Android - การควบคุม UI
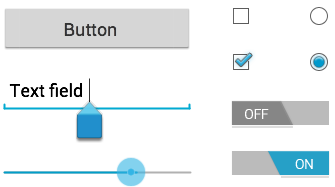
การควบคุมการป้อนข้อมูลเป็นส่วนประกอบแบบโต้ตอบในอินเทอร์เฟซผู้ใช้ของแอปของคุณ Android มีการควบคุมที่หลากหลายที่คุณสามารถใช้ได้ใน UI ของคุณเช่นปุ่มช่องข้อความแถบค้นหากล่องกาเครื่องหมายปุ่มซูมปุ่มสลับและอื่น ๆ อีกมากมาย

องค์ประกอบ UI
ก View คือวัตถุที่ดึงข้อมูลบางอย่างบนหน้าจอที่ผู้ใช้โต้ตอบได้และก ViewGroup คืออ็อบเจ็กต์ที่เก็บอ็อบเจ็กต์ View (และ ViewGroup) อื่น ๆ เพื่อกำหนดโครงร่างของอินเทอร์เฟซผู้ใช้
คุณกำหนดโครงร่างของคุณในไฟล์ XML ซึ่งมีโครงสร้างที่มนุษย์อ่านได้สำหรับเลย์เอาต์คล้ายกับ HTML ตัวอย่างเช่นเค้าโครงแนวตั้งอย่างง่ายพร้อมมุมมองข้อความและปุ่มมีลักษณะดังนี้ -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>การควบคุม UI ของ Android
Android มีการควบคุม UI มากมายที่ให้คุณสร้างอินเทอร์เฟซผู้ใช้แบบกราฟิกสำหรับแอปของคุณ
| ซีเนียร์ | การควบคุม UI และคำอธิบาย |
|---|---|
| 1 | TextView การควบคุมนี้ใช้เพื่อแสดงข้อความให้กับผู้ใช้ |
| 2 | แก้ไขข้อความ EditText เป็นคลาสย่อยของ TextView ที่กำหนดไว้ล่วงหน้าซึ่งมีความสามารถในการแก้ไขที่หลากหลาย |
| 3 | AutoCompleteTextView AutoCompleteTextView เป็นมุมมองที่คล้ายกับ EditText ยกเว้นว่าจะแสดงรายการคำแนะนำการทำให้เสร็จสมบูรณ์โดยอัตโนมัติในขณะที่ผู้ใช้กำลังพิมพ์ |
| 4 | ปุ่ม ปุ่มกดที่ผู้ใช้สามารถกดหรือคลิกเพื่อดำเนินการได้ |
| 5 | ImageButton ImageButton คือ AbsoluteLayout ซึ่งช่วยให้คุณสามารถระบุตำแหน่งที่แน่นอนของลูก ๆ ได้ แสดงปุ่มที่มีรูปภาพ (แทนข้อความ) ที่ผู้ใช้สามารถกดหรือคลิกได้ |
| 6 | CheckBox สวิตช์เปิด / ปิดที่ผู้ใช้สามารถสลับได้ คุณควรใช้กล่องกาเครื่องหมายเมื่อนำเสนอผู้ใช้ด้วยกลุ่มตัวเลือกที่เลือกได้ซึ่งไม่สามารถใช้ร่วมกันได้ |
| 7 | ToggleButton ปุ่มเปิด / ปิดพร้อมไฟแสดงสถานะ |
| 8 | RadioButton RadioButton มีสองสถานะ: เลือกหรือไม่เลือก |
| 9 | RadioGroup RadioGroup ใช้เพื่อจัดกลุ่ม RadioButtons หนึ่งปุ่มหรือมากกว่าเข้าด้วยกัน |
| 10 | ProgressBar มุมมอง ProgressBar ให้คำติชมเกี่ยวกับงานที่กำลังดำเนินอยู่บางอย่างเช่นเมื่อคุณกำลังทำงานอยู่เบื้องหลัง |
| 11 | ตัวหมุน รายการดรอปดาวน์ที่อนุญาตให้ผู้ใช้เลือกค่าหนึ่งจากชุด |
| 12 | TimePicker มุมมอง TimePicker ช่วยให้ผู้ใช้สามารถเลือกช่วงเวลาของวันในโหมด 24 ชั่วโมงหรือโหมด AM / PM |
| 13 | เลือกวันที่ มุมมอง DatePicker ช่วยให้ผู้ใช้สามารถเลือกวันที่ของวันได้ |
สร้างการควบคุม UI
การควบคุมการป้อนข้อมูลเป็นส่วนประกอบแบบโต้ตอบในอินเทอร์เฟซผู้ใช้ของแอปของคุณ Android มีการควบคุมที่หลากหลายที่คุณสามารถใช้ได้ใน UI ของคุณเช่นปุ่มช่องข้อความแถบค้นหากล่องกาเครื่องหมายปุ่มซูมปุ่มสลับและอื่น ๆ อีกมากมาย
ตามที่อธิบายไว้ในบทก่อนหน้าออบเจ็กต์มุมมองอาจมี ID เฉพาะที่กำหนดให้ซึ่งจะระบุมุมมองที่ไม่ซ้ำกันภายในโครงสร้าง ไวยากรณ์สำหรับ ID ภายในแท็ก XML คือ -
android:id="@+id/text_id"ในการสร้าง UI Control / View / Widget คุณจะต้องกำหนดมุมมอง / วิดเจ็ตในไฟล์เลย์เอาต์และกำหนด ID เฉพาะดังต่อไปนี้ -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>จากนั้นสร้างอินสแตนซ์ของวัตถุ Control และจับภาพจากเค้าโครงโดยใช้สิ่งต่อไปนี้ -
TextView myText = (TextView) findViewById(R.id.text_id);