Ionic-버튼
Ionic Framework에는 여러 유형의 버튼이 있으며 이러한 버튼은 미묘하게 애니메이션 처리되어 앱을 사용할 때 사용자 경험을 더욱 향상시킵니다. 모든 버튼 유형의 기본 클래스는button. 이 클래스는 항상 버튼에 적용되며 하위 클래스로 작업 할 때 접두사로 사용합니다.
블록 버튼
블록 버튼은 항상 부모 컨테이너의 100 % 너비를 갖습니다. 또한 작은 패딩이 적용됩니다. 당신은 사용할 것입니다button-block블록 버튼을 추가하기위한 클래스. 패딩을 제거하고 전체 너비를 유지하려면button-full 수업.
다음은 두 클래스의 사용법을 보여주는 예입니다.
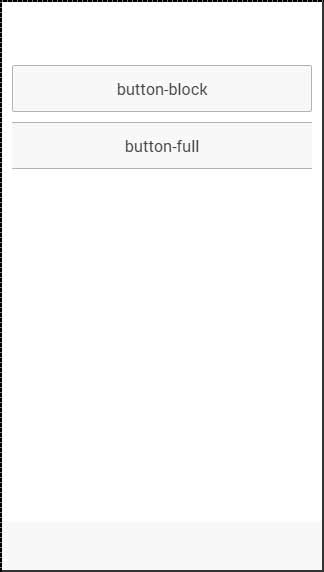
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>위의 코드는 다음 화면을 생성합니다.

버튼 크기
버튼 크기를 변경하기위한 두 가지 Ionic 클래스가 있습니다.
button-small 과
button-large.
다음은 사용법을 보여주는 예입니다.
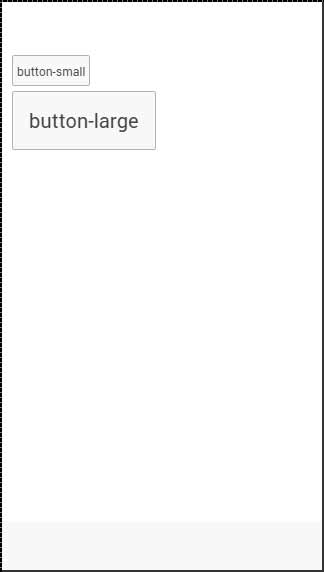
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>위의 코드는 다음 화면을 생성합니다.

버튼 색상
버튼의 스타일을 지정하려면 적절한 색상 클래스를 추가하기 만하면됩니다. 요소의 스타일을 지정할 때 기본 요소 클래스를 색 클래스에 접두사로 추가해야합니다. 바닥 글 막대의 스타일을 지정하기 때문에 접두사 클래스는bar 이 예제에서 사용하려는 색상 클래스는 assertive (빨간).
<button class = "button button-assertive">
button-assertive
</button>위의 코드는 다음 화면을 생성합니다.

다음 9 가지 클래스 중 하나를 사용하여 앱 버튼에 원하는 색상을 지정할 수 있습니다.
| 색상 클래스 | 기술 | 결과 |
|---|---|---|
| 버튼 라이트 | 흰색에 사용 | |
| 버튼 안정 | 밝은 회색 색상에 사용 | |
| 버튼 포지티브 | 파란색에 사용 | |
| 버튼 진정 | 하늘색에 사용 | |
| 버튼 밸런스 | 녹색에 사용 | |
| 버튼 작동 | 노란색에 사용 | |
| 버튼을 강요하는 | 붉은 색에 사용 | |
| 버튼 로얄 | 바이올렛 컬러에 사용 | |
| 버튼 다크 | 검은 색에 사용 |
버튼 개요
버튼을 투명하게하려면 적용 할 수 있습니다. button-outline수업. 이 클래스가있는 버튼은 외곽선 테두리와 투명한 배경을 갖습니다.
버튼에서 테두리를 제거하려면 button-clear수업. 다음 예제는이 두 클래스를 사용하는 방법을 보여줍니다.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>위의 코드는 다음 화면을 생성합니다.

아이콘 추가
버튼에 아이콘을 추가하고 싶을 때 가장 좋은 방법은 icon수업. 버튼을 사용하여 버튼의 한쪽에 아이콘을 배치 할 수 있습니다.icon-left 아니면 그 icon-right. 아래에 설명 된대로 버튼 위에 텍스트가있을 때 일반적으로 아이콘을 한쪽으로 옮기고 싶을 것입니다.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>위의 코드는 다음 화면을 생성합니다.
버튼 바
두 개의 버튼을 함께 그룹화하려면 button-bar수업. 버튼의 크기는 기본적으로 동일합니다.
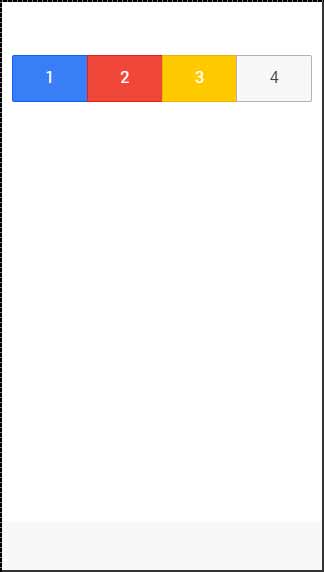
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>위의 코드는 다음 화면을 생성합니다.