Android - การแจ้งเตือน
ก notificationเป็นข้อความที่คุณสามารถแสดงต่อผู้ใช้ภายนอก UI ปกติของแอปพลิเคชันของคุณ เมื่อคุณแจ้งให้ระบบออกการแจ้งเตือนระบบจะแสดงเป็นไอคอนในพื้นที่แจ้งเตือนก่อน หากต้องการดูรายละเอียดของการแจ้งเตือนผู้ใช้จะเปิดลิ้นชักการแจ้งเตือน ทั้งพื้นที่แจ้งเตือนและลิ้นชักการแจ้งเตือนเป็นพื้นที่ที่ระบบควบคุมซึ่งผู้ใช้สามารถดูได้ตลอดเวลา
Android Toast คลาสเป็นวิธีที่สะดวกในการแสดงการแจ้งเตือนผู้ใช้ แต่ปัญหาคือการแจ้งเตือนเหล่านี้ไม่คงอยู่ซึ่งหมายความว่าการแจ้งเตือนจะกะพริบบนหน้าจอเป็นเวลาสองสามวินาทีจากนั้นจะหายไป

หากต้องการดูรายละเอียดของการแจ้งเตือนคุณจะต้องเลือกไอคอนซึ่งจะแสดงลิ้นชักการแจ้งเตือนที่มีรายละเอียดเกี่ยวกับการแจ้งเตือน ในขณะที่ทำงานกับโปรแกรมจำลองกับอุปกรณ์เสมือนคุณจะต้องคลิกและลากแถบสถานะลงมาเพื่อขยายซึ่งจะให้รายละเอียดดังนี้ นี่จะเป็นเพียง64 dp สูงและเรียกว่ามุมมองปกติ

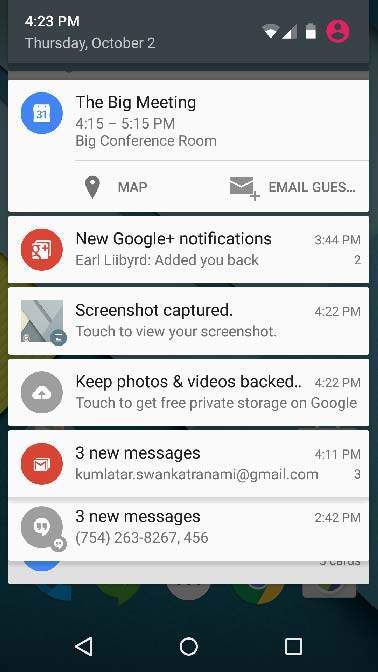
รูปแบบขยายด้านบนสามารถมีไฟล์ Big Viewซึ่งจะมีรายละเอียดเพิ่มเติมเกี่ยวกับการแจ้งเตือน คุณสามารถเพิ่มบรรทัดเพิ่มเติมได้ไม่เกินหกบรรทัดในการแจ้งเตือน ภาพหน้าจอต่อไปนี้แสดงการแจ้งเตือนดังกล่าว
สร้างและส่งการแจ้งเตือน
คุณมีวิธีง่ายๆในการสร้างการแจ้งเตือน ทำตามขั้นตอนต่อไปนี้ในแอปพลิเคชันของคุณเพื่อสร้างการแจ้งเตือน -
ขั้นตอนที่ 1 - สร้างเครื่องมือสร้างการแจ้งเตือน
เป็นขั้นตอนแรกคือการสร้างการแจ้งเตือนผู้สร้างใช้NotificationCompat.Builder.build () คุณจะใช้เครื่องมือสร้างการแจ้งเตือนเพื่อตั้งค่าคุณสมบัติการแจ้งเตือนต่างๆเช่นไอคอนขนาดเล็กและขนาดใหญ่ชื่อลำดับความสำคัญ ฯลฯ
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)ขั้นตอนที่ 2 - การตั้งค่าคุณสมบัติการแจ้งเตือน
เมื่อคุณมี Builderคุณสามารถตั้งค่าคุณสมบัติการแจ้งเตือนโดยใช้วัตถุ Builder ตามความต้องการของคุณ แต่จำเป็นต้องตั้งค่าอย่างน้อยดังต่อไปนี้ -
ไอคอนขนาดเล็กตั้งค่าโดย setSmallIcon()
ชื่อเรื่องตั้งโดย setContentTitle()
ข้อความรายละเอียดกำหนดโดย setContentText()
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");คุณมีคุณสมบัติเสริมมากมายซึ่งคุณสามารถตั้งค่าสำหรับการแจ้งเตือนของคุณได้ หากต้องการเรียนรู้เพิ่มเติมโปรดดูเอกสารอ้างอิงสำหรับ NotificationCompat.Builder
ขั้นตอนที่ 3 - แนบการดำเนินการ
นี่เป็นส่วนเสริมและจำเป็นหากคุณต้องการแนบการดำเนินการกับการแจ้งเตือน การดำเนินการช่วยให้ผู้ใช้สามารถเปลี่ยนจากการแจ้งเตือนไปยังไฟล์Activity ในแอปพลิเคชันของคุณซึ่งพวกเขาสามารถดูเหตุการณ์อย่างน้อยหนึ่งเหตุการณ์หรือทำงานเพิ่มเติมได้
การกระทำถูกกำหนดโดยไฟล์ PendingIntent มีไฟล์ Intentที่เริ่มกิจกรรมในแอปพลิเคชันของคุณ หากต้องการเชื่อมโยง PendingIntent กับท่าทางให้เรียกใช้วิธีการNotificationCompat.Builder ที่เหมาะสม ตัวอย่างเช่นหากคุณต้องการเริ่มกิจกรรมเมื่อผู้ใช้คลิกข้อความแจ้งเตือนในลิ้นชักการแจ้งเตือนคุณเพิ่ม PendingIntent โดยการโทรsetContentIntent().
วัตถุ PendingIntent ช่วยให้คุณดำเนินการในนามแอปพลิเคชันของคุณได้บ่อยครั้งในภายหลังโดยไม่สนใจว่าแอปพลิเคชันของคุณกำลังทำงานอยู่หรือไม่
เราใช้ความช่วยเหลือของ stack builder object ซึ่งจะมี back stack เทียมสำหรับกิจกรรมที่เริ่มต้น เพื่อให้แน่ใจว่าการนำทางย้อนกลับจากกิจกรรมจะนำออกจากแอปพลิเคชันของคุณไปยังหน้าจอหลัก
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);ขั้นตอนที่ 4 - ออกการแจ้งเตือน
สุดท้ายคุณส่งวัตถุการแจ้งเตือนไปยังระบบโดยเรียกใช้ NotificationManager.notify () เพื่อส่งการแจ้งเตือนของคุณ อย่าลืมโทรNotificationCompat.Builder.build()วิธีการสร้างวัตถุก่อนที่จะแจ้งให้ทราบ วิธีนี้จะรวมตัวเลือกทั้งหมดที่ตั้งค่าไว้และส่งคืนค่าใหม่Notification วัตถุ.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());คลาส NotificationCompat.Builder
คลาส NotificationCompat.Builder ช่วยให้ควบคุมแฟล็กทั้งหมดได้ง่ายขึ้นรวมทั้งช่วยสร้างเค้าโครงการแจ้งเตือนทั่วไป ต่อไปนี้เป็นวิธีการที่สำคัญและใช้บ่อยที่สุดซึ่งเป็นส่วนหนึ่งของคลาส NotificationCompat.Builder
| ซีเนียร์ | ค่าคงที่และคำอธิบาย |
|---|---|
| 1 |
Notification build() รวมตัวเลือกทั้งหมดที่ตั้งค่าไว้และส่งคืนวัตถุการแจ้งเตือนใหม่ |
| 2 |
NotificationCompat.Builder setAutoCancel (boolean autoCancel) การตั้งค่าสถานะนี้จะทำให้การแจ้งเตือนถูกยกเลิกโดยอัตโนมัติเมื่อผู้ใช้คลิกในแผงควบคุม |
| 3 |
NotificationCompat.Builder setContent (RemoteViews views) จัดหา RemoteViews แบบกำหนดเองเพื่อใช้แทนมาตรฐาน |
| 4 |
NotificationCompat.Builder setContentInfo (CharSequence info) ตั้งค่าข้อความขนาดใหญ่ที่ด้านขวามือของการแจ้งเตือน |
| 5 |
NotificationCompat.Builder setContentIntent (PendingIntent intent) จัดหา PendingIntent เพื่อส่งเมื่อมีการคลิกการแจ้งเตือน |
| 6 |
NotificationCompat.Builder setContentText (CharSequence text) ตั้งค่าข้อความ (แถวที่สอง) ของการแจ้งเตือนในการแจ้งเตือนมาตรฐาน |
| 7 |
NotificationCompat.Builder setContentTitle (CharSequence title) ตั้งค่าข้อความ (แถวแรก) ของการแจ้งเตือนในการแจ้งเตือนมาตรฐาน |
| 8 |
NotificationCompat.Builder setDefaults (int defaults) ตั้งค่าตัวเลือกการแจ้งเตือนเริ่มต้นที่จะใช้ |
| 9 |
NotificationCompat.Builder setLargeIcon (Bitmap icon) ตั้งค่าไอคอนขนาดใหญ่ที่แสดงในทิกเกอร์และการแจ้งเตือน |
| 10 |
NotificationCompat.Builder setNumber (int number) ตั้งค่าตัวเลขขนาดใหญ่ที่ด้านขวามือของการแจ้งเตือน |
| 11 |
NotificationCompat.Builder setOngoing (boolean ongoing) ตั้งค่าว่าเป็นการแจ้งเตือนต่อเนื่องหรือไม่ |
| 12 |
NotificationCompat.Builder setSmallIcon (int icon) ตั้งค่าไอคอนขนาดเล็กเพื่อใช้ในเค้าโครงการแจ้งเตือน |
| 13 |
NotificationCompat.Builder setStyle (NotificationCompat.Style style) เพิ่มรูปแบบการแจ้งเตือนที่สมบูรณ์ที่จะใช้ในเวลาสร้าง |
| 14 |
NotificationCompat.Builder setTicker (CharSequence tickerText) ตั้งค่าข้อความที่แสดงในแถบสถานะเมื่อมีการแจ้งเตือนครั้งแรก |
| 15 |
NotificationCompat.Builder setVibrate (long[] pattern) กำหนดรูปแบบการสั่นที่จะใช้ |
| 16 |
NotificationCompat.Builder setWhen (long when) ตั้งเวลาที่เกิดเหตุการณ์ การแจ้งเตือนในแผงควบคุมจะเรียงลำดับตามเวลานี้ |
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงการทำงานของการแจ้งเตือน Android โดยใช้ไฟล์ NotificationCompat.Builder คลาสที่ได้รับการแนะนำใน Android 4.1
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android สตูดิโอ IDE ในการสร้างแอพลิเคชัน Android และมันเป็นชื่อที่tutorialspointภายใต้แพคเกจcom.example.notificationdemo |
| 2 | แก้ไขไฟล์src / MainActivity.javaและเพิ่มรหัสเพื่อแจ้งเตือน ("") หากผู้ใช้คลิกที่ปุ่มจะเรียกบริการแจ้งเตือนของ Android |
| 3 | สร้างไฟล์ Java ใหม่src / NotificationView.javaซึ่งจะใช้เพื่อแสดงรูปแบบใหม่เป็นส่วนหนึ่งของกิจกรรมใหม่ซึ่งจะเริ่มต้นเมื่อผู้ใช้คลิกการแจ้งเตือนใด ๆ |
| 4 | แก้ไขไฟล์ XML เค้าโครงres / layout / activity_main.xmlเพื่อเพิ่มปุ่มการแจ้งเตือนในโครงร่างสัมพัทธ์ |
| 5 | สร้างไฟล์รูปแบบ XML ใหม่ความละเอียด / รูปแบบ / notification.xml สิ่งนี้จะใช้เป็นไฟล์เลย์เอาต์สำหรับกิจกรรมใหม่ซึ่งจะเริ่มเมื่อผู้ใช้คลิกการแจ้งเตือนใด ๆ |
| 6 | ไม่จำเป็นต้องเปลี่ยนค่าคงที่สตริงเริ่มต้น สตูดิโอ Android ดูแลค่าคงที่สตริงเริ่มต้น |
| 7 | เรียกใช้แอปพลิเคชันเพื่อเปิดโปรแกรมจำลอง Android และตรวจสอบผลลัพธ์ของการเปลี่ยนแปลงที่ทำในแอปพลิเคชัน |
ต่อไปนี้เป็นเนื้อหาของไฟล์กิจกรรมหลักที่แก้ไข src/com.example.notificationdemo/MainActivity.java. ไฟล์นี้สามารถรวมวิธีวงจรชีวิตพื้นฐานแต่ละวิธี
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}ต่อไปนี้จะเป็นเนื้อหาของ res/layout/notification.xml ไฟล์ -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>ต่อไปนี้เป็นเนื้อหาของไฟล์กิจกรรมหลักที่แก้ไข src/com.example.notificationdemo/NotificationView.java.
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}ต่อไปนี้จะเป็นเนื้อหาของ res/layout/activity_main.xml ไฟล์ -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>ต่อไปนี้จะเป็นเนื้อหาของ res/values/strings.xml เพื่อกำหนดค่าคงที่ใหม่สองค่า -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="action_settings">Settings</string>
<string name="app_name">tutorialspoint </string>
</resources>ต่อไปนี้เป็นเนื้อหาเริ่มต้นของ AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
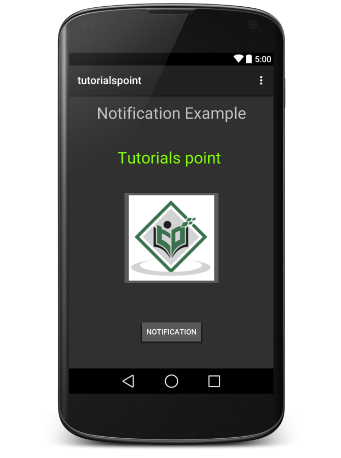
</manifest>ลองเรียกใช้ไฟล์ tutorialspointใบสมัคร ฉันถือว่าคุณได้สร้างไฟล์AVDในขณะที่ทำการตั้งค่าสภาพแวดล้อม ในการเรียกใช้ APP จาก Android Studio ให้เปิดไฟล์กิจกรรมของโครงการแล้วคลิก


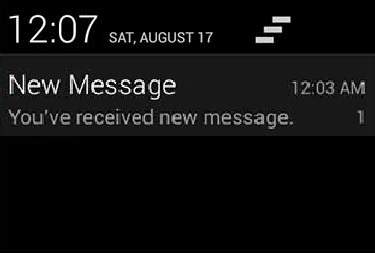
ตอนนี้คลิก buttonคุณจะเห็นข้อความ "New Message Alert!" ที่ด้านบน จะแสดงในไม่ช้าและหลังจากนั้นคุณจะมีหน้าจอต่อไปนี้โดยมีไอคอนเล็ก ๆ ที่มุมบนซ้าย
ตอนนี้ให้ขยายมุมมองคลิกยาวที่ไอคอนขนาดเล็กหลังจากผ่านไปหนึ่งวินาทีมันจะแสดงข้อมูลวันที่และนี่คือเวลาที่คุณควรลากแถบสถานะลงโดยไม่ปล่อยเมาส์ คุณจะเห็นแถบสถานะจะขยายและคุณจะได้รับหน้าจอต่อไปนี้ -

การแจ้งเตือน Big View
ข้อมูลโค้ดต่อไปนี้แสดงให้เห็นถึงวิธีแก้ไขการแจ้งเตือนที่สร้างขึ้นในข้อมูลโค้ดก่อนหน้าเพื่อใช้สไตล์มุมมองขนาดใหญ่ของกล่องจดหมายเข้า ฉันจะอัปเดตวิธีการปรับเปลี่ยน displayNotification () เพื่อแสดงฟังก์ชันนี้ -
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}ตอนนี้ถ้าคุณจะพยายามเรียกใช้แอปพลิเคชันของคุณคุณจะพบผลลัพธ์ต่อไปนี้ในรูปแบบขยายของมุมมอง -
