Android - สไตล์และธีม
ก styleทรัพยากรกำหนดรูปแบบและมองหา UI สไตล์สามารถนำไปใช้กับแต่ละมุมมอง (จากภายในไฟล์เค้าโครง) หรือกับกิจกรรมหรือแอปพลิเคชันทั้งหมด (จากภายในไฟล์รายการ)
การกำหนดสไตล์
สไตล์ถูกกำหนดไว้ในทรัพยากร XML ที่แยกจาก XML ที่ระบุโครงร่าง ไฟล์ XML นี้อยู่ภายใต้res/values/ ไดเรกทอรีของโครงการของคุณและจะมี <resources>เป็นโหนดรูทซึ่งจำเป็นสำหรับไฟล์สไตล์ ชื่อของไฟล์ XML เป็นชื่อที่กำหนดเอง แต่ต้องใช้นามสกุล. xml
คุณสามารถกำหนดหลายสไตล์ต่อไฟล์โดยใช้ไฟล์ <style>แท็กแต่ละสไตล์จะมีชื่อที่ระบุสไตล์โดยไม่ซ้ำกัน แอตทริบิวต์สไตล์ Android ถูกตั้งค่าโดยใช้<item> tag ดังรูปด้านล่าง -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>ค่าสำหรับ <item> อาจเป็นสตริงคีย์เวิร์ดสีฐานสิบหกการอ้างอิงประเภททรัพยากรอื่นหรือค่าอื่น ๆ ขึ้นอยู่กับคุณสมบัติสไตล์
การใช้สไตล์
เมื่อกำหนดสไตล์ของคุณแล้วคุณสามารถใช้ในไฟล์เค้าโครง XML ของคุณโดยใช้ style แอตทริบิวต์ดังนี้ -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>เพื่อให้เข้าใจถึงแนวคิดที่เกี่ยวข้องกับสไตล์ Android คุณสามารถตรวจสอบรูปแบบตัวอย่างการสาธิต
สไตล์การสืบทอด
Android รองรับการสืบทอดสไตล์ในลักษณะที่คล้ายกันมากกับสไตล์ชีตแบบเรียงซ้อนในการออกแบบเว็บ คุณสามารถใช้สิ่งนี้เพื่อสืบทอดคุณสมบัติจากสไตล์ที่มีอยู่แล้วกำหนดเฉพาะคุณสมบัติที่คุณต้องการเปลี่ยนแปลงหรือเพิ่ม
ในการใช้ธีมที่กำหนดเองให้สร้างหรือแก้ไข MyAndroidApp / res / values / themes.xml และเพิ่มสิ่งต่อไปนี้ -
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>ใน AndroidManifest.xml ของคุณใช้ธีมกับกิจกรรมที่คุณต้องการจัดรูปแบบ -
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>ธีมใหม่ของคุณจะถูกนำไปใช้กับกิจกรรมของคุณและตอนนี้ข้อความจะเป็นสีแดงสด

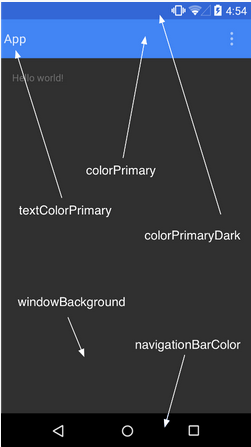
การใช้สีกับคุณสมบัติของธีม
จากนั้นทรัพยากรสีของคุณสามารถนำไปใช้กับแอตทริบิวต์ของธีมบางอย่างเช่นพื้นหลังหน้าต่างและสีข้อความหลักโดยการเพิ่มองค์ประกอบ <item> ในธีมที่คุณกำหนด แอตทริบิวต์เหล่านี้กำหนดไว้ในไฟล์ styles.xml ของคุณ ตัวอย่างเช่นหากต้องการใช้สีที่กำหนดเองกับพื้นหลังหน้าต่างให้เพิ่มองค์ประกอบ <item> สองรายการต่อไปนี้ในธีมที่กำหนดเองของคุณซึ่งกำหนดไว้ในไฟล์ MyAndroidApp / res / values / styles.xml -
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
การใช้ Nine-Patch ที่กำหนดเองพร้อมปุ่มต่างๆ
เก้าแพทช์ที่วาดได้เป็นภาพชนิดพิเศษที่สามารถปรับขนาดความกว้างและความสูงได้ในขณะที่ยังคงความสมบูรณ์ของภาพไว้ Nine-patches เป็นวิธีที่ใช้กันมากที่สุดในการระบุลักษณะของปุ่ม Android แม้ว่าจะสามารถใช้งานประเภทใดก็ได้

ตัวอย่างปุ่ม Nine-Patch
ขั้นตอนในการสร้าง Nine-Patch Buttons
- บันทึกบิตแมปนี้เป็น /res/drawable/my_nine_patch.9.png
- กำหนดรูปแบบใหม่
- ใช้ลักษณะปุ่มใหม่กับแอตทริบิวต์ buttonStyle ของธีมที่คุณกำหนดเอง
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
ธีม Android
หวังว่าคุณจะเข้าใจแนวคิดของรูปแบบดังนั้นตอนนี้เรามาลองทำความเข้าใจว่า a Theme. ธีมไม่ใช่อะไรนอกจากสไตล์ Android ที่ใช้กับกิจกรรมหรือแอปพลิเคชันทั้งหมดแทนที่จะเป็นมุมมองเดี่ยว
ดังนั้นเมื่อสไตล์ถูกนำไปใช้เป็นธีมทุกๆ Viewในกิจกรรมหรือแอปพลิเคชันจะใช้คุณสมบัติแต่ละสไตล์ที่รองรับ ตัวอย่างเช่นคุณสามารถใช้แบบเดียวกันได้CustomFontStyle สไตล์เป็นธีมสำหรับกิจกรรมและข้อความทั้งหมดที่อยู่ภายในนั้น Activity จะมีแบบอักษร monospace สีเขียว
ในการตั้งค่าธีมสำหรับกิจกรรมทั้งหมดของแอปพลิเคชันของคุณให้เปิดไฟล์ AndroidManifest.xml ไฟล์และแก้ไขไฟล์ <application> เพื่อรวมไฟล์ android:themeแอตทริบิวต์ที่มีชื่อสไตล์ ตัวอย่างเช่น -
<application android:theme="@style/CustomFontStyle">แต่ถ้าคุณต้องการให้ธีมใช้กับกิจกรรมเดียวในแอปพลิเคชันของคุณให้เพิ่มแอตทริบิวต์ android: theme ลงในแท็ก <activity> เท่านั้น ตัวอย่างเช่น -
<activity android:theme="@style/CustomFontStyle">มีธีมเริ่มต้นจำนวนมากที่กำหนดโดย Android ซึ่งคุณสามารถใช้โดยตรงหรือสืบทอดโดยใช้ parent แอตทริบิวต์ดังนี้ -
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>เพื่อให้เข้าใจถึงแนวคิดที่เกี่ยวข้องกับธีม Android คุณสามารถตรวจสอบรูปแบบตัวอย่างการสาธิต
จัดแต่งจานสี
การออกแบบเค้าโครงสามารถใช้งานได้ตามสีตามตัวอย่างเช่นการออกแบบต่อไปนี้ได้รับการออกแบบตามสี (สีน้ำเงิน)

เค้าโครงด้านบนได้รับการออกแบบตามไฟล์ style.xml ซึ่งวางไว้ที่ res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>สไตล์และธีมเริ่มต้น
แพลตฟอร์ม Android มีชุดสไตล์และธีมมากมายที่คุณสามารถใช้ในแอปพลิเคชันของคุณ คุณสามารถดูข้อมูลอ้างอิงของสไตล์ที่มีทั้งหมดได้ในไฟล์R.styleชั้นเรียน หากต้องการใช้สไตล์ที่แสดงที่นี่ให้แทนที่ขีดล่างทั้งหมดในชื่อสไตล์ด้วยจุด ตัวอย่างเช่นคุณสามารถใช้ธีม Theme_NoTitleBar กับ "@android: style / Theme.NoTitleBar" คุณสามารถดูซอร์สโค้ดต่อไปนี้สำหรับสไตล์และธีมของ Android -
สไตล์ Android (styles.xml)
ธีม Android (themes.xml)