Android - WebView
WebView คือมุมมองที่แสดงหน้าเว็บภายในแอปพลิเคชันของคุณ คุณยังสามารถระบุสตริง HTML และสามารถแสดงในแอปพลิเคชันของคุณโดยใช้ WebView WebView เปลี่ยนแอปพลิเคชันของคุณให้เป็นเว็บแอปพลิเคชัน
ในการเพิ่ม WebView ในแอปพลิเคชันของคุณคุณต้องเพิ่ม <WebView>องค์ประกอบของไฟล์เลย์เอาต์ xml ของคุณ ไวยากรณ์มีดังนี้ -
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>ในการใช้งานคุณต้องได้รับการอ้างอิงของมุมมองนี้ในไฟล์ Java หากต้องการรับข้อมูลอ้างอิงให้สร้างออบเจ็กต์ของคลาส WebView ไวยากรณ์ของมันคือ -
WebView browser = (WebView) findViewById(R.id.webview);ในการโหลด URL ของเว็บลงใน WebView คุณต้องเรียกใช้เมธอด loadUrl(String url)ของคลาส WebView โดยระบุ url ที่ต้องการ ไวยากรณ์ของมันคือ:
browser.loadUrl("http://www.tutorialspoint.com");นอกเหนือจากการโหลด url คุณยังสามารถควบคุม WebView ของคุณได้มากขึ้นโดยใช้วิธีการที่กำหนดไว้ในคลาส WebView มีรายชื่อดังนี้ -
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | canGoBack() วิธีนี้ระบุว่า WebView มีรายการประวัติย้อนหลัง |
| 2 | canGoForward() วิธีนี้ระบุว่า WebView มีรายการประวัติส่งต่อ |
| 3 | clearHistory() วิธีนี้จะล้างประวัติ WebView ไปข้างหน้าและย้อนกลับ |
| 4 | destroy() วิธีนี้ทำลายสถานะภายในของ WebView |
| 5 | findAllAsync(String find) วิธีนี้จะค้นหาอินสแตนซ์ทั้งหมดของสตริงและไฮไลต์ |
| 6 | getProgress() วิธีนี้รับความคืบหน้าของหน้าปัจจุบัน |
| 7 | getTitle() วิธีนี้จะคืนชื่อของเพจปัจจุบัน |
| 8 | getUrl() วิธีนี้ส่งคืน url ของหน้าปัจจุบัน |
หากคุณคลิกลิงก์ใด ๆ ภายในเว็บเพจของ WebView หน้านั้นจะไม่ถูกโหลดภายใน WebView ของคุณ ในการดำเนินการดังกล่าวคุณต้องขยายชั้นเรียนจากWebViewClientและแทนที่วิธีการของมัน ไวยากรณ์ของมันคือ -
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}ตัวอย่าง
นี่คือตัวอย่างที่สาธิตการใช้ WebView Layout สร้างเว็บแอปพลิเคชันพื้นฐานที่จะขอให้คุณระบุ url และจะโหลดเว็บไซต์ url นี้ใน WebView
ในการทดลองกับตัวอย่างนี้คุณต้องเรียกใช้สิ่งนี้บนอุปกรณ์จริงที่อินเทอร์เน็ตกำลังทำงานอยู่
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android studio เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจ com.example.sairamkrishna.myapplication |
| 2 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มโค้ด WebView |
| 3 | แก้ไข res / layout / activity_main เพื่อเพิ่มคอมโพเนนต์ XML ที่เกี่ยวข้อง |
| 4 | แก้ไข AndroidManifest.xml เพื่อเพิ่มสิทธิ์ที่จำเป็น |
| 5 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
ต่อไปนี้เป็นเนื้อหาของไฟล์กิจกรรมหลักที่แก้ไข src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}ต่อไปนี้เป็นเนื้อหาที่แก้ไขของ xml res/layout/activity_main.xml.
ในรหัสต่อไปนี้ abc ระบุโลโก้ของ tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="WebView" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="46dp"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/imageView"
android:layout_alignEnd="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>ต่อไปนี้เป็นเนื้อหาของไฟล์ res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>ต่อไปนี้เป็นเนื้อหาของ AndroidManifest.xml ไฟล์.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>มาลองเรียกใช้แอปพลิเคชัน WebView ของคุณ ในการเรียกใช้แอปจาก Android studio ให้เปิดไฟล์กิจกรรมของโครงการแล้วคลิก

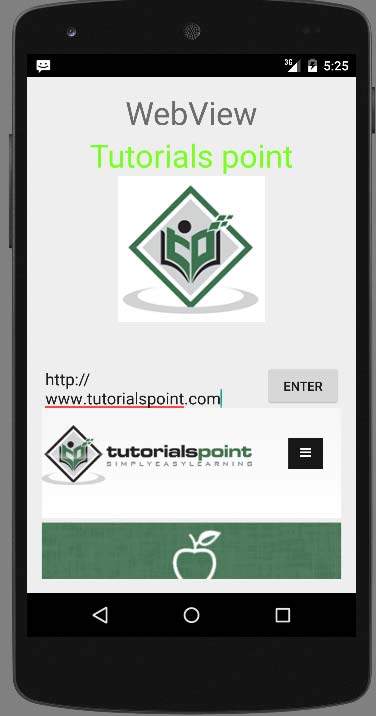
ตอนนี้เพียงระบุ url ในช่อง url แล้วกดปุ่มเรียกดูที่ปรากฏขึ้นเพื่อเปิดเว็บไซต์ แต่ก่อนหน้านั้นโปรดตรวจสอบว่าคุณเชื่อมต่ออินเทอร์เน็ตแล้ว หลังจากกดปุ่มหน้าจอต่อไปนี้จะปรากฏขึ้น -

บันทึก. เพียงแค่เปลี่ยน url ในช่อง url WebView ของคุณก็จะเปิดเว็บไซต์ที่คุณต้องการ

ภาพด้านบนแสดง webview ของ tutorialspoint.com