Android - วงกลมความคืบหน้า
วิธีที่ง่ายที่สุดในการสร้างวงกลมความคืบหน้าคือการใช้คลาสที่เรียกว่า ProgressDialog แถบโหลดยังสามารถสร้างผ่านคลาสนั้นได้ ความแตกต่างทางตรรกะเพียงอย่างเดียวระหว่างแถบและวงกลมคืออดีตจะถูกใช้เมื่อคุณทราบเวลาทั้งหมดสำหรับการรองานเฉพาะในขณะที่ใช้ในภายหลังเมื่อคุณไม่ทราบเวลารอ
ในการนี้คุณต้องสร้างอินสแตนซ์ออบเจ็กต์ของคลาสนี้ ไวยากรณ์ของมันคือ
ProgressDialog progress = new ProgressDialog(this);ตอนนี้คุณสามารถตั้งค่าคุณสมบัติบางอย่างของกล่องโต้ตอบนี้ได้ เช่นสไตล์ข้อความ ฯลฯ
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progress.setIndeterminate(true);นอกเหนือจากวิธีการเหล่านี้แล้วยังมีวิธีการอื่น ๆ ที่จัดเตรียมโดยคลาส ProgressDialog
| ซีเนียร์ No | ชั้นเรียนและคำอธิบาย |
|---|---|
| 1 | getMax() วิธีนี้จะคืนค่าสูงสุดของความคืบหน้า |
| 2 | incrementProgressBy(int diff) วิธีนี้จะเพิ่มแถบความคืบหน้าโดยความแตกต่างของค่าที่ส่งผ่านเป็นพารามิเตอร์ |
| 3 | setIndeterminate(boolean indeterminate) วิธีนี้ตั้งค่าตัวบ่งชี้ความคืบหน้าเป็นกำหนดหรือไม่แน่นอน |
| 4 | setMax(int max) วิธีนี้ตั้งค่าสูงสุดของกล่องโต้ตอบความคืบหน้า |
| 5 | setProgress(int value) วิธีนี้ใช้เพื่ออัปเดตกล่องโต้ตอบความคืบหน้าด้วยค่าเฉพาะบางอย่าง |
| 6 | show(Context context, CharSequence title, CharSequence message) นี่เป็นวิธีการคงที่ซึ่งใช้เพื่อแสดงกล่องโต้ตอบความคืบหน้า |
ตัวอย่าง
ตัวอย่างนี้แสดงให้เห็นถึงการใช้กล่องโต้ตอบความคืบหน้าในการหมุน จะแสดงกล่องโต้ตอบความคืบหน้าในการหมุนเมื่อกดปุ่ม
ในการทดลองกับตัวอย่างนี้คุณต้องเรียกใช้สิ่งนี้บนอุปกรณ์จริงหลังจากพัฒนาแอปพลิเคชันตามขั้นตอนด้านล่าง
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android Studio เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจ com.example.sairamkrishna.myapplication |
| 2 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มรหัสความคืบหน้าเพื่อแสดงกล่องโต้ตอบความคืบหน้าในการปั่น |
| 3 | แก้ไขไฟล์ res / layout / activity_main.xml เพื่อเพิ่มโค้ด XML ที่เกี่ยวข้อง |
| 4 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
ต่อไปนี้เป็นเนื้อหาของไฟล์กิจกรรมหลักที่แก้ไข src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
private ProgressDialog progressBar;
private int progressBarStatus = 0;
private Handler progressBarbHandler = new Handler();
private long fileSize = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar = new ProgressDialog(v.getContext());
progressBar.setCancelable(true);
progressBar.setMessage("File downloading ...");
progressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressBar.setProgress(0);
progressBar.setMax(100);
progressBar.show();
progressBarStatus = 0;
fileSize = 0;
new Thread(new Runnable() {
public void run() {
while (progressBarStatus < 100) {
progressBarStatus = downloadFile();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBarbHandler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressBarStatus);
}
});
}
if (progressBarStatus >= 100) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBar.dismiss();
}
}
}).start();
}
});
}
public int downloadFile() {
while (fileSize <= 1000000) {
fileSize++;
if (fileSize == 100000) {
return 10;
}else if (fileSize == 200000) {
return 20;
}else if (fileSize == 300000) {
return 30;
}else if (fileSize == 400000) {
return 40;
}else if (fileSize == 500000) {
return 50;
}else if (fileSize == 700000) {
return 70;
}else if (fileSize == 800000) {
return 80;
}
}
return 100;
}
}แก้ไขเนื้อหาของ res/layout/activity_main.xml ดังต่อไปนี้
ในรหัสต่อไปนี้ abc ระบุโลโก้ของ tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Music Palyer" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="112dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
</RelativeLayout>แก้ไขไฟล์ res/values/string.xml ดังต่อไปนี้
<resources>
<string name="app_name">My Application</string>
</resources>นี่คือค่าเริ่มต้น AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>มาลองเรียกใช้แอปพลิเคชันของคุณ ในการเรียกใช้แอพจาก android studio ให้เปิดไฟล์กิจกรรมของโปรเจ็กต์ของคุณแล้วคลิก


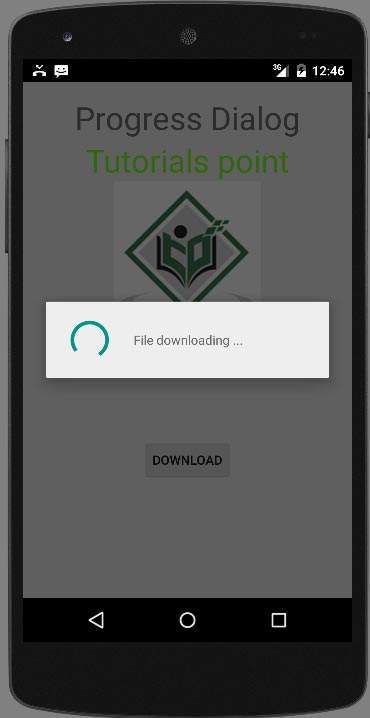
เพียงกดปุ่มเพื่อเริ่มกล่องโต้ตอบความคืบหน้า หลังจากกดแล้วหน้าจอต่อไปนี้จะปรากฏขึ้น