Android - เอฟเฟกต์ภาพ
Android ช่วยให้คุณปรับแต่งรูปภาพได้โดยเพิ่มเอฟเฟกต์ต่างๆให้กับรูปภาพ คุณสามารถใช้เทคนิคการประมวลผลภาพเพื่อเพิ่มเอฟเฟกต์บางประเภทให้กับภาพได้อย่างง่ายดาย เอฟเฟกต์อาจเป็นความสว่างความมืดการแปลงสีเทาเป็นต้น
Android มีคลาส Bitmap เพื่อจัดการกับรูปภาพ สามารถพบได้ใน android.graphics.bitmap มีหลายวิธีที่คุณสามารถสร้างอินสแตนซ์บิตแมปได้ เรากำลังสร้างบิตแมปของภาพจาก imageView
private Bitmap bmp;
private ImageView img;
img = (ImageView)findViewById(R.id.imageView1);
BitmapDrawable abmp = (BitmapDrawable)img.getDrawable();ตอนนี้เราจะสร้างบิตแมปโดยเรียกใช้ฟังก์ชัน getBitmap () ของคลาส BitmapDrawable ไวยากรณ์ได้รับด้านล่าง -
bmp = abmp.getBitmap();ภาพไม่ใช่เมทริกซ์สองมิติ วิธีเดียวกับที่คุณจะจัดการกับบิตแมป รูปภาพประกอบด้วยพิกเซล ดังนั้นคุณจะได้รับพิกเซลจากบิตแมปนี้และใช้การประมวลผลกับมัน ไวยากรณ์มีดังนี้ -
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
}
}ฟังก์ชัน getWidth () และ getHeight () จะส่งกลับความสูงและความกว้างของเมทริกซ์ getPixel () วิธีการส่งคืนพิกเซลที่ดัชนีที่ระบุ เมื่อคุณได้พิกเซลแล้วคุณสามารถปรับแต่งได้ตามความต้องการของคุณ
นอกเหนือจากวิธีการเหล่านี้แล้วยังมีวิธีอื่น ๆ ที่ช่วยให้เราปรับแต่งภาพได้ดีขึ้น
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | copy(Bitmap.Config config, boolean isMutable) วิธีนี้คัดลอกพิกเซลของบิตแมปนี้ไปยังบิตแมปใหม่ |
| 2 | createBitmap(DisplayMetrics display, int width, int height, Bitmap.Config config) ส่งคืนบิตแมปที่ไม่แน่นอนโดยมีความกว้างและความสูงที่ระบุ |
| 3 | createBitmap(int width, int height, Bitmap.Config config) ส่งคืนบิตแมปที่ไม่แน่นอนโดยมีความกว้างและความสูงที่ระบุ |
| 4 | createBitmap(Bitmap src) ส่งคืนบิตแมปที่ไม่เปลี่ยนรูปจากบิตแมปต้นทาง |
| 5 | extractAlpha() ส่งคืนบิตแมปใหม่ที่รวบรวมค่าอัลฟาของต้นฉบับ |
| 6 | getConfig() mehtod นี้ eturn config นั้นมิฉะนั้นจะคืนค่า null |
| 7 | getDensity() ส่งกลับความหนาแน่นของบิตแมปนี้ |
| 8 | getRowBytes() ส่งคืนจำนวนไบต์ระหว่างแถวในพิกเซลของบิตแมป |
| 9 | setPixel(int x, int y, int color) เขียนสีที่ระบุลงในบิตแมป (สมมติว่าไม่แน่นอน) ที่พิกัด x, y |
| 10 | setDensity(int density) วิธีนี้ระบุความหนาแน่นของบิตแมปนี้ |
ตัวอย่าง
ตัวอย่างด้านล่างแสดงให้เห็นถึงเอฟเฟกต์ภาพบางอย่างบนบิตแมป เป็นแอปพลิเคชั่นพื้นฐานที่ช่วยให้คุณสามารถแปลงรูปภาพเป็นโทนสีเทาและอื่น ๆ อีกมากมาย
ในการทดลองกับตัวอย่างนี้คุณต้องเรียกใช้สิ่งนี้บนอุปกรณ์จริง
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android studio เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจ com.example.sairamkrishna.myapplication |
| 2 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มโค้ดที่จำเป็น |
| 3 | แก้ไข res / layout / activity_main เพื่อเพิ่มคอมโพเนนต์ XML ที่เกี่ยวข้อง |
| 4 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
ต่อไปนี้เป็นเนื้อหาของการแก้ไข MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
Button b1, b2, b3;
ImageView im;
private Bitmap bmp;
private Bitmap operation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
b3 = (Button) findViewById(R.id.button3);
im = (ImageView) findViewById(R.id.imageView);
BitmapDrawable abmp = (BitmapDrawable) im.getDrawable();
bmp = abmp.getBitmap();
}
public void gray(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
double red = 0.33;
double green = 0.59;
double blue = 0.11;
for (int i = 0; i < bmp.getWidth(); i++) {
for (int j = 0; j < bmp.getHeight(); j++) {
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
r = (int) red * r;
g = (int) green * g;
b = (int) blue * b;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void bright(View view){
operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 100 + r;
g = 100 + g;
b = 100 + b;
alpha = 100 + alpha;
operation.setPixel(i, j, Color.argb(alpha, r, g, b));
}
}
im.setImageBitmap(operation);
}
public void dark(View view){
operation= Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r - 50;
g = g - 50;
b = b - 50;
alpha = alpha -50;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void gama(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r + 150;
g = 0;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void green(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; <bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = g+150;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void blue(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = 0;
b = b+150;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
}ต่อไปนี้เป็นเนื้อหาที่แก้ไขของ xml res/layout/activity_main.xml.
ที่นี่ abc ระบุเกี่ยวกับโลโก้ของ tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Image Effects" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/abc"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gray"
android:onClick="gray"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="97dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dark"
android:onClick="dark"
android:id="@+id/button2"
android:layout_alignBottom="@+id/button"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bright"
android:onClick="bright"
android:id="@+id/button3"
android:layout_alignTop="@+id/button2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Red"
android:onClick="gama"
android:id="@+id/button4"
android:layout_below="@+id/button3"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Green"
android:onClick="green"
android:id="@+id/button5"
android:layout_alignTop="@+id/button4"
android:layout_alignLeft="@+id/button3"
android:layout_alignStart="@+id/button3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="blue"
android:onClick="blue"
android:id="@+id/button6"
android:layout_below="@+id/button2"
android:layout_toRightOf="@+id/textView"
android:layout_toEndOf="@+id/textView" />
</RelativeLayout>ต่อไปนี้เป็นเนื้อหาของ AndroidManifest.xml ไฟล์.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>มาลองเรียกใช้แอปพลิเคชันของเราที่เราเพิ่งแก้ไข ฉันถือว่าคุณได้สร้างไฟล์AVDในขณะที่ทำการตั้งค่าสภาพแวดล้อม ในการเรียกใช้แอปจาก Android studio ให้เปิดไฟล์กิจกรรมของโครงการแล้วคลิก


ตอนนี้ถ้าคุณจะดูที่หน้าจออุปกรณ์ของคุณคุณจะเห็นภาพของ Android พร้อมกับปุ่มสามปุ่ม
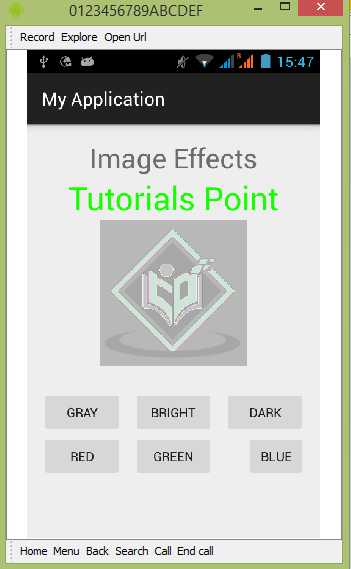
ตอนนี้เพียงแค่เลือกปุ่มสีเทาที่จะแปลงภาพของคุณเป็นโทนสีเทาและจะอัปเดต UI ดังแสดงด้านล่าง -

ตอนนี้แตะที่ปุ่มสว่างซึ่งจะเพิ่มมูลค่าให้กับแต่ละพิกเซลของภาพและทำให้ภาพลวงตาของความสว่าง ดังแสดงด้านล่าง -

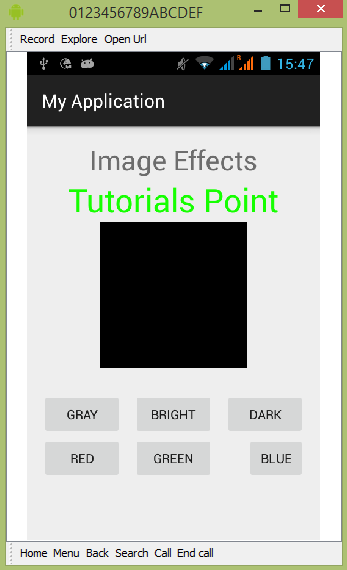
ตอนนี้แตะที่ปุ่มสีเข้มซึ่งจะลบค่าบางส่วนให้กับแต่ละพิกเซลของภาพและทำให้ภาพลวงตามืดลง ดังแสดงด้านล่าง -

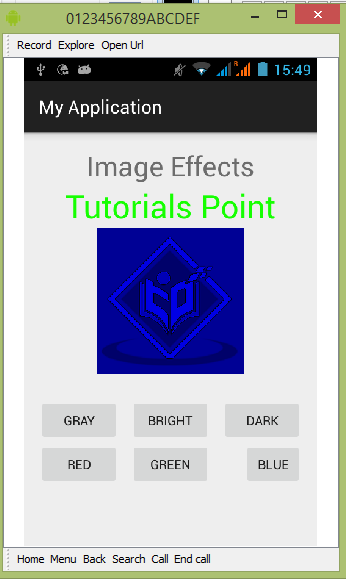
ตอนนี้แตะที่ปุ่มสีแดงซึ่งจะลบค่าบางส่วนให้กับแต่ละพิกเซลของภาพและทำให้ภาพลวงตามืดลง ดังแสดงด้านล่าง -

ตอนนี้แตะที่ปุ่มสีเขียวซึ่งจะลบค่าบางส่วนให้กับแต่ละพิกเซลของภาพและทำให้ภาพลวงตามืดลง ดังแสดงด้านล่าง -

ตอนนี้แตะที่ปุ่มสีน้ำเงินซึ่งจะลบค่าบางส่วนให้กับแต่ละพิกเซลของภาพและทำให้ภาพลวงตามืดลง ดังแสดงด้านล่าง -