Ionic-자바 스크립트 스크롤
ionic 앱에서 스크롤링 조작에 사용되는 요소는 ion-scroll.
스크롤 사용
다음 코드 조각은 스크롤 가능한 컨테이너를 만들고 스크롤 패턴을 조정합니다. 먼저 HTML 요소를 만들고 여기에 속성을 추가합니다. 추가하겠습니다 →direction = "xy"모든면으로 스크롤 할 수 있습니다. 스크롤 요소의 너비와 높이도 설정합니다.
HTML 코드
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>다음으로 세계지도 이미지를 div 우리가 내부에서 만든 ion-scroll 너비와 높이를 설정합니다.
CSS 코드
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
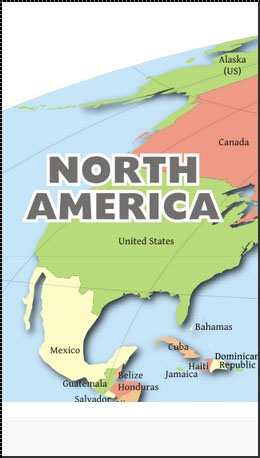
}앱을 실행하면 모든 방향으로지도를 스크롤 할 수 있습니다. 다음 예는지도의 북미 부분을 보여줍니다.

이 맵을 원하는 부분으로 스크롤 할 수 있습니다. 스크롤하여 아시아를 보여 드리겠습니다.

적용 할 수있는 다른 속성이 있습니다. ion-scroll. 다음 표에서 확인할 수 있습니다.
스크롤 속성
| 속성 | 유형 | 세부 |
|---|---|---|
| 방향 | 끈 | 스크롤의 가능한 방향. 기본값은y |
| 대리인 핸들 | 끈 | 스크롤 식별에 사용 $ionicScrollDelegate. |
| 잠금 | 부울 | 한 번에 한 방향으로 스크롤을 잠그는 데 사용됩니다. 기본값은 true입니다. |
| 페이징 | 부울 | 스크롤과 함께 페이징을 사용할지 여부를 결정하는 데 사용됩니다. |
| 새로 고침 | 표현 | 당겨서 새로 고침 할 때 호출됩니다. |
| 스크롤 할 때 | 표현 | 스크롤 할 때 호출됩니다. |
| 스크롤바 -x | 부울 | 가로 스크롤 막대가 표시되어야합니다. 기본값은 true입니다. |
| 스크롤바 -y | 끈 | 수직 스크롤 막대가 표시되어야합니다. 기본값은 true입니다. |
| 확대 | 부울 | 핀치 투 줌을 적용하는 데 사용됩니다. |
| 최소 확대 | 정수 | 최소 줌 값. |
| 최대 확대 | 정수 | 최대 줌 값. |
| 스크롤바 -x | 부울 | 바운싱을 활성화하는 데 사용됩니다. IOS의 기본값은 true, Android의 경우 false입니다. |
무한 스크롤
무한 스크롤은 스크롤이 페이지 하단을 통과 할 때 일부 동작을 트리거하는 데 사용됩니다. 다음 예제는 이것이 어떻게 작동하는지 보여줍니다. 컨트롤러에서 목록에 항목을 추가하는 기능을 만들었습니다. 이러한 항목은 스크롤이로드 된 마지막 요소의 10 %를 통과 할 때 추가됩니다. 이것은로드 된 요소 30 개에 도달 할 때까지 계속됩니다. 로딩이 완료 될 때마다on-infinite 방송 할 것이다 scroll.infiniteScrollComplete 행사.
HTML 코드
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>컨트롤러 코드
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})다른 속성도 함께 사용할 수 있습니다. ion-infinite-scroll. 그중 일부는 아래 표에 나열되어 있습니다.
스크롤 속성
| 속성 | 유형 | 세부 |
|---|---|---|
| 무한에 | 표현 | 맨 아래로 스크롤 할 때 호출해야하는 것. |
| 거리 | 끈 | 무한 표현을 트리거하는 데 필요한 바닥으로부터의 거리. |
| 스피너 | 끈 | 로드하는 동안 표시되어야하는 스피너 |
| 즉시 확인 | 부울 | 화면이로드 될 때 'on-infinite'가 호출되어야합니다. |
스크롤 델리게이트
Ionic은 스크롤 요소를 완전히 제어 할 수있는 델리게이트를 제공합니다. 주사하여 사용할 수 있습니다.$ionicScrollDelegate 컨트롤러에 서비스를 제공 한 다음 제공하는 방법을 사용합니다.
다음 예제는 20 개 객체의 스크롤 가능한 목록을 보여줍니다.
HTML 코드
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>컨트롤러 코드
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})위의 코드는 다음 화면을 생성합니다.

버튼을 누르면 스크롤이 맨 위로 이동합니다.

이제 우리는 모든 $ionicScrollDelegate 행동 양식.
위임 방법
| 방법 | 매개 변수 | 유형 | 세부 |
|---|---|---|---|
| scrollTop (매개 변수) | shouldAnimate | 부울 | 스크롤은 애니메이션이어야합니다. |
| scrollBottom (매개 변수) | shouldAnimate | 부울 | 스크롤은 애니메이션이어야합니다. |
| scrollTo (매개 변수 1, 매개 변수 2, 매개 변수 3) | 왼쪽, 위쪽, shouldAnimate | 숫자, 숫자, 정수 | 처음 두 매개 변수는 x 및 y 축 오프셋 값을 결정합니다. |
| scrollBy (매개 변수 1, 매개 변수 2, 매개 변수 3) | 왼쪽, 위쪽, shouldAnimate | 숫자, 숫자, 정수 | 처음 두 매개 변수는 x 및 y 축 오프셋 값을 결정합니다. |
| zoomTo (매개 변수 1, 매개 변수 2, 매개 변수 3, 매개 변수 4) | level, animate, originLeft, originTop | 숫자, 부울, 숫자, 숫자 | level 줌할 레벨을 결정하는 데 사용됩니다. originLeft 과 originRight 줌이 발생해야하는 좌표입니다. |
| zoomBy (매개 변수 1, 매개 변수 2, 매개 변수 3, 매개 변수 4) | factor, animate, originLeft, originTop | 숫자, 부울, 숫자, 숫자 | factor 확대 할 요소를 결정하는 데 사용됩니다. originLeft 과 originRight 줌이 발생해야하는 좌표입니다. |
| getScrollPosition () | / | / | 두 개의 숫자가있는 객체를 속성으로 반환합니다. left 과 right. 이 숫자는 사용자가 각각 왼쪽과 상단에서 스크롤 한 거리를 나타냅니다. |
| anchorScroll (parameter1) | shouldAnimate | 부울 | 동일한 ID를 가진 요소로 스크롤됩니다. window.loaction.hash. 이 요소가 없으면 맨 위로 스크롤됩니다. |
| freezeScroll (매개 변수 1) | shouldFreeze | 부울 | 특정 스크롤에 대한 스크롤을 비활성화하는 데 사용됩니다. |
| freezeAllScrolls (parameter1) | shouldFreeze | 부울 | 앱의 모든 스크롤에 대해 스크롤을 비활성화하는 데 사용됩니다. |
| getScrollViews () | / | 목적 | scrollView 객체를 반환합니다. |
| $ getByHandle (매개 변수 1) | 핸들 | 끈 | 동일한 핸들로 특정 스크롤 뷰에 메서드를 연결하는 데 사용됩니다. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |