Ionic-자바 스크립트 헤더
이것은 헤더 표시 줄을 추가하는 Ionic 지시문입니다.
JavaScript 헤더 사용
자바 스크립트 헤더 바를 생성하려면 ion-header-barHTML 파일의 지시문. 기본 헤더가 흰색이므로title이므로 흰색 배경에 표시됩니다. 우리는 그것을 우리의index.html 파일.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.

스타일링 헤더
CSS Header Bar와 마찬가지로 JavaScript 대응도 비슷한 방식으로 스타일을 지정할 수 있습니다. 색상을 적용하려면 다음과 같은 색상 클래스를 추가해야합니다.bar접두사. 따라서 파란색 헤더를 사용하려면bar-positive수업. 또한 다음을 추가하여 제목을 화면의 한쪽으로 이동할 수 있습니다.align-title속성. 이 속성의 값은center, left 또는 right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
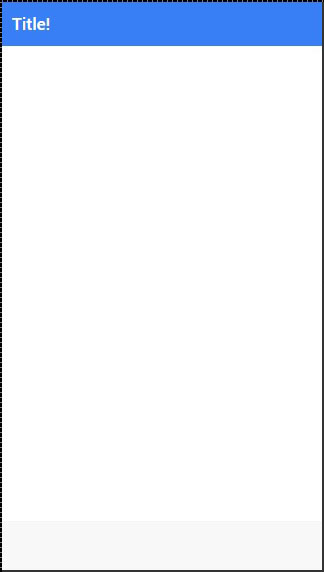
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.

요소 추가
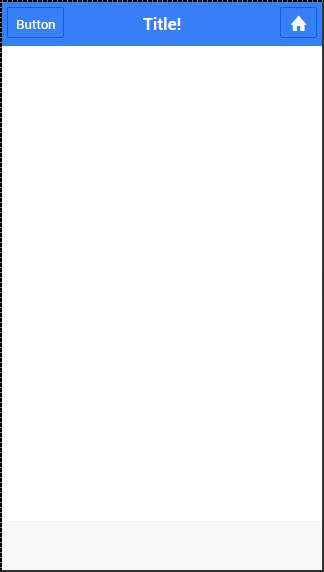
일반적으로 헤더에 몇 가지 요소를 추가하고 싶을 것입니다. 다음 예는button 왼쪽에 icon이온 헤더 바의 오른쪽에 있습니다. 헤더에 다른 요소를 추가 할 수도 있습니다.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.

하위 헤더 추가
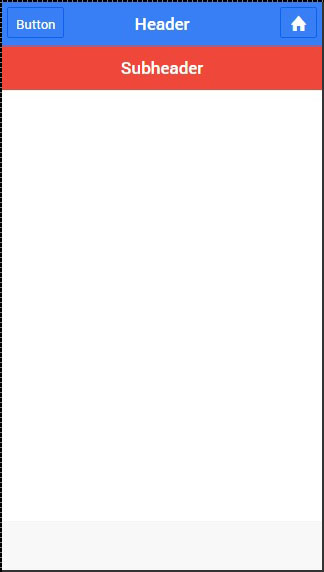
Sub 헤더는 bar-subheader 클래스가 ion-header-bar. 우리는bar-assertive 하위 헤더에 빨간색을 적용하는 클래스입니다.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.