Ionic-그리드
작업 Ionic Grid System간단합니다. 두 가지 주요 클래스가 있습니다.row 행 작업 및 col 열.
원하는만큼 열 또는 행을 선택할 수 있습니다. 필요에 따라이 동작을 변경할 수 있지만 모두 사용 가능한 공간에 맞게 크기를 조정합니다.
NOTE −이 튜토리얼의 모든 예제에는 이해하기 쉬운 방식으로 표시 할 수 있도록 그리드에 테두리가 적용됩니다.
단순 그리드
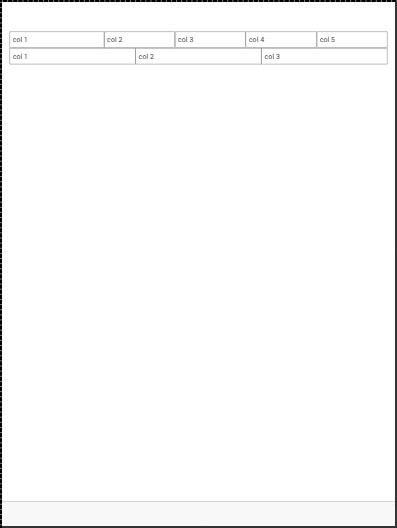
다음 예는 col 그리고 row클래스. 두 개의 행을 생성합니다. 첫 번째 행에는 5 개의 열이 있고 두 번째 행에는 3 개만 있습니다. 첫 번째 행과 두 번째 행에서 열 너비가 어떻게 다른지 확인하십시오.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

컬럼 크기
열 크기를 자동으로 할당하지 않으려는 경우가 있습니다. 이 경우 다음을 선택할 수 있습니다.col 접두사 뒤에 비율을 나타내는 숫자 row폭. 이것은 특정 크기가 적용된 열에 만 적용됩니다. 나머지 열은 남은 사용 가능한 공간에 맞게 조정됩니다.
다음 예에서 첫 번째 열은 전체 너비의 50 %를 사용하고 나머지 열은 그에 따라 조정됩니다.
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

다음 표는 Ionic 그리드 시스템이 제공하는 사용 가능한 백분율 옵션을 보여줍니다.
열 백분율 클래스 이름
| 클래스 이름 | 사용 된 비율 |
|---|---|
| col-10 | 10 % |
| col-20 | 20 % |
| col-25 | 25 % |
| col-33 | 33.3333 % |
| col-50 | 50 % |
| col-67 | 66.6666 % |
| col-75 | 75 % |
| col-80 | 80 % |
| col-90 | 90 % |
수평 및 수직 위치
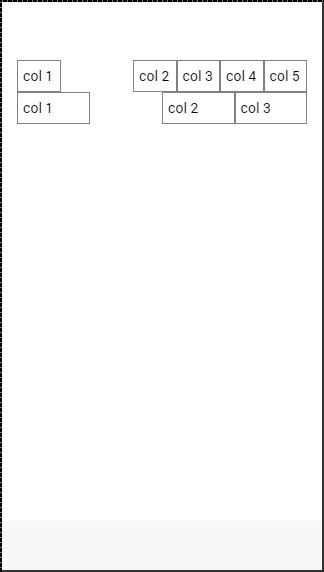
열은 왼쪽에서 오프셋 할 수 있습니다. 열의 특정 크기에 대해 동일하게 작동합니다. 이번에는 접두사가col-offset그런 다음 위의 표에 표시된 것과 동일한 백분율 숫자를 사용합니다. 다음 예는 두 행의 두 번째 열을 25 % 오프셋 할 수있는 방법을 보여줍니다.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

행 내부의 열을 세로로 정렬 할 수도 있습니다. 사용할 수있는 세 가지 클래스가 있습니다.top, center 그리고 bottom 클래스 col접두사. 다음 코드는 두 행의 처음 세 열을 세로로 배치하는 방법을 보여줍니다.
NOTE − 다음 예에서 우리는 “.col {height: 120px}” CSS에 열의 수직 배치를 보여줍니다.
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

반응 형 그리드
Ionic Grid는 반응 형 레이아웃에도 사용할 수 있습니다. 세 가지 수업이 있습니다. 그만큼responsive-sm클래스는 뷰포트가 가로형 전화기보다 작을 때 열을 단일 행으로 축소합니다. 그만큼responsive-md뷰포트가 세로 태블릿보다 작을 때 클래스가 적용됩니다. 그만큼responsive-lg 뷰포트가 가로 태블릿보다 작을 때 클래스가 적용됩니다.
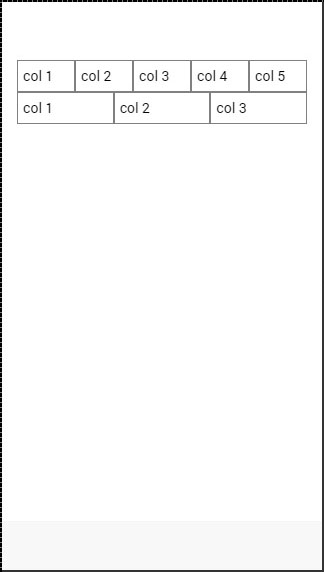
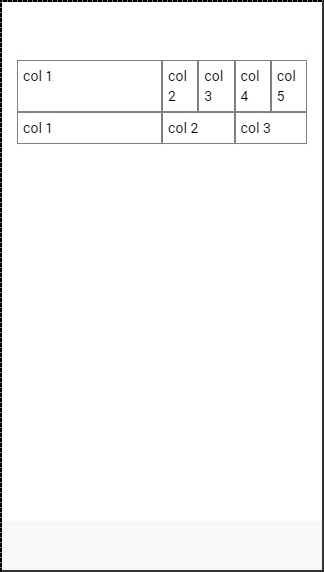
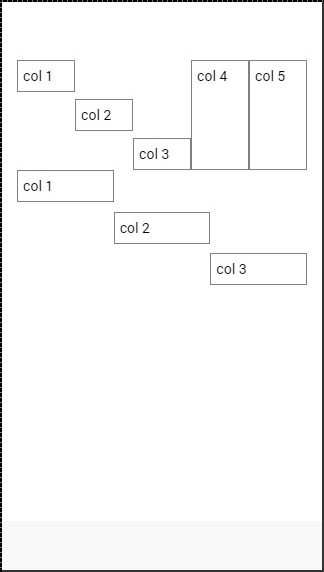
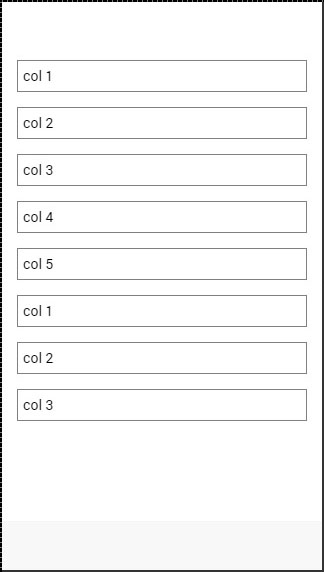
다음 예제 다음의 첫 번째 이미지는 responsive-sm 클래스는 모바일 장치에서 보이며 두 번째 클래스는 동일한 반응 형 그리드가 태블릿 장치에서 어떻게 다르게 보이는지 보여줍니다.
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>모바일 그리드보기

태블릿 그리드보기