Ionic-환경 설정
이 장에서는 Ionic Framework를 시작하는 방법을 보여줍니다. 다음 표에는 Ionic을 시작하는 데 필요한 구성 요소 목록이 포함되어 있습니다.
| Sr. 아니. | 소프트웨어 및 설명 |
|---|---|
| 1 | NodeJS Ionic을 사용하여 모바일 앱을 만드는 데 필요한 기본 플랫폼입니다. NodeJS 환경 설정 에서 NodeJS 설치에 대한 세부 정보를 찾을 수 있습니다 . NodeJS를 설치하는 동안 npm도 설치해야합니다. |
| 2 | Android SDK Windows 플랫폼에서 작업하고 Android 플랫폼 용 앱을 개발하려는 경우 컴퓨터에 Android SDK가 설정되어 있어야합니다. 다음 링크에는 Android 환경 설정 에 대한 자세한 정보가 있습니다. |
| 삼 | XCode Mac 플랫폼에서 작업하고 iOS 플랫폼 용 앱을 개발하려면 컴퓨터에 XCode 설정이 있어야합니다. 다음 링크에는 iOS 환경 설정 에 대한 자세한 정보가 있습니다. |
| 4 | cordova and Ionic Ionic 작업을 시작하는 데 필요한 주요 SDK입니다. 이 장에서는 위의 표에 설명 된 필수 설정이 이미 있다고 가정하고 간단한 단계로 Ionic을 설정하는 방법을 설명합니다. |
Cordova 및 Ionic 설치
이 자습서에서는 Windows 명령 프롬프트를 사용합니다. OSX 터미널에도 동일한 단계를 적용 할 수 있습니다. Cordova 및 Ionic을 설치하려면 명령 창을 엽니 다.
C:\Users\Username> npm install -g cordova ionic앱 생성
Ionic에서 앱을 만드는 동안 다음 세 가지 옵션 중에서 선택할 수 있습니다.
- 탭 앱
- 빈 앱
- 사이드 메뉴 앱
명령 창에서 앱을 만들 폴더를 열고 아래에 언급 된 옵션 중 하나를 시도합니다.
탭 앱
Ionic 탭 템플릿을 사용하려는 경우 앱은 탭 메뉴, 헤더 및 몇 가지 유용한 화면과 기능으로 빌드됩니다. 이것은 기본 Ionic 템플릿입니다. 명령 창을 열고 앱을 만들 위치를 선택합니다.
C:\Users\Username> cd Desktop이 명령은 작업 디렉토리를 변경합니다. 앱이 데스크탑에 생성됩니다.
C:\Users\Username\Desktop> ionic start myApp tabs이온 Start 명령은 다음과 같은 폴더를 생성합니다. myApp Ionic 파일 및 폴더를 설정합니다.
C:\Users\Username\Desktop> cd myApp이제 우리는 myApp방금 만든 폴더입니다. 이것은 우리의 루트 폴더입니다.
이제 Android 플랫폼 용 Cordova 프로젝트를 추가하고 기본 Cordova 플러그인도 설치하겠습니다. 다음 코드를 통해 Android 에뮬레이터 또는 기기에서 앱을 실행할 수 있습니다.
C:\Users\Username\Desktop\myApp> ionic platform add android다음 단계는 앱을 빌드하는 것입니다. 다음 명령을 실행 한 후 빌드 오류가 발생하면 Android SDK 및 해당 종속성을 설치하지 않았을 수 있습니다.
C:\Users\Username\Desktop\myApp> ionic build android설치 프로세스의 마지막 단계는 연결된 경우 모바일 장치를 시작하고 연결된 장치가없는 경우 기본 에뮬레이터를 시작하는 앱을 실행하는 것입니다. Android 기본 에뮬레이터는 느리므로 Genymotion 또는 다른 인기있는 Android 에뮬레이터 를 설치하는 것이 좋습니다 .
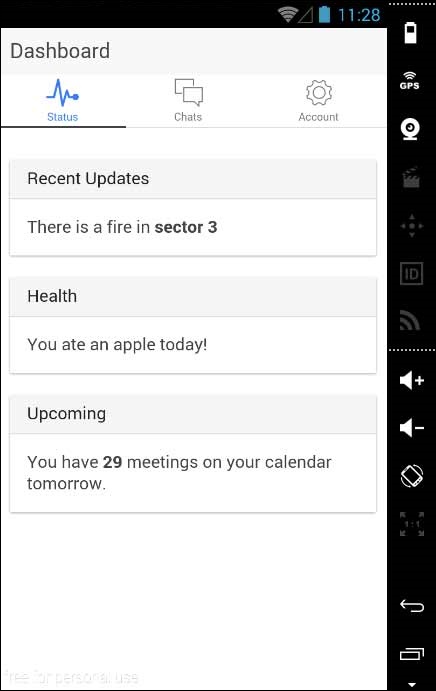
C:\Users\Username\Desktop\myApp> ionic run android이것은 Ionic Tabs 앱인 아래 결과를 생성합니다.

빈 앱
처음부터 시작하려면 Ionic 블랭크 템플릿을 설치할 수 있습니다. 위에서 설명한 것과 동일한 단계를 사용하여ionic start myApp blank 대신에 ionic start myApp tabs 다음과 같이.
C:\Users\Username\Desktop> ionic start myApp blank이오니아 Start 명령은 다음과 같은 폴더를 생성합니다. myApp Ionic 파일 및 폴더를 설정합니다.
C:\Users\Username\Desktop> cd myApp위에서 설명한대로 Android 플랫폼 용 Cordova 프로젝트를 추가하고 기본 Cordova 플러그인을 설치하겠습니다.
C:\Users\Username\Desktop\myApp>ionic platform add android다음 단계는 앱을 구축하는 것입니다.
C:\Users\Username\Desktop\myApp> ionic build android마지막으로 다음 코드와 같이 앱을 시작합니다.
C:\Users\Username\Desktop\myApp> ionic run android그러면 Ionic Blank 앱인 다음 결과가 생성됩니다.

사이드 메뉴 앱
사용할 수있는 세 번째 템플릿은 사이드 메뉴 템플릿입니다. 단계는 앞의 두 템플릿과 동일합니다. 우리는 단지 추가 할 것입니다sidemenu 아래 코드와 같이 앱을 시작할 때.
C:\Users\Username\Desktop> ionic start myApp sidemenu이오니아 Start 명령은 다음과 같은 폴더를 생성합니다. myApp Ionic 파일 및 폴더를 설정합니다.
C:\Users\Username\Desktop> cd myAppAndroid 플랫폼 용 Cordova 프로젝트를 추가하고 아래 제공된 코드로 기본 Cordova 플러그인을 설치하겠습니다.
C:\Users\Username\Desktop\myApp> ionic platform add android다음 단계는 다음 코드로 앱을 빌드하는 것입니다.
C:\Users\Username\Desktop\myApp> ionic build android마지막으로 아래 코드로 앱을 시작합니다.
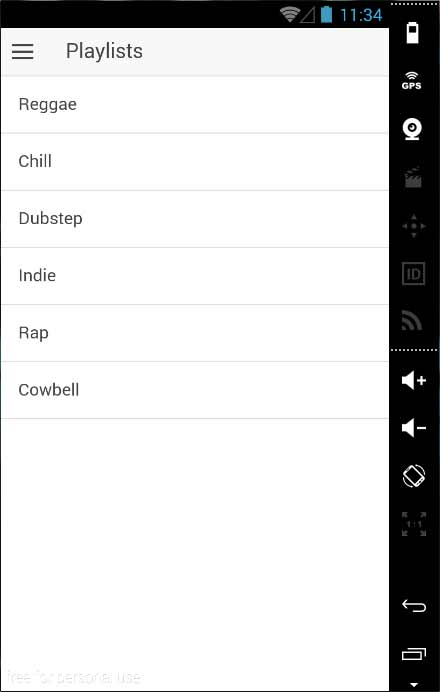
C:\Users\Username\Desktop\myApp> ionic run android그러면 Ionic Side Menu 앱인 다음 결과가 생성됩니다.

브라우저에서 앱 테스트
JavaScript로 작업하고 있으므로 모든 웹 브라우저에서 앱을 제공 할 수 있습니다. 이렇게하면 빌드 프로세스의 속도가 빨라지지만 항상 기본 에뮬레이터 및 장치에서 앱을 테스트해야합니다. 웹 브라우저에서 앱을 제공하려면 다음 코드를 입력하십시오.
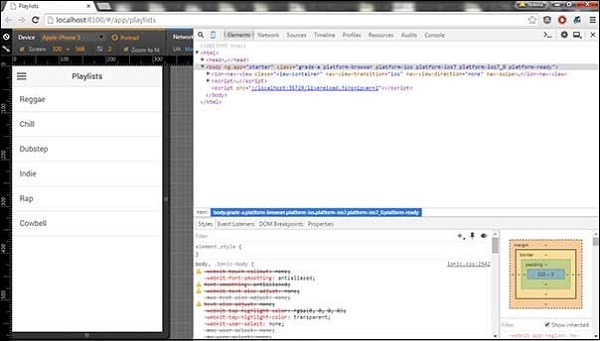
C:\Users\Username\Desktop\myApp> ionic serve위의 명령은 웹 브라우저에서 앱을 엽니 다. Google 크롬은 모바일 개발 테스트를위한 기기 모드 기능을 제공합니다. 프레스F12 개발자 콘솔에 액세스합니다.

콘솔 창의 왼쪽 상단에 "Toggle Device Mode"아이콘이 있습니다. 다음 단계는 오른쪽 상단의 "Dock to Right"아이콘을 클릭하는 것입니다. 페이지가 새로 고쳐지면 웹 브라우저에서 테스트 할 준비가 된 것입니다.
프로젝트 폴더 구조
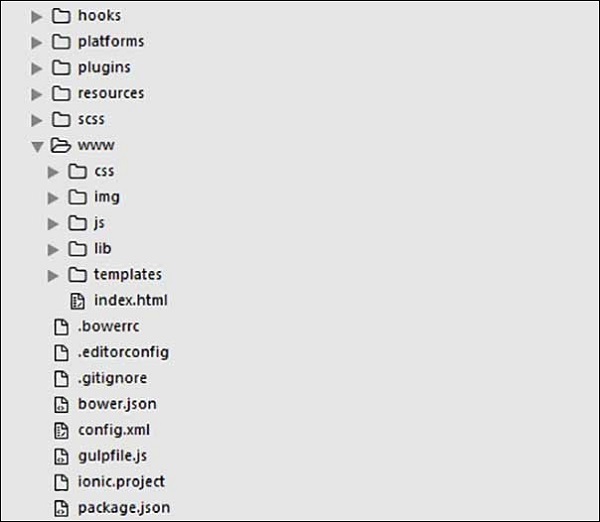
Ionic은 모든 유형의 앱에 대해 다음 디렉터리 구조를 생성합니다. 이것은 모든 Ionic 개발자가 아래에 언급 된 모든 디렉토리와 파일의 목적을 이해하는 데 중요합니다.

위 이미지에 표시된 프로젝트 폴더 구조에서 사용할 수있는 모든 폴더와 파일을 빠르게 이해하겠습니다.
Hooks− 후크는 빌드 프로세스 중에 트리거 될 수있는 스크립트입니다. 일반적으로 Cordova 명령 사용자 정의 및 자동화 된 프로세스 빌드에 사용됩니다. 이 자습서에서는이 폴더를 사용하지 않습니다.
Platforms− Android 및 IOS 프로젝트가 생성되는 폴더입니다. 개발 중에 이러한 파일이 필요한 플랫폼 특정 문제가 발생할 수 있지만 대부분의 경우 그대로 두어야합니다.
Plugins−이 폴더에는 Cordova 플러그인이 포함되어 있습니다. Ionic 앱을 처음 만들 때 일부 플러그인이 설치됩니다. 다음 장에서 Cordova 플러그인을 설치하는 방법을 보여줄 것입니다.
Resources −이 폴더는 프로젝트에 아이콘 및 스플래시 화면과 같은 리소스를 추가하는 데 사용됩니다.
Scss− Ionic 코어는 Sass로 구축되었으므로 Sass 파일이있는 폴더입니다. 프로세스를 단순화하기 위해이 자습서에서는 Sass를 사용하지 않습니다. 스타일링은 CSS를 사용하여 수행됩니다.
www− www는 Ionic 개발자를위한 기본 작업 폴더입니다. 그들은 대부분의 시간을 여기서 보냅니다. Ionic은 'www'안에 기본 폴더 구조를 제공하지만 개발자는 항상 자신의 요구에 맞게 변경할 수 있습니다. 이 폴더가 열리면 다음 하위 폴더를 찾을 수 있습니다.
그만큼 css CSS 스타일을 작성할 폴더입니다.
그만큼 img 이미지를 저장하기위한 폴더.
그만큼 js앱 기본 구성 파일 (app.js) 및 AngularJS 구성 요소 (컨트롤러, 서비스, 지시문)가 포함 된 폴더. 모든 JavaScript 코드는이 폴더 안에 있습니다.
그만큼 libs 라이브러리가 배치 될 폴더.
그만큼 templates HTML 파일 용 폴더.
Index.html 앱의 시작점으로.
Other Files −이 튜토리얼은 초보자를위한 튜토리얼이므로 다른 중요한 파일과 용도에 대해서도 언급하겠습니다.
.bowerrc bower 구성 파일입니다.
.editorconfig 편집기 구성 파일입니다.
.gitignore 앱을 Git 저장소로 푸시 할 때 무시해야하는 앱 부분을 지시하는 데 사용됩니다.
bower.json bower 패키지 관리자를 사용하도록 선택한 경우 bower 구성 요소 및 종속성이 포함됩니다.
gulpfile.js gulp 작업 관리자를 사용하여 자동화 된 작업을 만드는 데 사용됩니다.
config.xml Cordova 구성 파일입니다.
package.json NPM 패키지 관리자를 사용하여 설치된 앱, 해당 종속성 및 플러그인에 대한 정보를 포함합니다.
다음 장에서는 Ionic 오픈 소스 프레임 워크에서 사용할 수있는 다양한 색상에 대해 설명합니다.