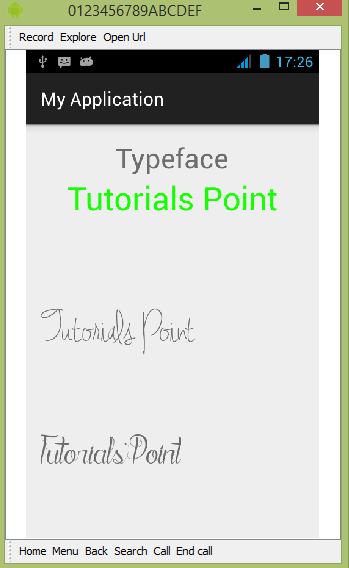
</manifest>มาลองเรียกใช้แอปพลิเคชัน Custom Font ที่เราเพิ่งแก้ไข ฉันถือว่าคุณได้สร้างไฟล์AVDในขณะที่ทำการตั้งค่าสภาพแวดล้อม ในการเรียกใช้แอพจาก Android studio ให้เปิดไฟล์กิจกรรมของโปรเจ็กต์ของคุณแล้วคลิก


ดังที่คุณเห็นว่าข้อความที่ปรากฏบน AVD ไม่ใช่แบบอักษรเริ่มต้นของ Android แต่จะมีแบบอักษรที่กำหนดเองที่คุณระบุไว้ในโฟลเดอร์แบบอักษร
หมายเหตุ - คุณต้องดูแลขนาดและอักขระที่ฟอนต์รองรับเมื่อใช้ฟอนต์ที่กำหนดเอง