Android - การทดสอบ UI
Android SDK มีเครื่องมือต่อไปนี้เพื่อรองรับการทดสอบ UI อัตโนมัติที่ใช้งานได้บนแอปพลิเคชันของคุณ
- uiautomatorviewer
- uiautomator
uiautomatorviewer
เครื่องมือ GUI สำหรับสแกนและวิเคราะห์ส่วนประกอบ UI ของแอปพลิเคชัน Android
เครื่องมือ uiautomatorviewer มีอินเทอร์เฟซภาพที่สะดวกในการตรวจสอบลำดับชั้นโครงร่างและดูคุณสมบัติของส่วนประกอบ UI แต่ละรายการที่แสดงบนอุปกรณ์ทดสอบ เมื่อใช้ข้อมูลนี้คุณสามารถสร้างการทดสอบ uiautomator ด้วยอ็อบเจ็กต์ตัวเลือกที่กำหนดเป้าหมายส่วนประกอบ UI ที่ต้องการทดสอบได้ในภายหลัง
ในการวิเคราะห์ส่วนประกอบ UI ของแอปพลิเคชันที่คุณต้องการทดสอบให้ทำตามขั้นตอนต่อไปนี้หลังจากติดตั้งแอปพลิเคชันที่ให้ไว้ในตัวอย่าง
- เชื่อมต่ออุปกรณ์ Android ของคุณกับเครื่องพัฒนาของคุณ
- เปิดหน้าต่างเทอร์มินัลแล้วไปที่ <android-sdk> / tools /
- เรียกใช้เครื่องมือด้วยคำสั่งนี้
uiautomatorviewerคำสั่งจะเป็นไปตามที่แสดงด้านล่าง

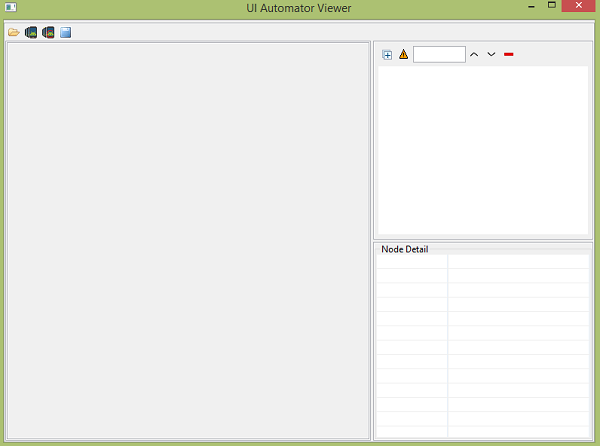
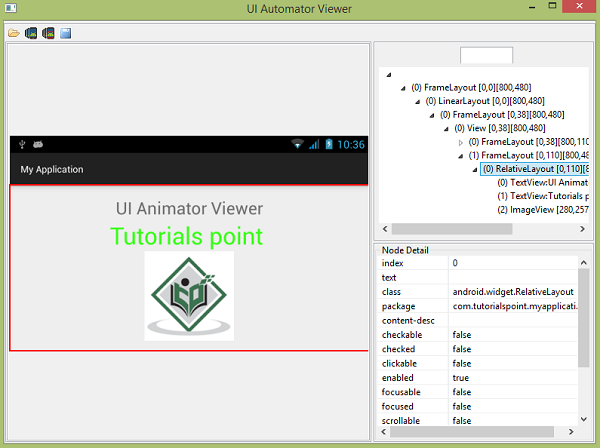
คุณจะเห็นหน้าต่างต่อไปนี้ปรากฏขึ้น เป็นหน้าต่างเริ่มต้นของ UI Automator Viewer

คลิกที่ไอคอนอุปกรณ์ที่มุมบนขวา มันจะเริ่มถ่ายสแนปชอต UI XML ของหน้าจอที่เปิดอยู่ในอุปกรณ์ คงจะเป็นอะไรประมาณนี้

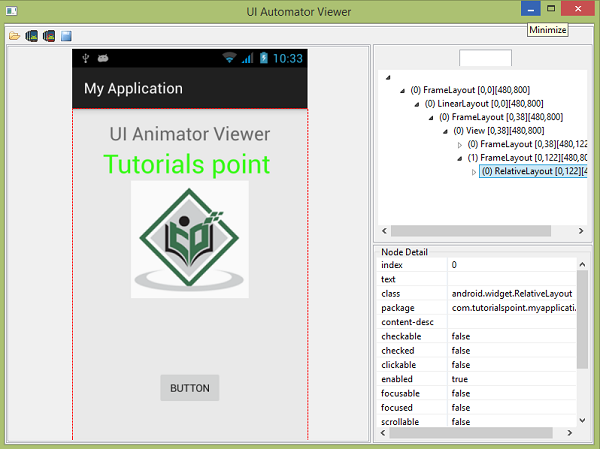
หลังจากนั้นคุณจะเห็นภาพรวมของหน้าจออุปกรณ์ของคุณในหน้าต่าง uiautomatorviewer

ทางด้านขวาของหน้าต่างนี้คุณจะเห็นสองพาร์ติชั่น พาร์ติชันด้านบนอธิบายโครงสร้างโหนดวิธีการจัดเรียงและบรรจุส่วนประกอบ UI การคลิกที่แต่ละโหนดจะให้รายละเอียดในพาร์ติชันด้านล่าง
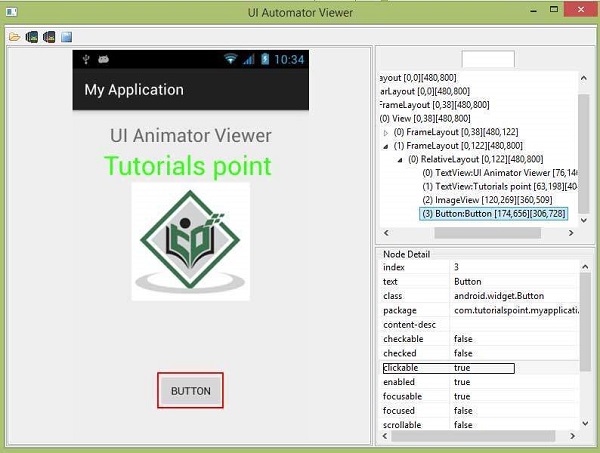
ตัวอย่างเช่นพิจารณารูปด้านล่าง เมื่อคุณคลิกที่ปุ่มคุณจะเห็นในพาร์ติชันด้านบนที่ปุ่มถูกเลือกและในพาร์ติชันด้านล่างรายละเอียดจะแสดง เนื่องจากปุ่มนี้สามารถคลิกได้นั่นคือเหตุผลที่คุณสมบัติของการคลิกสามารถถูกตั้งค่าเป็นจริง

UI Automator Viewer ยังช่วยให้คุณตรวจสอบ UI ของคุณในทิศทางต่างๆ ตัวอย่างเช่นเพียงแค่เปลี่ยนการวางแนวอุปกรณ์ของคุณเป็นแนวนอนแล้วจับภาพหน้าจออีกครั้ง ดังแสดงในรูปด้านล่าง -

uiautomator
ตอนนี้คุณสามารถสร้างกรณีทดสอบของคุณเองและเรียกใช้ด้วย uiautomatorviewer เพื่อตรวจสอบ ในการสร้างกรณีทดสอบของคุณเองคุณต้องทำตามขั้นตอนต่อไปนี้ -
จาก Project Explorer คลิกขวาที่โปรเจ็กต์ใหม่ที่คุณสร้างขึ้นจากนั้นเลือก Properties> Java Build Path และทำสิ่งต่อไปนี้ -
คลิกเพิ่มไลบรารี> JUnit จากนั้นเลือก JUnit3 เพื่อเพิ่มการสนับสนุน JUnit
คลิก Add External JARs ... และไปที่ไดเร็กทอรี SDK ภายใต้ไดเรกทอรีของแพลตฟอร์มให้เลือกเวอร์ชัน SDK ล่าสุดและเพิ่มทั้งไฟล์ uiautomator.jar และ android.jar
ขยายชั้นเรียนของคุณด้วย UiAutomatorTestCase
แก้ไขกรณีทดสอบที่จำเป็น
เมื่อคุณเขียนโค้ดการทดสอบแล้วให้ทำตามขั้นตอนเหล่านี้เพื่อสร้างและปรับใช้ JAR ทดสอบกับอุปกรณ์ทดสอบ Android เป้าหมายของคุณ
สร้างไฟล์คอนฟิกูเรชันบิลด์ที่ต้องการเพื่อสร้างเอาต์พุต JAR ในการสร้างไฟล์คอนฟิกูเรชันบิลด์ให้เปิดเทอร์มินัลและรันคำสั่งต่อไปนี้:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path><name> คือชื่อของโปรเจ็กต์ที่มีไฟล์ต้นฉบับการทดสอบ uiautomator ของคุณและ <path> คือพา ธ ไปยังไดเร็กทอรีโปรเจ็กต์ที่เกี่ยวข้อง
จากบรรทัดคำสั่งตั้งค่าตัวแปร ANDROID_HOME
set ANDROID_HOME=<path_to_your_sdk>- ไปที่ไดเร็กทอรีโปรเจ็กต์ที่มีไฟล์ build.xml ของคุณและสร้าง JAR ทดสอบของคุณ
ant build- ปรับใช้ไฟล์ JAR ทดสอบที่คุณสร้างขึ้นกับอุปกรณ์ทดสอบโดยใช้คำสั่ง adb push
adb push <path_to_output_jar> /data/local/tmp/- เรียกใช้การทดสอบของคุณโดยทำตามคำสั่ง -
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettingsตัวอย่าง
ตัวอย่างด้านล่างแสดงให้เห็นถึงการใช้ UITesting มันเป็นแอพพลิเคชั่นพื้นฐานที่สามารถใช้สำหรับ uiautomatorviewer
ในการทดลองกับตัวอย่างนี้คุณต้องเรียกใช้สิ่งนี้บนอุปกรณ์จริงจากนั้นทำตามขั้นตอน uiautomatorviewer ที่อธิบายไว้ในตอนต้น
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | คุณจะใช้ Android studio เพื่อสร้างแอปพลิเคชัน Android ภายใต้แพ็คเกจ com.tutorialspoint.myapplication |
| 2 | แก้ไขไฟล์ src / MainActivity.java เพื่อเพิ่มรหัสกิจกรรม |
| 3 | แก้ไขไฟล์ XML เค้าโครง res / layout / activity_main.xml เพิ่มคอมโพเนนต์ GUI หากจำเป็น |
| 4 | สร้างไฟล์ src / second.java เพื่อเพิ่มรหัสกิจกรรม |
| 5 | แก้ไขไฟล์ XML เค้าโครง res / layout / view.xml เพิ่มคอมโพเนนต์ GUI หากจำเป็น |
| 6 | เรียกใช้แอปพลิเคชันและเลือกอุปกรณ์ Android ที่ใช้งานอยู่และติดตั้งแอปพลิเคชันบนแอปพลิเคชันและตรวจสอบผลลัพธ์ |
นี่คือเนื้อหาของ MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}นี่คือเนื้อหาของ second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}นี่คือเนื้อหาของ activity_main.xml
ในรหัสต่อไปนี้ abc ระบุโลโก้ของ tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>นี่คือเนื้อหาของ view.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>นี่คือเนื้อหาของ Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>นี่คือเนื้อหาของ AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>มาลองเรียกใช้แอปพลิเคชันทดสอบ UI ของคุณ ฉันถือว่าคุณได้เชื่อมต่ออุปกรณ์มือถือ Android จริงกับคอมพิวเตอร์ของคุณ หากต้องการเรียกใช้แอปจาก Android studio ให้เปิดไฟล์กิจกรรมของโครงการแล้วคลิก


เลือกอุปกรณ์เคลื่อนที่ของคุณเป็นตัวเลือกจากนั้นตรวจสอบอุปกรณ์เคลื่อนที่ของคุณซึ่งจะแสดงหน้าจอแอปพลิเคชัน ตอนนี้เพียงทำตามขั้นตอนที่กล่าวถึงที่ด้านบนในส่วนโปรแกรมดู ui automator เพื่อทำการทดสอบ ui กับแอปพลิเคชันนี้