Android - มัลติทัช
ท่าทางสัมผัสแบบมัลติทัชจะเกิดขึ้นเมื่อใช้นิ้วสัมผัสหน้าจอพร้อมกันมากกว่าหนึ่งนิ้ว Android ช่วยให้เราตรวจจับท่าทางเหล่านี้ได้
ระบบ Android จะสร้างเหตุการณ์การสัมผัสต่อไปนี้เมื่อหลาย ๆ นิ้วสัมผัสหน้าจอพร้อมกัน
| ซีเนียร์ No | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | ACTION_DOWN สำหรับตัวชี้แรกที่สัมผัสหน้าจอ สิ่งนี้เริ่มต้นท่าทาง |
| 2 | ACTION_POINTER_DOWN สำหรับตัวชี้พิเศษที่เข้าสู่หน้าจอนอกเหนือจากครั้งแรก |
| 3 | ACTION_MOVE มีการเปลี่ยนแปลงเกิดขึ้นระหว่างท่าทางการกด |
| 4 | ACTION_POINTER_UP ส่งเมื่อตัวชี้ที่ไม่ใช่ตัวชี้หลักขึ้นไป |
| 5 | ACTION_UP ส่งเมื่อตัวชี้สุดท้ายออกจากหน้าจอ |
ดังนั้นในการตรวจจับเหตุการณ์ที่กล่าวถึงข้างต้นคุณต้องลบล้าง onTouchEvent()วิธีการและตรวจสอบเหตุการณ์เหล่านี้ด้วยตนเอง ไวยากรณ์ได้รับด้านล่าง -
public boolean onTouchEvent(MotionEvent ev){
final int actionPeformed = ev.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
break;
}
case MotionEvent.ACTION_MOVE:{
break;
}
return true;
}
}ในกรณีเหล่านี้คุณสามารถคำนวณได้ตามต้องการ ตัวอย่างเช่นการซูมการย่อขนาดเป็นต้นเพื่อให้ได้พิกัดของแกน X และ Y คุณสามารถโทรได้getX() และ getY()วิธี. ไวยากรณ์ได้รับด้านล่าง -
final float x = ev.getX();
final float y = ev.getY();นอกเหนือจากวิธีการเหล่านี้แล้วยังมีวิธีการอื่น ๆ ที่จัดเตรียมโดยคลาส MotionEvent นี้เพื่อให้จัดการกับมัลติทัชได้ดีขึ้น วิธีการเหล่านี้แสดงไว้ด้านล่าง -
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | getAction() วิธีนี้ส่งคืนชนิดของการดำเนินการที่กำลังดำเนินการ |
| 2 | getPressure() วิธีนี้จะคืนค่าความดันปัจจุบันของเหตุการณ์นี้สำหรับดัชนีแรก |
| 3 | getRawX() วิธีนี้ส่งคืนพิกัด X ดิบดั้งเดิมของเหตุการณ์นี้ |
| 4 | getRawY() วิธีนี้ส่งคืนพิกัด Y ดิบดั้งเดิมของเหตุการณ์นี้ |
| 5 | getSize() วิธีนี้ส่งคืนขนาดสำหรับดัชนีตัวชี้แรก |
| 6 | getSource() วิธีนี้ได้รับที่มาของเหตุการณ์ |
| 7 | getXPrecision() วิธีนี้ส่งคืนความแม่นยำของพิกัด X ที่กำลังรายงาน |
| 8 | getYPrecision() วิธีนี้ส่งคืนความแม่นยำของพิกัด Y ที่กำลังรายงาน |
ตัวอย่าง
นี่คือตัวอย่างที่สาธิตการใช้งานมัลติทัช มันสร้างแอปพลิเคชั่นท่าทางสัมผัสแบบมัลติทัชพื้นฐานที่ช่วยให้คุณสามารถดูพิกัดเมื่อดำเนินการมัลติทัช
ในการทดลองกับตัวอย่างนี้คุณต้องเรียกใช้สิ่งนี้บนอุปกรณ์จริง
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ android studio เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจ com.example.sairamkrishna.myapplication |
| 2 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มโค้ดมัลติทัช |
| 3 | แก้ไข res / layout / activity_main เพื่อเพิ่มคอมโพเนนต์ XML ที่เกี่ยวข้อง |
| 4 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
ต่อไปนี้เป็นเนื้อหาของไฟล์กิจกรรมหลักที่แก้ไข src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
float xAxis = 0f;
float yAxis = 0f;
float lastXAxis = 0f;
float lastYAxis = 0f;
EditText ed1, ed2, ed3, ed4;
TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = (EditText) findViewById(R.id.editText);
ed2 = (EditText) findViewById(R.id.editText2);
ed3 = (EditText) findViewById(R.id.editText3);
ed4 = (EditText) findViewById(R.id.editText4);
tv1=(TextView)findViewById(R.id.textView2);
tv1.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final int actionPeformed = event.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
final float x = event.getX();
final float y = event.getY();
lastXAxis = x;
lastYAxis = y;
ed1.setText(Float.toString(lastXAxis));
ed2.setText(Float.toString(lastYAxis));
break;
}
case MotionEvent.ACTION_MOVE:{
final float x = event.getX();
final float y = event.getY();
final float dx = x - lastXAxis;
final float dy = y - lastYAxis;
xAxis += dx;
yAxis += dy;
ed3.setText(Float.toString(xAxis));
ed4.setText(Float.toString(yAxis));
break;
}
}
return true;
}
});
}
}ต่อไปนี้เป็นเนื้อหาที่แก้ไขของ xml res/layout/activity_main.xml.
ในโค้ดด้านล่าง abcระบุโลโก้ของ tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView android:text="Multitouch example" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:theme="@style/Base.TextAppearance.AppCompat" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:hint="X-Axis"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:textColorHint="#ff69ff0e" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_below="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignStart="@+id/editText"
android:textColorHint="#ff21ff11"
android:hint="Y-Axis"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText3"
android:layout_below="@+id/editText2"
android:layout_alignLeft="@+id/editText2"
android:layout_alignStart="@+id/editText2"
android:hint="Move X"
android:textColorHint="#ff33ff20"
android:layout_alignRight="@+id/editText2"
android:layout_alignEnd="@+id/editText2" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText4"
android:layout_below="@+id/editText3"
android:layout_alignLeft="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:textColorHint="#ff31ff07"
android:hint="Move Y"
android:layout_alignRight="@+id/editText3"
android:layout_alignEnd="@+id/editText3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Touch here"
android:id="@+id/textView2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:focusable="true"
android:typeface="sans"
android:clickable="true"
android:textColor="#ff5480ff"
android:textSize="35dp" />
</RelativeLayout>ต่อไปนี้เป็นเนื้อหาของไฟล์ res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>ต่อไปนี้เป็นเนื้อหาของ AndroidManifest.xml ไฟล์.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>มาลองเรียกใช้แอปพลิเคชันของคุณ ฉันถือว่าคุณได้เชื่อมต่ออุปกรณ์มือถือ Android จริงกับคอมพิวเตอร์ของคุณ ในการเรียกใช้แอพจาก android studio ให้เปิดไฟล์กิจกรรมของโปรเจ็กต์ของคุณแล้วคลิก


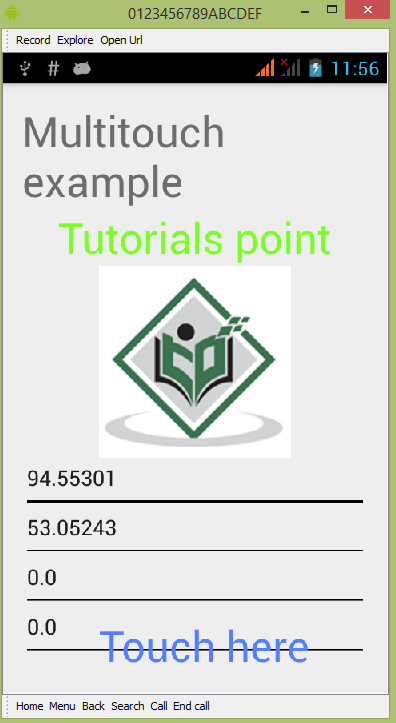
เลือกอุปกรณ์มือถือของคุณเป็นตัวเลือกจากนั้นตรวจสอบอุปกรณ์มือถือของคุณซึ่งจะแสดงหน้าจอเริ่มต้นของคุณ -

โดยค่าเริ่มต้นคุณจะไม่เห็นอะไรเลยในฟิลด์ใด ๆ ตอนนี้เพียงแค่แตะที่พื้นที่ Touch here และดูข้อมูลบางส่วนในฟิลด์ ดังแสดงด้านล่าง -

คุณจะเห็นว่าข้อมูลในช่องย้ายเป็น 0 เนื่องจากมีการใช้ท่าทางสัมผัสเพียงครั้งเดียว ตอนนี้แตะบนหน้าจอและเริ่มลากนิ้วของคุณ คุณจะเห็นการเปลี่ยนแปลงข้อมูลของเขตข้อมูลการย้าย ดังแสดงด้านล่าง -
