Android - เค้าโครง UI
Building Block พื้นฐานสำหรับอินเทอร์เฟซผู้ใช้คือไฟล์ Viewวัตถุซึ่งสร้างขึ้นจากคลาส View และใช้พื้นที่สี่เหลี่ยมบนหน้าจอและรับผิดชอบในการวาดภาพและการจัดการเหตุการณ์ View เป็นคลาสพื้นฐานสำหรับวิดเจ็ตซึ่งใช้ในการสร้างคอมโพเนนต์ UI แบบโต้ตอบเช่นปุ่มฟิลด์ข้อความ ฯลฯ
ViewGroup เป็นคลาสย่อยของ View และจัดเตรียมคอนเทนเนอร์ที่มองไม่เห็นซึ่งเก็บ Views อื่น ๆ หรือ ViewGroups อื่น ๆ และกำหนดคุณสมบัติเค้าโครง
ในระดับที่สามเรามีเลย์เอาต์ที่แตกต่างกันซึ่งเป็นคลาสย่อยของคลาส ViewGroup และเลย์เอาต์ทั่วไปจะกำหนดโครงสร้างภาพสำหรับอินเทอร์เฟซผู้ใช้ Android และสามารถสร้างได้ในขณะทำงานโดยใช้ View/ViewGroup วัตถุหรือคุณสามารถประกาศเค้าโครงของคุณโดยใช้ไฟล์ XML อย่างง่าย main_layout.xml ซึ่งอยู่ในโฟลเดอร์ res / layout ของโครงการของคุณ

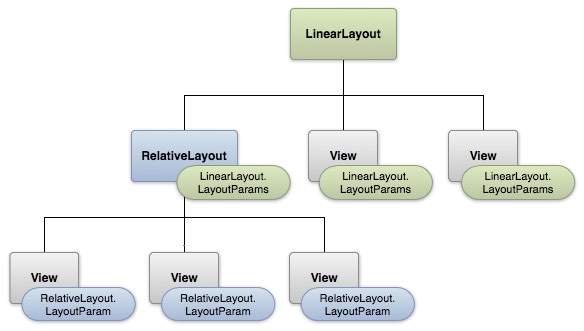
พารามิเตอร์เค้าโครง
บทช่วยสอนนี้เป็นข้อมูลเพิ่มเติมเกี่ยวกับการสร้าง GUI ของคุณตามเค้าโครงที่กำหนดไว้ในไฟล์ XML เค้าโครงอาจมีวิดเจ็ตประเภทใดก็ได้เช่นปุ่มป้ายกำกับกล่องข้อความและอื่น ๆ ต่อไปนี้เป็นตัวอย่างง่ายๆของไฟล์ XML ที่มี LinearLayout -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>เมื่อสร้างเลย์เอาต์ของคุณแล้วคุณสามารถโหลดทรัพยากรเลย์เอาต์จากโค้ดแอปพลิเคชันของคุณในการใช้งานการเรียกกลับActivity.onCreate ()ดังที่แสดงด้านล่าง -
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}ประเภทเค้าโครงของ Android
มีเลย์เอาต์จำนวนมากที่จัดเตรียมโดย Android ซึ่งคุณจะใช้ในแอปพลิเคชัน Android เกือบทั้งหมดเพื่อให้มุมมองรูปลักษณ์และความรู้สึกที่แตกต่างกัน
| ซีเนียร์ No | เค้าโครงและคำอธิบาย |
|---|---|
| 1 | เค้าโครงเชิงเส้น LinearLayout คือกลุ่มมุมมองที่จัดแนวเด็กทั้งหมดในทิศทางเดียวแนวตั้งหรือแนวนอน |
| 2 | เค้าโครงญาติ RelativeLayout คือกลุ่มมุมมองที่แสดงมุมมองเด็กในตำแหน่งสัมพัทธ์ |
| 3 | เค้าโครงตาราง TableLayout คือมุมมองที่จัดกลุ่มมุมมองเป็นแถวและคอลัมน์ |
| 4 | เค้าโครงแน่นอน AbsoluteLayout ช่วยให้คุณสามารถระบุตำแหน่งที่แน่นอนของลูก ๆ |
| 5 | เค้าโครงกรอบ FrameLayout เป็นตัวยึดบนหน้าจอที่คุณสามารถใช้เพื่อแสดงมุมมองเดียว |
| 6 | มุมมองรายการ ListView คือกลุ่มมุมมองที่แสดงรายการที่เลื่อนได้ |
| 7 | มุมมองตาราง GridView คือ ViewGroup ที่แสดงรายการในตารางสองมิติที่เลื่อนได้ |
แอตทริบิวต์เค้าโครง
แต่ละเค้าโครงมีชุดของแอตทริบิวต์ที่กำหนดคุณสมบัติภาพของเค้าโครงนั้น มีแอตทริบิวต์ทั่วไปเพียงไม่กี่รายการในการออกแบบทั้งหมดและเป็นแอตทริบิวต์อื่น ๆ ที่เฉพาะเจาะจงสำหรับโครงร่างนั้น ต่อไปนี้เป็นคุณสมบัติทั่วไปและจะนำไปใช้กับเค้าโครงทั้งหมด:
| ซีเนียร์ No | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | android:id นี่คือรหัสที่ระบุมุมมองโดยไม่ซ้ำกัน |
| 2 | android:layout_width นี่คือความกว้างของเค้าโครง |
| 3 | android:layout_height นี่คือความสูงของเค้าโครง |
| 4 | android:layout_marginTop นี่คือพื้นที่พิเศษที่ด้านบนของเค้าโครง |
| 5 | android:layout_marginBottom นี่คือพื้นที่พิเศษที่ด้านล่างของเค้าโครง |
| 6 | android:layout_marginLeft นี่คือพื้นที่พิเศษทางด้านซ้ายของเค้าโครง |
| 7 | android:layout_marginRight นี่คือพื้นที่พิเศษทางด้านขวาของเค้าโครง |
| 8 | android:layout_gravity ข้อมูลนี้ระบุว่ามุมมองลูกอยู่ในตำแหน่งอย่างไร |
| 9 | android:layout_weight สิ่งนี้ระบุว่าควรจัดสรรพื้นที่เพิ่มเติมในเค้าโครงให้กับมุมมองเท่าใด |
| 10 | android:layout_x สิ่งนี้ระบุพิกัด x ของโครงร่าง |
| 11 | android:layout_y สิ่งนี้ระบุพิกัด y ของโครงร่าง |
| 12 | android:layout_width นี่คือความกว้างของเค้าโครง |
| 13 | android:paddingLeft นี่คือช่องว่างภายในด้านซ้ายที่เต็มไปด้วยเลย์เอาต์ |
| 14 | android:paddingRight นี่คือช่องว่างภายในที่ถูกต้องสำหรับการจัดวาง |
| 15 | android:paddingTop นี่คือช่องว่างด้านบนที่เต็มไปด้วยเลย์เอาต์ |
| 16 | android:paddingBottom นี่คือช่องว่างด้านล่างที่เต็มไปด้วยเลย์เอาต์ |
ความกว้างและความสูงต่อไปนี้คือขนาดของเค้าโครง / มุมมองซึ่งสามารถระบุได้ในรูปแบบของ dp (พิกเซลที่ไม่ขึ้นกับความหนาแน่น), sp (พิกเซลที่ไม่ขึ้นกับมาตราส่วน), pt (จุดที่มีขนาด 1/72 ของนิ้ว), px ( พิกเซล), มม. (มิลลิเมตร) และสุดท้ายเป็น (นิ้ว)
คุณสามารถระบุความกว้างและความสูงด้วยการวัดที่แน่นอน แต่บ่อยครั้งคุณจะใช้ค่าคงที่เหล่านี้เพื่อกำหนดความกว้างหรือความสูง -
android:layout_width=wrap_content บอกให้มุมมองของคุณปรับขนาดตามขนาดที่เนื้อหาต้องการ
android:layout_width=fill_parent บอกให้มุมมองของคุณใหญ่พอ ๆ กับมุมมองระดับบนสุด
แอตทริบิวต์แรงโน้มถ่วงมีบทบาทสำคัญในการวางตำแหน่งวัตถุมุมมองและอาจใช้ค่าคงที่ต่อไปนี้อย่างน้อยหนึ่งค่า (คั่นด้วย '|')
| คงที่ | มูลค่า | คำอธิบาย |
|---|---|---|
| ด้านบน | 0x30 | ดันวัตถุไปที่ด้านบนสุดของภาชนะโดยไม่เปลี่ยนขนาด |
| ด้านล่าง | 0x50 | ดันวัตถุไปที่ด้านล่างของคอนเทนเนอร์โดยไม่เปลี่ยนขนาด |
| ซ้าย | 0x03 | ดันวัตถุไปทางซ้ายของคอนเทนเนอร์โดยไม่เปลี่ยนขนาด |
| ขวา | 0x05 | ดันวัตถุไปทางขวาของคอนเทนเนอร์โดยไม่เปลี่ยนขนาด |
| center_vertical | 0x10 | วางวัตถุไว้ตรงกลางแนวตั้งของคอนเทนเนอร์โดยไม่เปลี่ยนขนาด |
| Fill_vertical | 0x70 | ขยายขนาดแนวตั้งของวัตถุหากจำเป็นเพื่อให้เต็มภาชนะ |
| center_horizontal | 0x01 | วางวัตถุไว้ตรงกลางแนวนอนของคอนเทนเนอร์โดยไม่เปลี่ยนขนาด |
| Fill_horizontal | 0x07 | ขยายขนาดแนวนอนของวัตถุหากจำเป็นเพื่อให้เต็มภาชนะ |
| ศูนย์ | 0x11 | วางวัตถุไว้ตรงกลางภาชนะทั้งในแกนแนวตั้งและแนวนอนโดยไม่เปลี่ยนขนาด |
| เติม | 0x77 | ขยายขนาดแนวนอนและแนวตั้งของวัตถุหากจำเป็นเพื่อให้เต็มภาชนะ |
| clip_vertical | 0x80 | ตัวเลือกเพิ่มเติมที่สามารถตั้งค่าให้ขอบด้านบนและ / หรือด้านล่างของเด็กถูกตัดเข้ากับขอบเขตของคอนเทนเนอร์ คลิปจะขึ้นอยู่กับแรงโน้มถ่วงในแนวตั้ง: แรงโน้มถ่วงด้านบนจะหนีบขอบด้านล่างแรงโน้มถ่วงด้านล่างจะหนีบขอบด้านบนและจะไม่หนีบขอบทั้งสองด้าน |
| clip_horizontal | 0x08 | ตัวเลือกเพิ่มเติมที่สามารถกำหนดให้ขอบด้านซ้ายและ / หรือด้านขวาของเด็กถูกตัดติดกับขอบเขตของคอนเทนเนอร์ คลิปจะขึ้นอยู่กับแรงโน้มถ่วงในแนวนอน: แรงโน้มถ่วงด้านซ้ายจะตัดขอบด้านขวาแรงโน้มถ่วงด้านขวาจะตัดขอบด้านซ้ายและจะไม่หนีบขอบทั้งสอง |
| เริ่มต้น | 0x00800003 | ดันวัตถุไปที่จุดเริ่มต้นของคอนเทนเนอร์โดยไม่เปลี่ยนขนาด |
| จบ | 0x00800005 | ดันวัตถุไปที่ส่วนท้ายของคอนเทนเนอร์โดยไม่เปลี่ยนขนาด |
ดูการระบุ
ออบเจ็กต์มุมมองอาจมี ID เฉพาะที่กำหนดให้ซึ่งจะระบุมุมมองที่ไม่ซ้ำกันภายในโครงสร้าง ไวยากรณ์สำหรับ ID ภายในแท็ก XML คือ -
android:id="@+id/my_button"ต่อไปนี้เป็นคำอธิบายสั้น ๆ ของเครื่องหมาย @ และ + -
สัญลักษณ์ at (@) ที่จุดเริ่มต้นของสตริงระบุว่าตัวแยกวิเคราะห์ XML ควรแยกวิเคราะห์และขยายสตริง ID ที่เหลือและระบุว่าเป็นทรัพยากร ID
เครื่องหมายบวก (+) หมายความว่านี่คือชื่อทรัพยากรใหม่ที่ต้องสร้างและเพิ่มให้กับทรัพยากรของเรา ในการสร้างอินสแตนซ์ของวัตถุมุมมองและจับภาพจากเค้าโครงให้ใช้สิ่งต่อไปนี้ -
Button myButton = (Button) findViewById(R.id.my_button);