Ionic-체크 박스
Ionic checkbox토글과 거의 같습니다. 이 두 가지 스타일은 다르게 지정되지만 동일한 목적으로 사용됩니다.
체크 박스 추가
체크 박스 양식을 만들 때 checkbox레이블 및 입력 요소 모두에 클래스 이름. 다음 예제는 두 개의 간단한 확인란을 보여줍니다. 하나는 선택되고 다른 하나는 선택되지 않습니다.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>위의 코드는 다음 화면을 생성합니다.

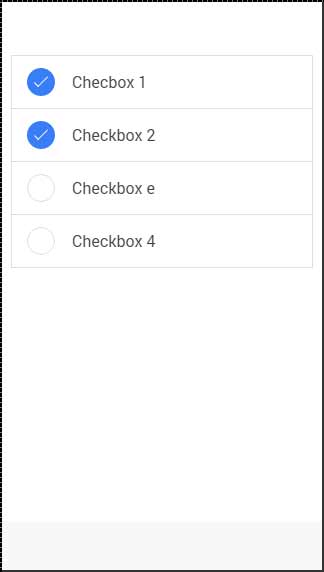
여러 체크 박스
이미 살펴본 것처럼 목록은 여러 요소에 사용됩니다. 이제 우리는item-checkbox 각 목록 항목에 대한 클래스.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>위의 코드는 다음 화면을 생성합니다.

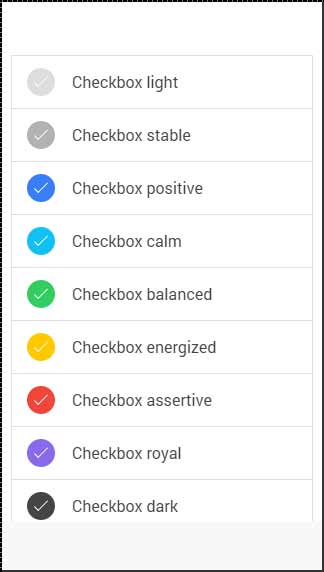
스타일링 체크 박스
확인란의 스타일을 지정하려면 다음을 사용하여 Ionic 색상 클래스를 적용해야합니다. checkbox접두사. 다음 예제를 확인하여 어떻게 보이는지 확인하십시오. 이 예에서는 확인란 목록을 사용합니다.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>위의 코드는 다음 화면을 생성합니다.