Ionic-자바 스크립트 팝업
이 서비스는 일반보기 상단에 팝업 창을 생성하는 데 사용되며 사용자와의 상호 작용에 사용됩니다. 즉, 네 가지 유형의 팝업이 있습니다-show, confirm, alert 과 prompt.
팝업 표시 사용
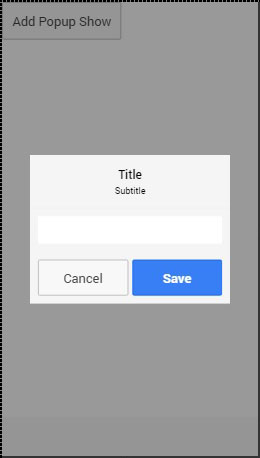
이 팝업은 가장 복잡합니다. 팝업을 트리거하려면$ionicPopup 컨트롤러에 서비스를 제공 한 다음 사용할 팝업을 트리거하는 메서드를 추가합니다.이 경우에는 $ionicPopup.show(). 그만큼onTap(e) 기능을 추가하는 데 사용할 수 있습니다. e.preventDefault()입력에 변경 사항이 적용되지 않은 경우 팝업을 열어 둡니다. 팝업이 닫히면 약속 된 객체가 해결됩니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})HTML 코드
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
위에서 언급 한 예에서 몇 가지 새로운 옵션이 사용되었음을 알 수 있습니다. 다음 표는 이러한 모든 옵션과 사용 사례를 설명합니다.
팝업 옵션 표시
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| 범위 | 범위 | 팝업의 범위입니다. |
| 버튼 | 배열 [객체] | 팝업의 바닥 글에 배치 될 버튼입니다. 그들은 자신의 속성과 방법을 사용할 수 있습니다.text 버튼 위에 표시됩니다. type 버튼에 사용되는 Ionic 클래스입니다. onTap버튼을 누르면 트리거되는 기능입니다. 값을 반환하면 약속이 주어진 값으로 해결됩니다. |
확인 팝업 사용
확인 팝업은 Ionic 팝업의 더 간단한 버전입니다. 사용자가 해당 기능을 트리거하기 위해 누를 수있는 취소 및 확인 버튼이 포함되어 있습니다. 버튼 중 하나를 눌렀을 때 해결되는 약속 된 객체를 반환합니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})HTML 코드
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
다음 표는이 팝업에 사용할 수있는 옵션을 설명합니다.
팝업 옵션 확인
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| cancelText | 끈 | 취소 버튼의 텍스트입니다. |
| cancelType | 끈 | 취소 버튼의 이온 버튼 유형입니다. |
| okText | 끈 | 확인 버튼의 텍스트입니다. |
| okType | 끈 | OK 버튼의 Ionic 버튼 유형입니다. |
경고 팝업 사용
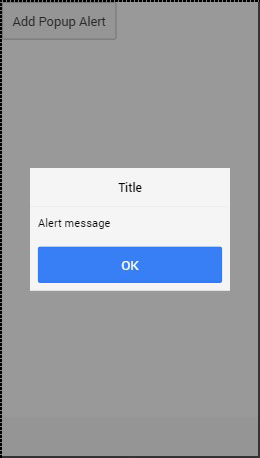
경고는 사용자에게 경고 정보를 표시하는 데 사용되는 간단한 팝업입니다. 팝업을 닫고 팝업의 약속 된 객체를 해결하는 데 사용되는 버튼이 하나뿐입니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})HTML 코드
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>다음 화면이 생성됩니다-

다음 표는 경고 팝업에 사용할 수있는 옵션을 보여줍니다.
경고 팝업 옵션
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| okText | 끈 | 확인 버튼의 텍스트입니다. |
| okType | 끈 | OK 버튼의 Ionic 버튼 유형입니다. |
프롬프트 팝업 사용
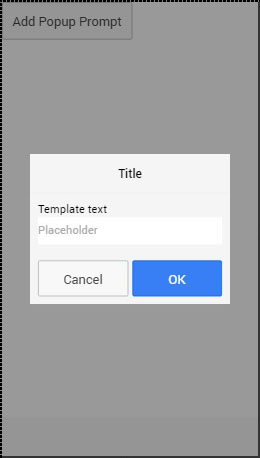
Ionic을 사용하여 생성 할 수있는 마지막 Ionic 팝업은 다음과 같습니다. prompt. 입력 값으로 약속을 해결하는 확인 버튼과 정의되지 않은 값으로 해결되는 취소 버튼이 있습니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})HTML 코드
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>다음 화면이 생성됩니다-

다음 표는 프롬프트 팝업에 사용할 수있는 옵션을 보여줍니다.
프롬프트 팝업 옵션
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| inputType | 끈 | 입력 유형입니다. |
| inputPlaceholder | 끈 | 입력에 대한 자리 표시 자입니다. |
| cancelText | 끈 | 취소 버튼의 텍스트입니다. |
| cancelType | 끈 | 취소 버튼의 이온 버튼 유형입니다. |
| okText | 끈 | 확인 버튼의 텍스트입니다. |
| okType | 끈 | OK 버튼의 Ionic 버튼 유형입니다. |