Android - Google แผนที่
Android ช่วยให้เราสามารถรวมแผนที่ Google ในแอปพลิเคชันของเราได้ คุณสามารถแสดงตำแหน่งใดก็ได้บนแผนที่หรือสามารถแสดงเส้นทางต่างๆบนแผนที่เป็นต้นนอกจากนี้คุณยังสามารถปรับแต่งแผนที่ตามที่คุณเลือก
Google Map - ไฟล์เลย์เอาต์
ตอนนี้คุณต้องเพิ่มส่วนแผนที่ลงในไฟล์เลย์เอาต์ xml ไวยากรณ์ได้รับด้านล่าง -
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Google Map - ไฟล์ AndroidManifest
สิ่งต่อไปที่คุณต้องทำคือเพิ่มสิทธิ์บางอย่างพร้อมกับคีย์ Google Map API ในไฟล์ AndroidManifest.XML ไวยากรณ์ได้รับด้านล่าง -
<!--Permissions-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.google.android.providers.gsf.permission.
READ_GSERVICES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--Google MAP API key-->
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyDKymeBXNeiFWY5jRUejv6zItpmr2MVyQ0" />การปรับแต่ง Google Map
คุณสามารถปรับแต่งแผนที่ Google ได้อย่างง่ายดายจากมุมมองเริ่มต้นและเปลี่ยนตามความต้องการของคุณ
การเพิ่ม Marker
คุณสามารถวางเครื่องชงโดยมีข้อความบางส่วนแสดงตำแหน่งของคุณบนแผนที่ สามารถทำได้โดยผ่านทางaddMarker()วิธี. ไวยากรณ์ได้รับด้านล่าง -
final LatLng TutorialsPoint = new LatLng(21 , 57);
Marker TP = googleMap.addMarker(new MarkerOptions()
.position(TutorialsPoint).title("TutorialsPoint"));การเปลี่ยนประเภทแผนที่
คุณยังสามารถเปลี่ยนประเภทของแผนที่ แผนที่มีสี่ประเภทที่แตกต่างกันและแต่ละประเภทให้มุมมองที่แตกต่างกันของแผนที่ ประเภทเหล่านี้ ได้แก่ Normal, Hybrid, Satellite และภูมิประเทศ คุณสามารถใช้งานได้ดังต่อไปนี้
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);เปิด / ปิดการซูม
คุณยังสามารถเปิดหรือปิดใช้งานท่าทางการซูมในแผนที่ได้โดยโทรไปที่ไฟล์ setZoomControlsEnabled(boolean)วิธี. ไวยากรณ์ได้รับด้านล่าง -
googleMap.getUiSettings().setZoomGesturesEnabled(true);นอกเหนือจากการปรับแต่งเหล่านี้แล้วยังมีวิธีการอื่น ๆ ในคลาส GoogleMap ซึ่งช่วยให้คุณปรับแต่งแผนที่ได้มากขึ้น ตามรายการด้านล่าง -
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 |
addCircle(CircleOptions options) วิธีนี้จะเพิ่มวงกลมลงในแผนที่ |
| 2 |
addPolygon(PolygonOptions options) วิธีนี้จะเพิ่มรูปหลายเหลี่ยมลงในแผนที่ |
| 3 |
addTileOverlay(TileOverlayOptions options) วิธีนี้จะเพิ่มการซ้อนทับกระเบื้องลงในแผนที่ |
| 4 |
animateCamera(CameraUpdate update) วิธีนี้ย้ายแผนที่ตามการอัปเดตด้วยภาพเคลื่อนไหว |
| 5 |
clear() วิธีนี้จะลบทุกอย่างออกจากแผนที่ |
| 6 |
getMyLocation() วิธีนี้ส่งคืนตำแหน่งของผู้ใช้ที่แสดงอยู่ในปัจจุบัน |
| 7 |
moveCamera(CameraUpdate update) วิธีนี้จะเปลี่ยนตำแหน่งกล้องตามคำแนะนำที่กำหนดไว้ในการอัปเดต |
| 8 |
setTrafficEnabled(boolean enabled) วิธีนี้จะสลับเปิดหรือปิดเลเยอร์การรับส่งข้อมูล |
| 9 |
snapshot(GoogleMap.SnapshotReadyCallback callback) วิธีนี้ใช้สแนปชอตของแผนที่ |
| 10 | stopAnimation() วิธีนี้จะหยุดการเคลื่อนไหวของกล้องหากมีการดำเนินการอยู่ |
ตัวอย่าง
นี่คือตัวอย่างที่สาธิตการใช้คลาส GoogleMap มันสร้างแอปพลิเคชั่น M พื้นฐานที่ช่วยให้คุณนำทางผ่านแผนที่
ในการทดลองกับตัวอย่างนี้คุณสามารถเรียกใช้สิ่งนี้บนอุปกรณ์จริงหรือในโปรแกรมจำลอง
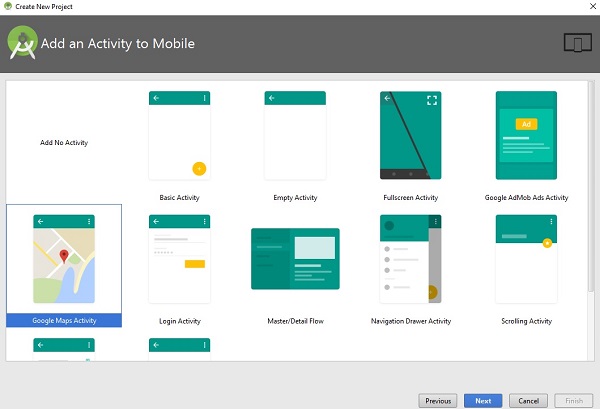
สร้างโปรเจ็กต์ด้วยกิจกรรม google maps ตามภาพด้านล่าง -

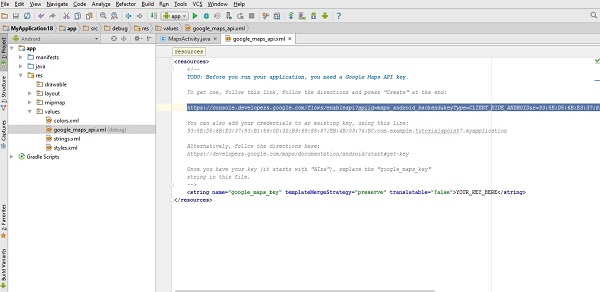
มันจะเปิดหน้าจอต่อไปนี้และคัดลอก url คอนโซลสำหรับคีย์ API ดังที่แสดงด้านล่าง -

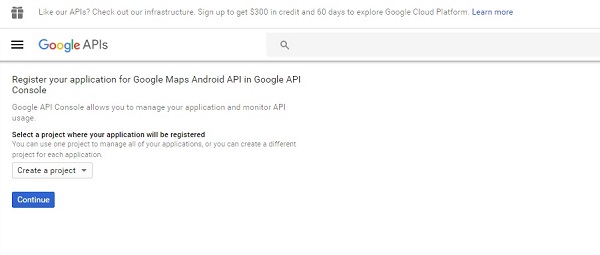
คัดลอกและวางลงในเบราว์เซอร์ของคุณ จะให้หน้าจอต่อไปนี้ -

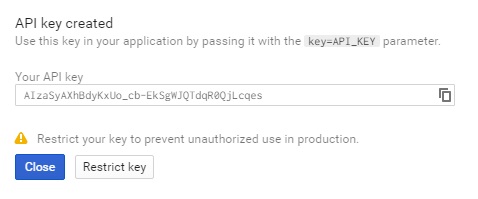
คลิกที่ดำเนินการต่อและคลิกที่สร้างคีย์ API จากนั้นจะแสดงหน้าจอต่อไปนี้

นี่คือเนื้อหาของ activity_main.xml.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.tutorialspoint7.myapplication.MapsActivity" />นี่คือเนื้อหาของ MapActivity.java.
ในโค้ดด้านล่างนี้เราได้ให้รายละเอียดละติจูดและลองจิจูดตัวอย่าง
package com.example.tutorialspoint7.myapplication;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera.
* In this case, we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device.
* This method will only be triggered once the user has installed
Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng TutorialsPoint = new LatLng(21, 57);
mMap.addMarker(new
MarkerOptions().position(TutorialsPoint).title("Tutorialspoint.com"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(TutorialsPoint));
}
}ต่อไปนี้เป็นเนื้อหาของ AndroidManifest.xml ไฟล์.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<!--
The ACCESS_COARSE/FINE_LOCATION permissions are not required to use
Google Maps Android API v2, but you must specify either coarse or fine
location permissions for the 'MyLocation' functionality.
-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!--
The API key for Google Maps-based APIs is defined as a string resource.
(See the file "res/values/google_maps_api.xml").
Note that the API key is linked to the encryption key used to sign the APK.
You need a different API key for each encryption key, including the release key
that is used to sign the APK for publishing.
You can define the keys for the debug and
release targets in src/debug/ and src/release/.
-->
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyAXhBdyKxUo_cb-EkSgWJQTdqR0QjLcqes" />
<activity
android:name=".MapsActivity"
android:label="@string/title_activity_maps">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
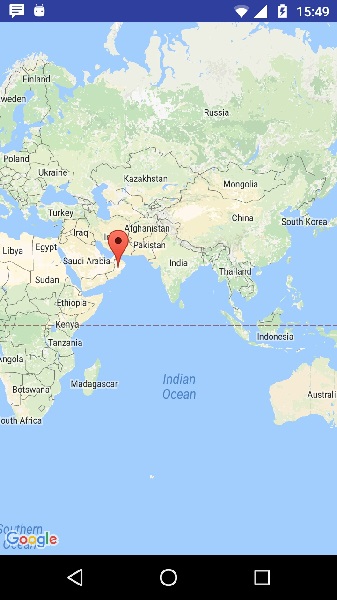
</manifest>ผลลัพธ์ควรเป็นเช่นนี้ -